This article is general for Shopify, BigCommerce, WooCommerce, Magento 1, Magento 2. If your store is on Wix, you should look for the appropriate instructions here. In CS-Cart the widget is absent.
What is Sticky Widget?
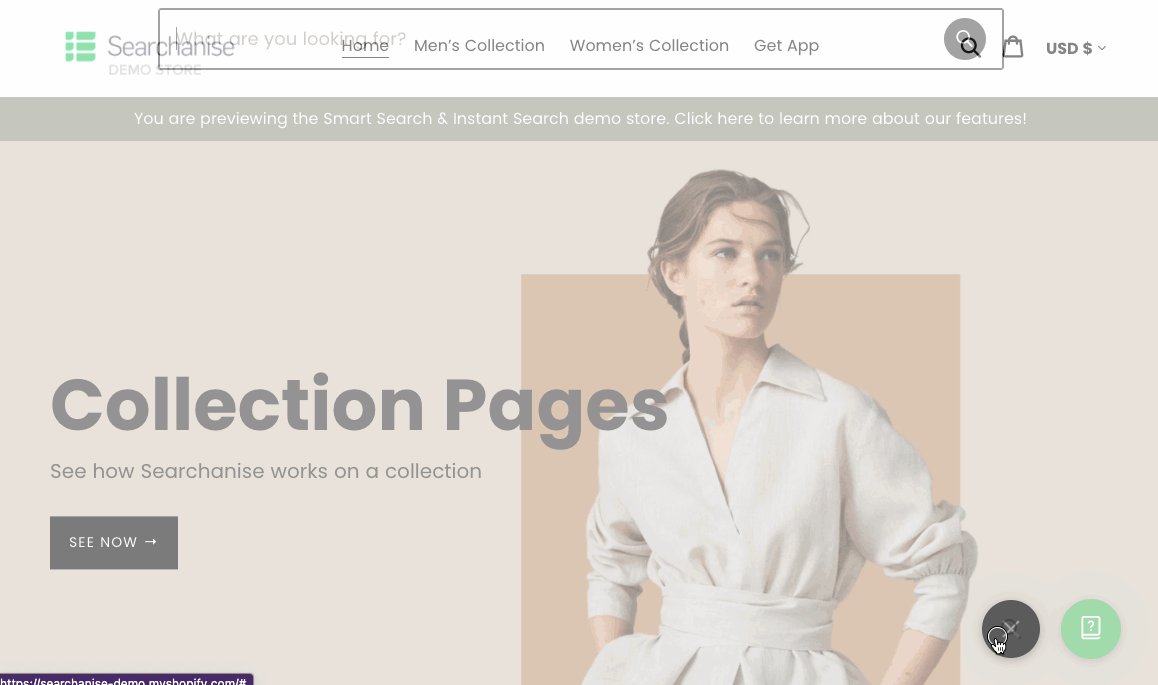
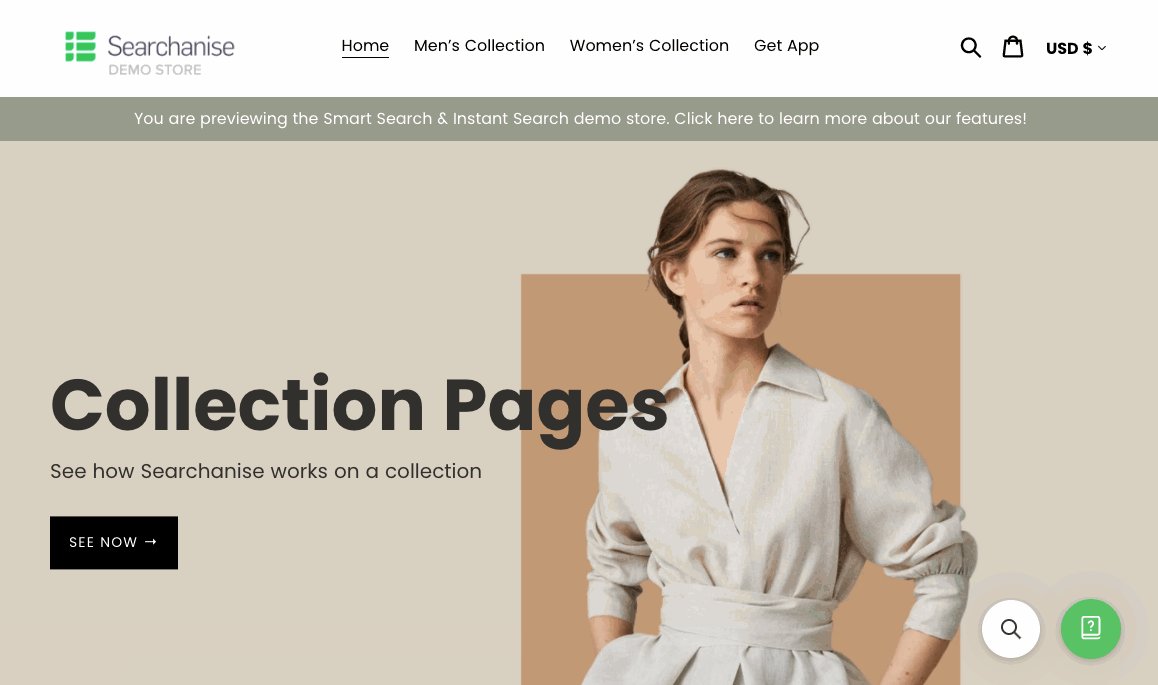
The Sticky Widget looks like a magnifying glass icon locked in one place, so it doesn’t disappear when a customer scrolls down or up the page.

The Sticky Widget widget appears by default if there is no search bar in your store.
As soon as you start typing, the Instant Search Widget opens.

Widget’s configuration
Enabling/Disabling the widget
The Sticky Widget works only if the Search Results Widget is enabled.
- Go to the Searchanise Search & Filter control panel > Search & Navigation > Instant search widget section > Sticky widget tab.
- Switch on / switch off the Enable Sticky Widget setting
- Set the Appearance conditions option to one of the values:
- Auto – the widget will be shown only when there is no search bar in your store
- Always – the widget will always be shown in your store
- Apply the changes.
Widget’s position
To change the widget’s position, follow these steps:
- Go to the Searchanise Search & Filter control panel > Search & Navigation > Instant search widget section > Sticky widget tab.
- Select one of the available values of the Position option.
- Apply the changes.
Widget’s customization
1. Changing the input placeholder for the search bar
- Go to the Searchanise Search & Filter control panel > Translations & Texts section > Instant Search Widget tab > Sticky widget part.
- Enter your text into the Search input placeholder field.
- Apply the changes.
2. Changing colors of a magnifying glass icon
- Go to the Searchanise Search & Filter control panel > Search & Navigation > Instant search widget section > Sticky widget tab.
- Enter a hex color in a Color palette field or use a color-picker next to the necessary element:
- Icon color – changes the icon color
- Background color – changes the icon background color (only for new up-to-date templates selected in the Colors tab)
- Apply the changes.
3. CSS customization (for modifying the widget’s appearance)
- Go to the Searchanise Search & Filter control panel > Search & Navigation > Instant search widget section > Custom CSS & HTML tab.
- Switch on the Custom CSS setting if it is disabled.
- Enter your CSS code for the widget’s appearance.
CSS selectors:- .snize-sticky-searchbox – the Sticky Widget floating search button
- .snize-search-magnifier – the Sticky Widget search icon (magnifying glass)
- .snize-sticky-searchbox.snize-sticky-searchbox-opened – the Sticky Widget floating closing button, appears when the Searchanise search widget is open
- .snize-search-close – the Searchanise search widget’s closing icon
- #snize-modal-sticky-searchbox – the pop-up window with the Searchanise widgets
- Apply the changes
If you have any questions, or you need help with the widget’s configuration, feel free to contact us. We will be happy to help you.
