In this article, you’ll learn how to set up Smart Navigation for Stencil themes used in new BigCommerce stores by default. If you use a classic Blueprint theme, you should look for the appropriate instructions here.
Steps:
- Go to BigCommerce admin panel > Storefront > Themes > Current theme.
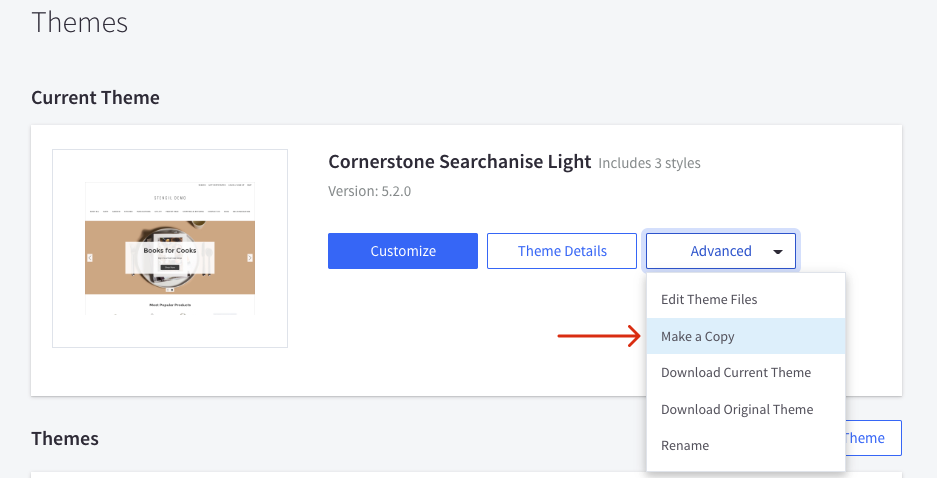
- Make a copy of the current theme to create a backup. It will help you revert the changes if necessary.
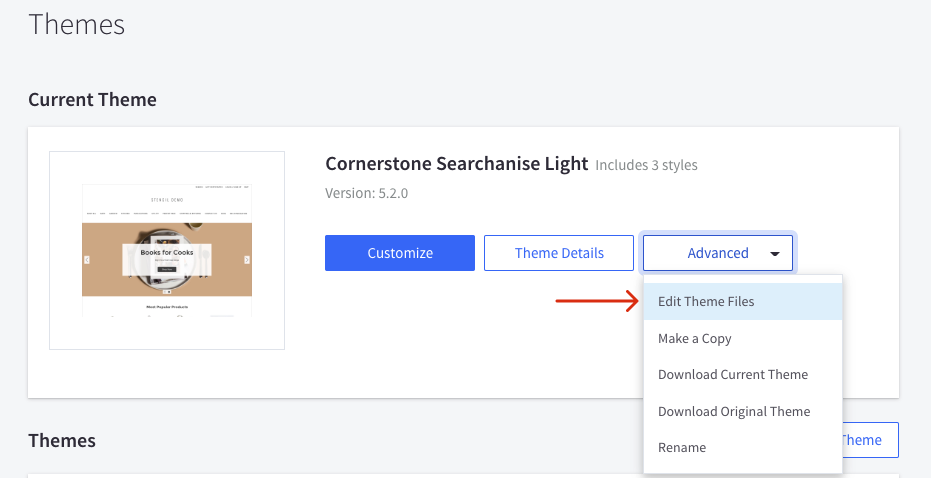
- Click the Advanced drop-down menu of the current theme to view the list of actions.
- Select Edit Theme Files and the Theme Editor will open. Important info
If you don’t see the Edit theme files option, you have a default theme from the marketplace. To edit the theme code you’ll need to make a copy of it and apply the copied theme to your storefront.
Copied themes are considered custom themes and will not receive Marketplace Theme Updates.
- Open the templates/pages/category.html file in the Theme Editor.
- Find the code for displaying categories between the
{{#partial "page"}}and{{/partial}}tags. - Copy and paste the following Searchanise code instead (you should leave the category name, category image, category description, and breadcrumbs code untouched):
<div class="snize" id="snize_results"> <div id="snize_skeleton_results" style="height: 100vh;"> <div class="snize-main-panel snize-skeleton-card"> <div class="snize-main-panel-controls"> <span class="snize-skeleton-text"></span> <span class="snize-skeleton-text"></span> <span class="snize-skeleton-text"></span> </div> <div class="snize-main-panel-dropdown"><span class="snize-skeleton-text snize-full-width"></span></div> </div> <div class="snize-header"> <span class="snize-search-results-header snize-skeleton-text snize-full-width"></span> </div> <div class="snize-horizontal-filters snize-product-filters"> <div class="snize-filters-dropdown snize-skeleton-card small"> <span class="snize-skeleton-text snize-full-width"></span> </div> <div class="snize-filters-dropdown snize-skeleton-card small"> <span class="snize-skeleton-text snize-full-width"></span> </div> <div class="snize-filters-dropdown snize-skeleton-card small"> <span class="snize-skeleton-text snize-full-width"></span> </div> </div> <div class="snize-filters-sidebar snize-product-filters"> <div class="snize-product-filters-block snize-skeleton-card"> <div class="snize-product-filters-title"><span class="snize-skeleton-text snize-full-width"></span></div> <div class="snize-product-filters-list"> <span class="snize-skeleton-text snize-full-width"></span> <span class="snize-skeleton-text snize-full-width"></span> <span class="snize-skeleton-text snize-full-width"></span> </div> </div> <div class="snize-product-filters-block snize-skeleton-card"> <div class="snize-product-filters-title"><span class="snize-skeleton-text snize-full-width"></span></div> <div class="snize-product-filters-list"> <span class="snize-skeleton-text snize-full-width"></span> <span class="snize-skeleton-text snize-full-width"></span> <span class="snize-skeleton-text snize-full-width"></span> </div> </div> <div class="snize-product-filters-block snize-skeleton-card"> <div class="snize-product-filters-title"><span class="snize-skeleton-text snize-full-width"></span></div> <div class="snize-product-filters-list"> <span class="snize-skeleton-text snize-full-width"></span> <span class="snize-skeleton-text snize-full-width"></span> <span class="snize-skeleton-text snize-full-width"></span> </div> </div> </div> <div class="snize-search-results-main-content"> <div id="snize-search-results-wrapper" class="snize-search-results-grid-mode snize-three-columns"> <ul class="snize-search-results-content"> <li class="snize-product"> <div class="snize-item snize-skeleton-card"> <div class="snize-thumbnail-wrapper"> <div class="snize-thumbnail"></div> </div> <div class="snize-overhidden"> <span class="snize-skeleton-text snize-full-width"></span> <span class="snize-skeleton-text snize-full-width"></span> <span class="snize-skeleton-text snize-full-width"></span> </div> </div> </li> <li class="snize-product"> <div class="snize-item snize-skeleton-card"> <div class="snize-thumbnail-wrapper"> <div class="snize-thumbnail"></div> </div> <div class="snize-overhidden"> <span class="snize-skeleton-text snize-full-width"></span> <span class="snize-skeleton-text snize-full-width"></span> <span class="snize-skeleton-text snize-full-width"></span> </div> </div> </li> <li class="snize-product"> <div class="snize-item snize-skeleton-card"> <div class="snize-thumbnail-wrapper"> <div class="snize-thumbnail"></div> </div> <div class="snize-overhidden"> <span class="snize-skeleton-text snize-full-width"></span> <span class="snize-skeleton-text snize-full-width"></span> <span class="snize-skeleton-text snize-full-width"></span> </div> </div> </li> <li class="snize-product"> <div class="snize-item snize-skeleton-card"> <div class="snize-thumbnail-wrapper"> <div class="snize-thumbnail"></div> </div> <div class="snize-overhidden"> <span class="snize-skeleton-text snize-full-width"></span> <span class="snize-skeleton-text snize-full-width"></span> <span class="snize-skeleton-text snize-full-width"></span> </div> </div> </li> <li class="snize-product"> <div class="snize-item snize-skeleton-card"> <div class="snize-thumbnail-wrapper"> <div class="snize-thumbnail"></div> </div> <div class="snize-overhidden"> <span class="snize-skeleton-text snize-full-width"></span> <span class="snize-skeleton-text snize-full-width"></span> <span class="snize-skeleton-text snize-full-width"></span> </div> </div> </li> </ul> </div> </div> </div> </div> <style type="text/css"><!-- @keyframes snize-skeleton-anim { 0% { opacity: 1; } 50% { opacity: 0.5; } 100% { opacity: 1; } } #snize_skeleton_results * { box-sizing: border-box; } #snize_skeleton_results .snize-skeleton-card { padding: 10px; border: 1px solid #eee; } #snize_skeleton_results .snize-skeleton-text { height: 8px; background: #eee; border-radius: 3px; display: inline-block; animation: snize-skeleton-anim 2s infinite; } #snize_skeleton_results .snize-skeleton-text.snize-full-width:last-child { width: 100%; } #snize_skeleton_results .snize-skeleton-text.snize-full-width:first-child:not(:last-child) { width: 80%; } #snize_skeleton_results .snize-skeleton-text.snize-full-width:nth-child(2):not(:last-child) { width: 95%; } #snize_skeleton_results .snize-skeleton-text.snize-full-width:last-child:not(:first-child) { width: 60%; } #snize_skeleton_results .snize-main-panel .snize-main-panel-controls { width: 70%; display: inline-block; } #snize_skeleton_results .snize-main-panel .snize-main-panel-controls > span { width: 100px; margin-right: 15px; } #snize_skeleton_results .snize-main-panel .snize-main-panel-controls > span:nth-child(2) { width: 120px; } #snize_skeleton_results .snize-main-panel .snize-main-panel-controls > span:nth-child(3) { width: 80px; } #snize_skeleton_results .snize-main-panel .snize-main-panel-dropdown { width: 29%; text-align: right; display: inline-block; } #snize_skeleton_results .snize-main-panel .snize-main-panel-dropdown > span { max-width: 160px; } #snize_skeleton_results .snize-header { padding: 12px 0 12px 0; margin: 20px 0 15px 0; width: 250px; } #snize_skeleton_results .snize-horizontal-filters { padding: 3px; margin-bottom: 26px; } #snize_skeleton_results .snize-horizontal-filters .snize-filters-dropdown { display: inline-block; width: 100px; border-radius: 3px; margin-right: 7px; padding: 2px 15px 2px 15px; } #snize_skeleton_results .snize-horizontal-filters .snize-filters-dropdown:nth-child(2) { width: 120px; } #snize_skeleton_results .snize-horizontal-filters .snize-filters-dropdown:nth-child(3) { with: 80px; } #snize_skeleton_results .snize-filters-sidebar { float: left; width: 225px; } #snize_skeleton_results .snize-filters-sidebar > .snize-skeleton-card:not(:last-child) { border-bottom: none; } #snize_skeleton_results .snize-filters-sidebar .snize-product-filters-title { padding: 4px 0 12px 0; } #snize_skeleton_results .snize-filters-sidebar .snize-product-filters-title > span.snize-full-width { width: 40%; } #snize_skeleton_results .snize-filters-sidebar .snize-product-filters-list > span { margin: 1px 0 12px 0; } #snize_skeleton_results .snize-filters-sidebar .snize-product-filters-list > span:last-child { margin-bottom: 10px; } #snize_skeleton_results .snize-search-results-main-content { margin-left: 225px; } #snize_skeleton_results ul.snize-search-results-content { margin: 0 0 0 -1%; padding: 0 0 0 20px; list-style: none; white-space: nowrap; } #snize_skeleton_results ul.snize-search-results-content > li { display: inline-block; } #snize_skeleton_results .snize-three-columns ul.snize-search-results-content > li { width: 30.3%; width: calc(100%/3 - 2%); } #snize_skeleton_results li.snize-product { cursor: pointer; margin: 0 1% 2%; white-space: normal; } #snize_skeleton_results li.snize-product .snize-thumbnail-wrapper { position: relative; } #snize_skeleton_results li.snize-product .snize-thumbnail-wrapper .snize-thumbnail { margin: -10px -10px 0px -10px; background: #eee; height: 180px; } #snize_skeleton_results li.snize-product .snize-overhidden { padding-bottom: 20px; text-align: center; } #snize_skeleton_results li.snize-product .snize-overhidden > span { margin: 15px 0 0 0; } #snize_skeleton_results ul.snize-search-results-content li.snize-product:nth-child(4), #snize_skeleton_results ul.snize-search-results-content li.snize-product:nth-child(5) { display: none; } /* 4-column view */ #snize_skeleton_results div.snize-four-columns ul.snize-search-results-content li.snize-product { width: 22.5%; width: calc(100%/4 - 2%); } #snize_skeleton_results div.snize-four-columns ul.snize-search-results-content li.snize-product:nth-child(4) { display: inline-block; } /* 5-column view */ #snize_skeleton_results div.snize-five-columns ul.snize-search-results-content li.snize-product { width: 17.5%; width: calc(100%/5 - 2%); } #snize_skeleton_results div.snize-five-columns ul.snize-search-results-content li.snize-product:nth-child(4), #snize_skeleton_results div.snize-five-columns ul.snize-search-results-content li.snize-product:nth-child(5) { display: inline-block; } /* Tablet view 2-column mode */ @media (min-width: 768px) and (max-width: 910px) { #snize_skeleton_results ul.snize-search-results-content li.snize-product { width: 46%; width: calc(50% - 10px); min-width: 160px; margin: 0 5px 10px; } #snize_skeleton_results ul.snize-search-results-content li.snize-product:nth-child(3) { display: none; } } /* Mobile view 2-column mode */ @media (max-width: 768px) { #snize_skeleton_results .snize-main-panel > div.snize-main-panel-controls, #snize_skeleton_results .snize-main-panel > div.snize-main-panel-dropdown { text-align: left; width: 100%; } #snize_skeleton_results .snize-main-panel .snize-main-panel-controls > span:not(:first-child) { display: none; } #snize_skeleton_results .snize-main-panel > div.snize-main-panel-dropdown { margin-top: 12px; } #snize_skeleton_results .snize-header { margin: 3px 0 12px 0; } #snize_skeleton_results .snize-filters-sidebar { display: none; } #snize_skeleton_results .snize-search-results-main-content { margin-left: 0; } #snize_skeleton_results .snize-horizontal-filters .snize-filters-dropdown:not(:first-child) { display: none; } #snize_skeleton_results .snize-horizontal-filters .snize-filters-dropdown:first-child { padding: 10px; width: 100%; } #snize_skeleton_results .snize-horizontal-filters .snize-filters-dropdown:first-child > span { width: 100px; } #snize_skeleton_results .snize-horizontal-filters { margin-bottom: 18px; } #snize_skeleton_results ul.snize-search-results-content { margin: 0; padding: 0; } #snize_skeleton_results ul.snize-search-results-content li.snize-product:nth-child(3) { display: none; } #snize_skeleton_results ul.snize-search-results-content li.snize-product { width: 46%; width: calc(50% - 10px); min-width: 160px; margin: 0 5px 10px; } } /* Mobile view one-column mode */ @media (max-width: 370px) { #snize_skeleton_results ul.snize-search-results-content li.snize-product { width: 96%; width: calc(100% - 10px); } #snize_skeleton_results ul.snize-search-results-content li.snize-product:not(:first-child) { display: none; } } --></style> <script>// <![CDATA[ (function(window, undefined) { /* Themes hack */ var pageContent = document.querySelector('.page:not(.content-page-with-sidenav) > .page-content'); var pageSidebar = document.querySelector('.page > .page-sidebar'); if (pageContent && !pageSidebar) { pageContent.style.width = '100%'; } var snize_results = document.getElementById('snize_results'); if (snize_results != null && snize_results != undefined && snize_results.innerHTML != '') { return; } sInterval = setInterval(function() { var snize_results = document.getElementById('snize_results'); if (snize_results && snize_results.innerHTML != '') { clearInterval(sInterval); var skeleton_results = document.getElementById('snize_skeleton_results'); if (skeleton_results && skeleton_results.innerHTML != '') { skeleton_results.parentNode.removeChild(skeleton_results); } return; } var grid_wrapper = document.getElementById('snize-search-results-wrapper'); if (grid_wrapper) { if (grid_wrapper.offsetWidth >= 1055) { grid_wrapper.className = grid_wrapper.className.replace(/(?:^|\s)snize-three-columns(?!\S)/g , '').replace(/(?:^|\s)snize-four-columns(?!\S)/g , ''); if (!grid_wrapper.className.match(/(?:^|\s)snize-five-columns(?!\S)/)) { grid_wrapper.className += ' snize-five-columns'; } } else if (grid_wrapper.offsetWidth >= 915) { grid_wrapper.className = grid_wrapper.className.replace(/(?:^|\s)snize-three-columns(?!\S)/g , '').replace(/(?:^|\s)snize-five-columns(?!\S)/g , ''); if (!grid_wrapper.className.match(/(?:^|\s)snize-four-columns(?!\S)/)) { grid_wrapper.className += ' snize-four-columns'; } } else { grid_wrapper.className = grid_wrapper.className.replace(/(?:^|\s)snize-four-columns(?!\S)/g , '').replace(/(?:^|\s)snize-five-columns(?!\S)/g , ''); if (!grid_wrapper.className.match(/(?:^|\s)snize-three-columns(?!\S)/)) { grid_wrapper.className += ' snize-three-columns'; } } } }, 30); })(window); // ]]></script>TipThe theme code varies from one theme to another. If you are not sure where to paste the Searchanise code, don’t hesitate to contact us. We will be happy to assist.
- Click the Save & Apply file button and confirm the action to save the changes.
- Go to the Searchanise control panel > Filters > Smart Navigation section.
- Select the Navigating through embedding HTML code into the BigCommerce template option.
- Select the suitable option in the Category Product List depending on whether you want to display products from the current category only or display products from its subcategories as well.
- Apply the changes.
That’s it. The Smart navigation feature is now set up on category pages in your BigCommerce Stencil theme.
If the content of categories pages loads slowly after installing Smart Navigation, we recommend you accelerate the loading of the app’s scripts using this guide.
If you have any trouble setting up Smart Navigation, you can contact us. We will be glad to help.
We’d appreciate it if you could take some time to leave a review.