Checklist for troubleshooting missing widgets
If Searchanise widgets are not functioning in your store, please check the following:
- Other Search Apps: Ensure that no other search apps are installed, as they may cause interference and conflicts.
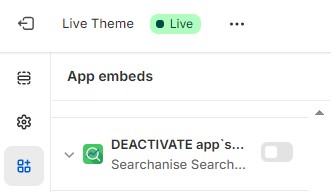
- App Embeds: Verify that the widgets are not deactivated. To do this, go to Sales channels > Online store > Themes and click Customize for your selected theme. Open App embeds, locate our app, and ensure that the toggle is set to Off.
- API Integration: When our API integration is enabled, it utilizes our search core and algorithms; however, the widgets can still be customized.
If you’ve checked all of the above and the issue persists, please contact us at feedback@searchanise.io.
Adding a speed-up script
Because of Shopify limitations, Searchanise Search & Filter widgets only load after the entire page is loaded. That’s why the widgets may not be displayed correctly after the page is opened.
However, you can insert the Searchanise Search & Filter widgets’ code into the store’s theme template for the widgets to load faster.
You need to remove this code if you want to change the toggle DEACTIVATE app’s widgets in the Theme Editor while disabling Searchanise widgets.
To do so, follow these steps:
-
- Go to your Shopify admin panel > Online store > Themes.
- Find the theme you want to edit, and then click Actions > Edit code.
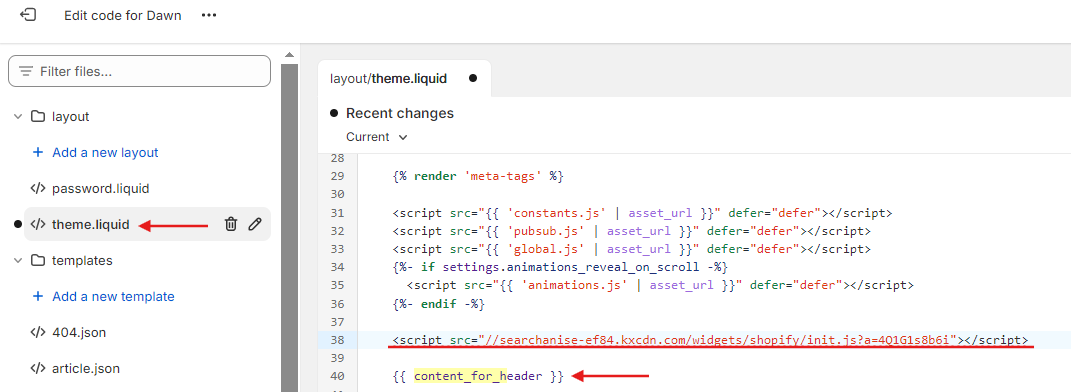
- In the Layout directory click
theme.liquid. - Find the liquid tag
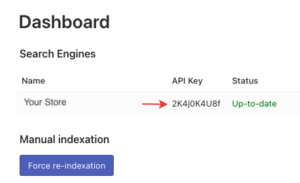
{{ content_for_header }}, which is usually located between the<head>and</head>tags, and paste the following code line in front of it:<script src="//searchanise-ef84.kxcdn.com/widgets/shopify/init.js?a=API_KEY"></script> - Save the changes.
That’s it. The widgets are now loaded faster.
 | Find out about Shopify speed optimization to improve the user experience of your shoppers and boost your sales. |