Introduction
Smart Navigation is a feature that allows you to add Searchanise Filters to the category pages or brand pages in your store, for customers to be able to filter and sort products of a category or brand based on product attributes.
There are default filters with the most common attributes such as price, discount, brand, category, and availability. You can add and use as many custom filters as you need, for example, based on custom fields.
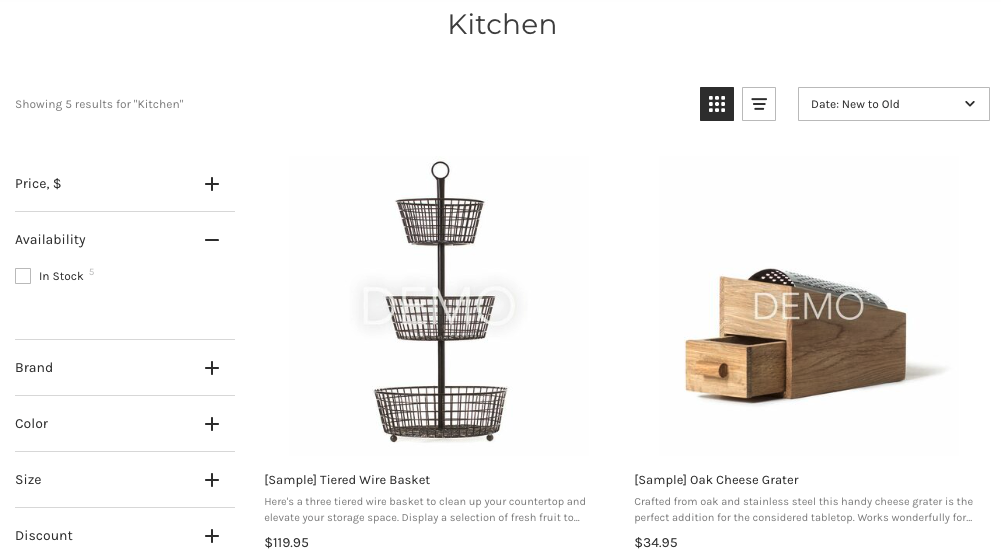
Below is an example of a category page with Smart Navigation enabled:
Using Smart Navigation, customers can narrow down their search in just a few clicks and choose something suitable in your store.
Setting up Smart Navigation
To set up Smart Navigation, you need to edit the theme code.
Category pages
Below, you can find the instructions on how to set up Smart Navigation on category pages for your Stencil and Blueprint themes:
- Setting up Smart Navigation on category pages for Stencil themes
- Setting up Smart Navigation on category pages for Blueprint themes
Brand pages
See the instructions on how to set up Smart Navigation on brand pages here.
Smart Navigation through brand pages is available for Stencil themes only.
Disabling Smart Navigation
To disable Smart Navigation, follow these steps:
- Revert the changes in the templates/pages/category.html and templates/pages/brand.html files: restore the default version from the backup theme.
- Go to the Searchanise control panel > Filters > Smart Navigation section.
- Select the No navigation option.
- Apply the changes.
That’s it. Smart Navigation is disabled.
Sorting
| Setting | Description |
|---|---|
| Default sorting of category pages | Changes the default sorting on category pages. The default value is Date: New to Old. The Featured sorting on category pages is based on the Featured Items sorting on BigCommerce. If you set the Featured sorting, the items will be sorted by the product’s sort order number. |
| Enable BigCommerce category sorting | Enable category sorting that is set up for a particular product category on BigCommerce (The Default Product Sort setting of Product Category). If the BigCommerce category sorting is Use store settings default, the categories will be sorted according to the Default sorting of category pages setting. If the BigCommerce category sorting is Avg. customer review, and you don’t enable any product review integration (the app’s control panel > Integrations), the categories will be sorted according to the Default sorting of category pages setting. |
| Default sorting of brand pages | Changes the default sorting on brand pages. The default value is Date: New to Old. The Featured sorting on brand pages is based on the Featured Items sorting on BigCommerce. If you set the Featured sorting, the items will be sorted by the product’s sort order number. |
| Show out of stock products at the end of list | Shows the out-of-stock products at the end of the list. The option is disabled by default. |
Troubleshooting
We’d appreciate it if you could take some time to leave a review.