After creating the Recommendation widget, you need to add its auto-generated code to your theme files manually to show it on the storefront. There are 2 ways to do so:
- Using the Page Builder – the most simple way.
- Editing the theme files.
Add the Recommendation code using the Page Builder
Steps:
- Choose a page in your online store where you want to insert the widget.
Important infoThe Similar Products widget works only for product pages.
- Go to your storefront from the BigCommerce admin panel.
- Go to the page you’ve chosen on the first step. For example, the product page.
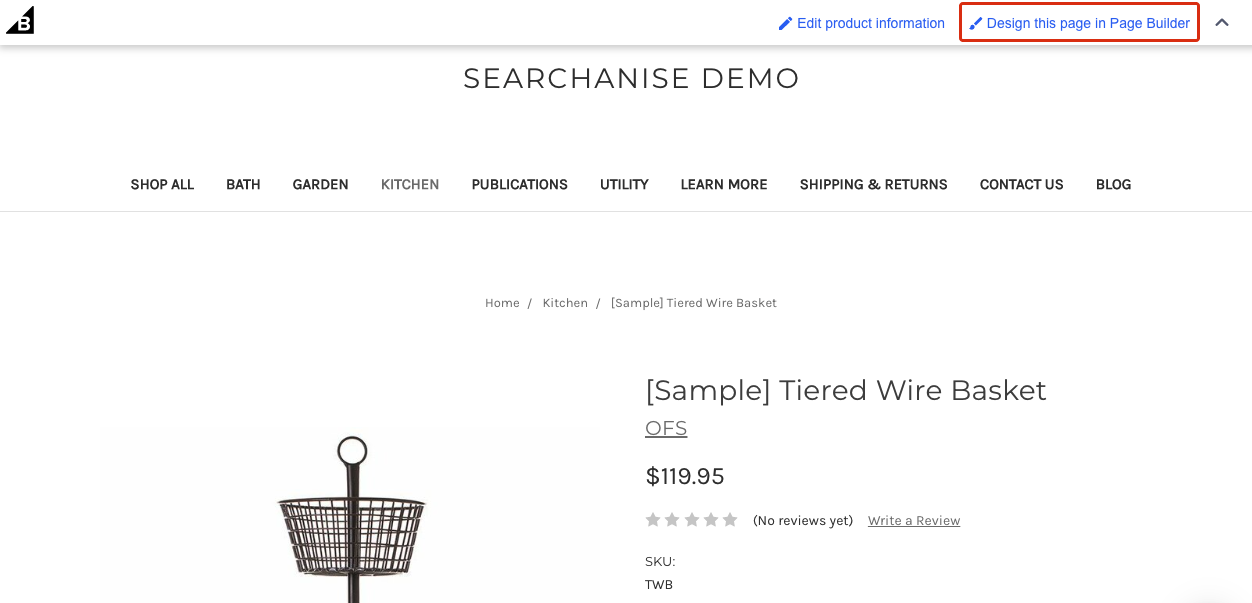
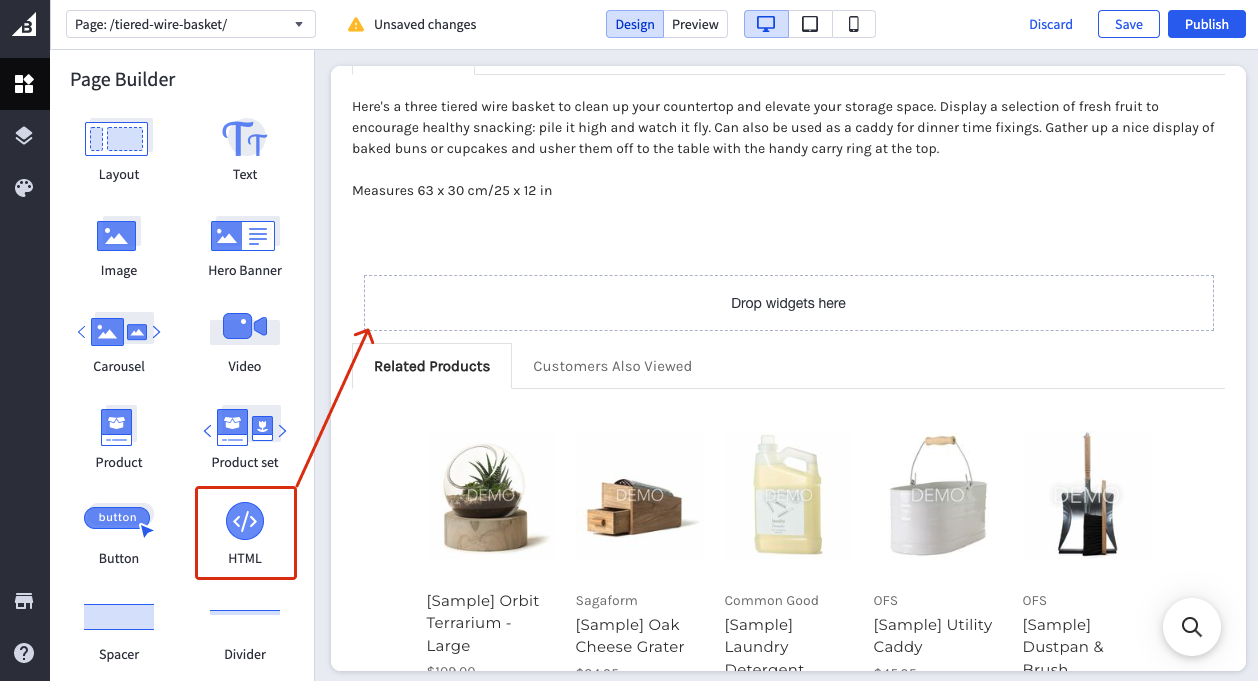
- Switch on the Page Builder mode clicking Design this page in Page Builder in the top panel.
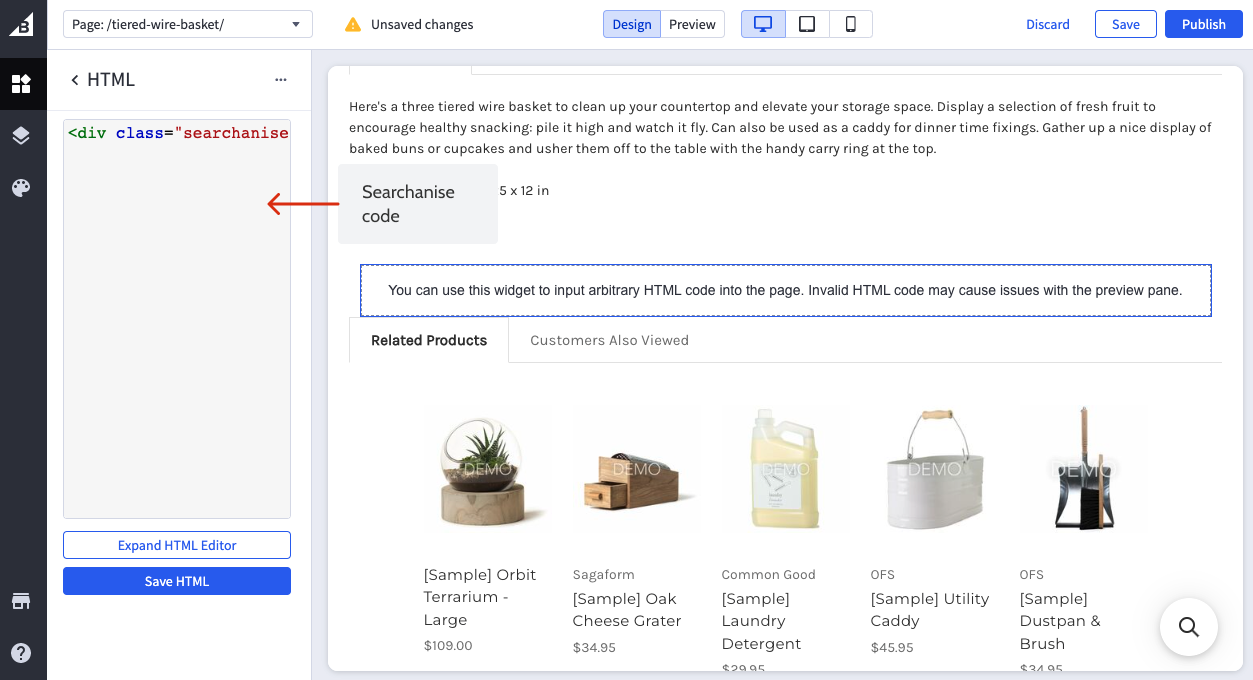
- In the Page Builder mode, select the HTML block and locate it on the page where you want to show the widget.

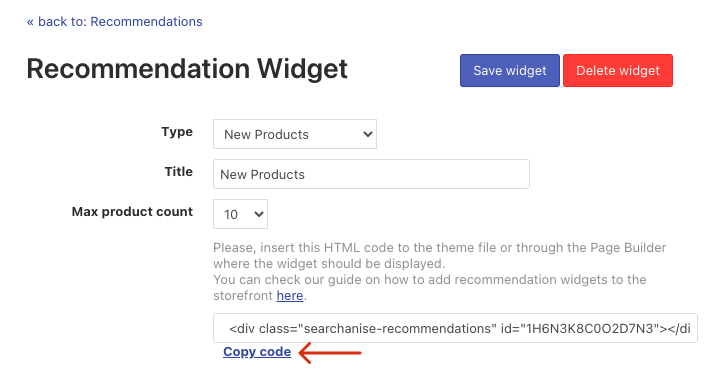
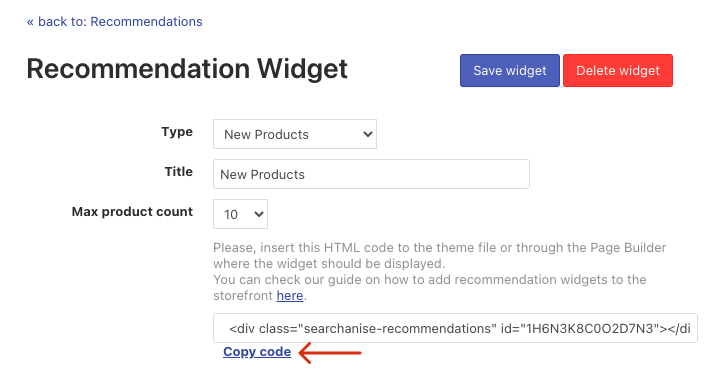
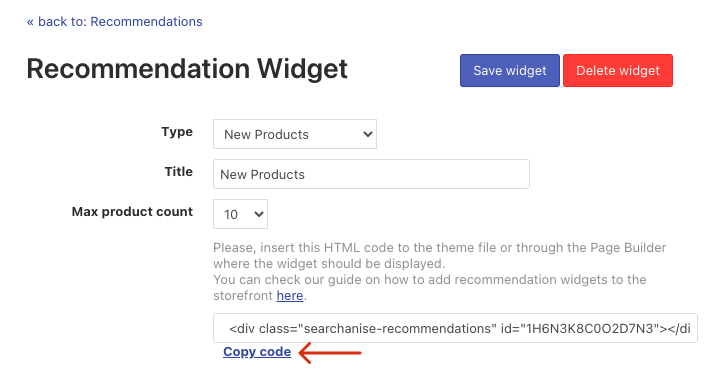
- Copy the code from the created Recommendation widget in the Searchanise control panel > Recommendations.

- Paste the code into the HTML block.

- Click Save HTML.
- Publish the changes.
That’s it. The widget is now displayed on the storefront.
If the widget’s location differs from other theme blocks’ locations, you can try to add the Layout block first, adjust it, and then add the HTML block with the Searchanise code into it. You can also customize the widget following these instructions.
Add the Recommendation code editing theme files
Stencil themes
Steps:
- Choose a page in your online store where you want to insert the widget.
Important infoThe Similar Products widget works only for product pages.
- Go to BigCommerce admin panel > Storefront > My themes > Current theme.
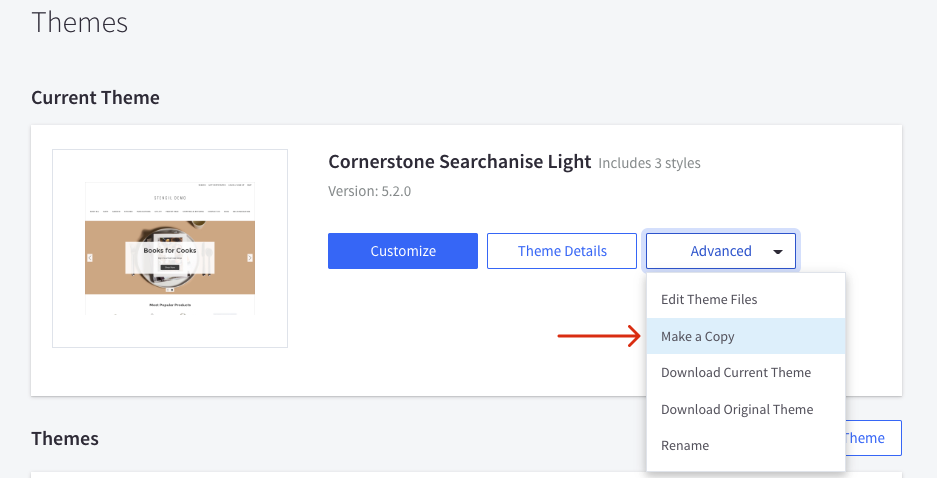
- Make a copy of the current theme to create a backup. It will help you revert the changes if necessary.
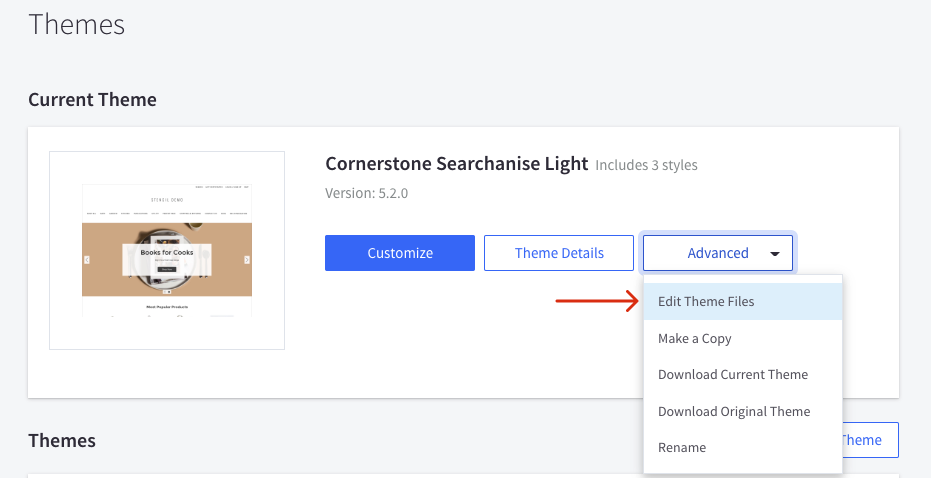
- Click the Advanced drop-down menu of the current theme to view the list of actions.
- Select Edit Theme Files and the Theme Editor will open. Important info
If you don’t see the Edit theme files option, you have a default theme from the marketplace. To edit the theme code you’ll need to make a copy of it and apply the copied theme to your storefront.
Copied themes are considered custom themes and will not receive Marketplace Theme Updates.
- Open the file with the page you’ve chosen on the first step.
- Copy the code from the created Recommendation widget in the Searchanase control panel > Merchandising & Promo > Recommendations.

- Paste the code into the file where you want to show the widget.
- Click the Save & Apply file button and confirm the action to save the changes.
That’s it. The widget is now displayed on the storefront.
Blueprint themes
Steps:
- Choose a page in your online store where you want to insert the widget.
Important infoThe Similar Products widget works only for product pages.
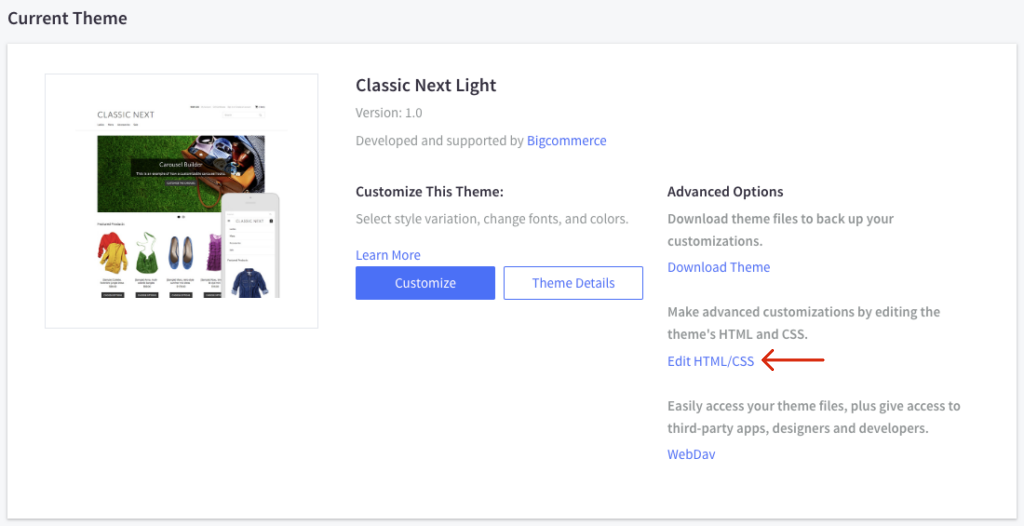
- Go to BigCommerce admin panel > Storefront > My themes > Current Theme.
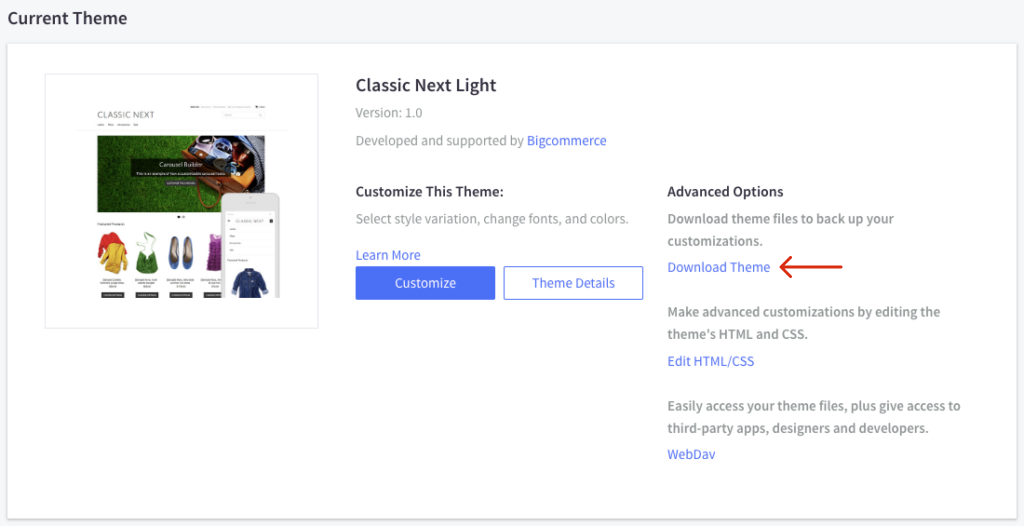
- Click the Download Theme link to create a backup file. It will help you revert the changes if necessary.
- Click the Edit HTML/CSS link to open the in-browser template file editor.
- Open the file with the page you’ve chosen on the first step.
- Copy the code from the created Recommendation widget in the Searchanase control panel > Recommendations.

- Paste the code into the file where you want to show the widget.
- Save the changes.
That’s it. The widget is now displayed on the storefront.
Widget’s customization
If the added Recommendations differ from other blocks on your website, you can view via Web Inspector an existing theme block whose appearance is suitable for the Recommendations widgets and add its outer HTML code to the code of the Recommendations widgets.
For example, let’s view the blocks of the Fortune Minimal theme:
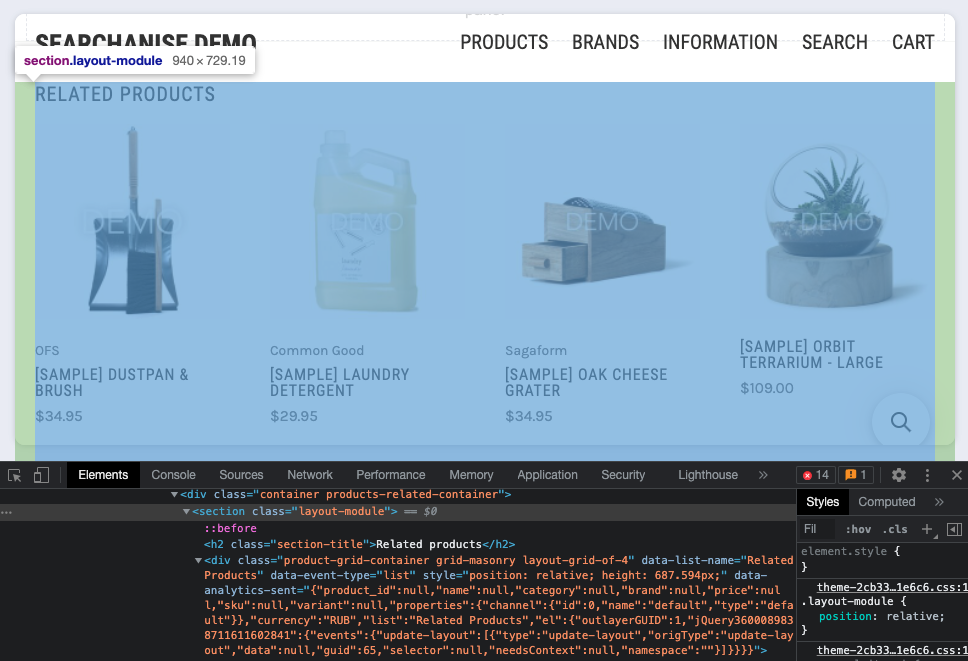
- Select the block of the theme and go to the Web Inspector to view its HTML code:Note
In Google Chrome you can go to the Web Inspector by pressing the F12 key.
- Copy the HTML code of the block and add it into the Searchanise code of the Recommendation block you’ve pasted into the HTML block or the theme files:
<section class="layout-module"> <!-- The Searchase code of the Recomendation Widget --> </section> - Save the changes.
You can also add the additional classes to the Searchanise code and customize the widget using the Custom CSS feature.
If you need help with that, feel free to contact us. Our support team will gladly help you.
We’d appreciate it if you could take some time to leave a review.