Shopify themes can have a built-in autocomplete search (suggestion dropdown). When Searchanise Instant search widget is displayed simultaneously, it doesn’t look nice.
What can be done in this situation?
1. Check if your theme is in the list
For more than 100 themes, we have developed hiding of their search dropdown by default. Here is the list of these themes:
Abode, Alchemy, Align, Artist, Athens, Atlantic, Aurora, Banjo, Baseline, Berlin, Beyond, Blum, Blockshop, Borders, Boost, Capital, Canopy, Cascade, Champion, Chord, Context, Cornerstone, Craft, Dawn, Debut, Digital, Distinctive, Drop, Editions, Ecomus, Empire, Envy, Essence, Essentials, Emerge, Eurus, Fashionopolism, Fetch, Flawless, Focal, Foodie, Fresh, Gain, Gem, Grid, Habitat, Highlight, Honey, Icon, Impact, Impulse, Influence, Kalles, Local, Lorenza, Luxe, Maker, Maranello, Masonry, Modular, Monaco, Mr-parker, Modules, Nordic, North, Origin, Pacific, Palo-alto, Parallax, Pesto, Pipeline, Prestige, Providence, Release, Reformation, Responsive, Ride, Sahara, Sense, Shapes, Shine, Sitar, Sleek, Spark, Spotlight, Starlite, Startup, Stockmart, Story, Studio, Sunlight, Sunrise, Symmetry, Tailor, Taste, Testament, Tokyo, Toyo, Trade, Unicorn, Upscale, Venue, Vantage, Vision, Warehouse, Whisk, Woodstock, Xclusive, Xtra, Yuva, Zest, Zora.
2. Guides for some themes that are not in the list
Here you can find guides for some Shopify themes on how to disable the theme’s autocomplete:
YourStore Theme
To turn off autocomplete in a YourStore Theme, follow these steps:
- Go to Shopify admin panel > Online store > Themes.
- Find the theme and click Actions (…) > Edit code.
- In the Layout directory, click the theme.liquid file.
- Comment out the code line with ‘search-autocomplete’:
{% comment %}{% include 'search-autocomplete' %}{% endcomment %} - Save the changes.
Beauty Theme
To turn off autocomplete in a Beauty Theme, follow these steps:
- Go to Shopify admin panel > Online store > Themes.
- Find the theme and click Actions (…) > Edit code.
- In the Config directory, click the settings_data.json file.
- Change the following code line:
"enable_auto_search": trueto
"enable_auto_search": false - Save the changes.
3. Disable autocomplete with Custom CSS
If you didn’t find how to turn off the autocomplete in your Shopify store theme and you are ready to dive into editing CSS code by yourself, try to disable it with the app’s Custom CSS feature.
Steps:
- Go to the Searchanise Search & Filter control panel > Search & Navigation > Instant search widget section.
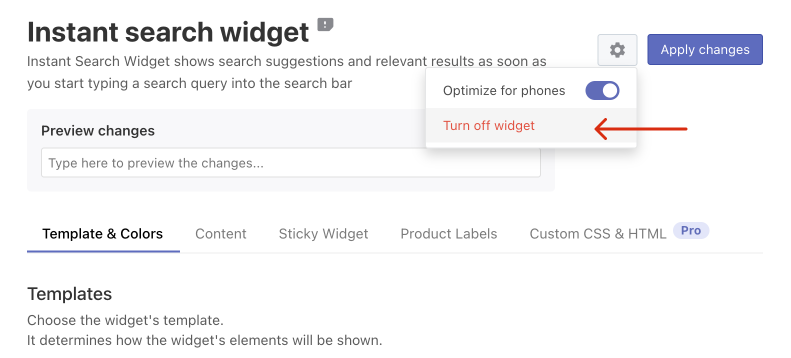
- Click the gear icon in the top right corner, and then click Turn off widget in the drop-down list.

- Go to your storefront and start typing a search term into the search box. The theme’s autocomplete block will be displayed.
- Inspect the HTML structure of the block using the Developer tools of your browser and find the CSS class for its main container. Let’s suppose it is .quick-search-wrapper.
- Go to the Searchanise Search & Filter control panel > Search & Navigation > Instant search widget section.
- Enable Instant Search Widget.
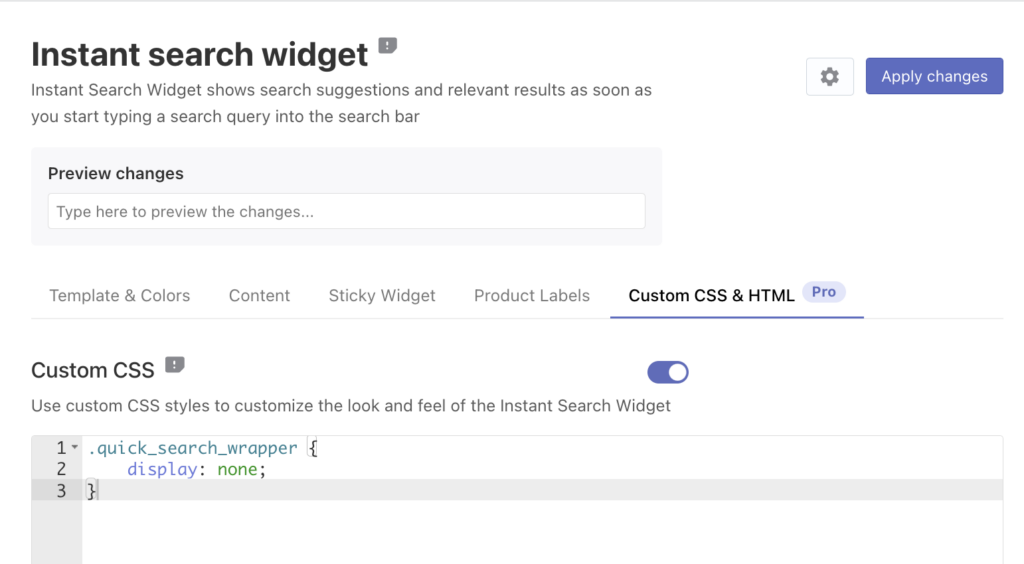
- Go to the Custom CSS & HTML tab.
- Enable the Custom CSS setting if it is disabled.
- Paste the following CSS rules for the block’s main container to disable it:
.quick_search_wrapper { display: none; } - Apply the changes.
That’s it. You can now go to your storefront if you’d like to make sure there’s no clash anymore.
If the CSS rules won’t work, try to use “!important” rule:
.quick_search_wrapper {
display: none !important;
}
4. Address our support team
If the default dropdown still appears on the storefront, contact our support specialists. They can quickly make the necessary adjustments.
We’d appreciate it if you could take some time to leave a review.