The Searchanise Search & Filter app is built into the search box of a Shopify theme template. However, the search box is sometimes absent from the theme’s template. In this case, we recommend you contact the theme support team and ask them to add the search box.
Adding a search bar by editing your theme
If you feel comfortable editing the Shopify theme code, you can also try to add the search bar HTML code on your own. To do so, follow these steps:
Before changing the theme template, you should check out the Shopify guide on the matter – Editing theme code
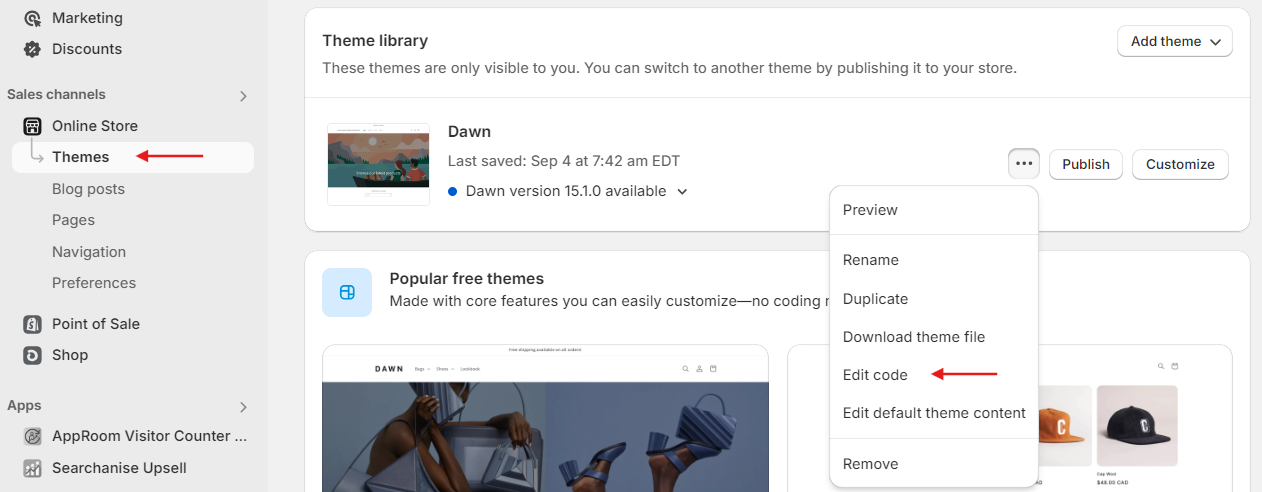
- Go to Shopify admin panel > Online store > Themes.
- Find the theme you want to edit, and then click Actions > Edit code.
- Decide where you want to place the search box in your theme template. For example, you can put it in the Header part.
- Find and open a file with the HTML code of the chosen theme’s part. The name and location of the file vary for different Shopify themes.
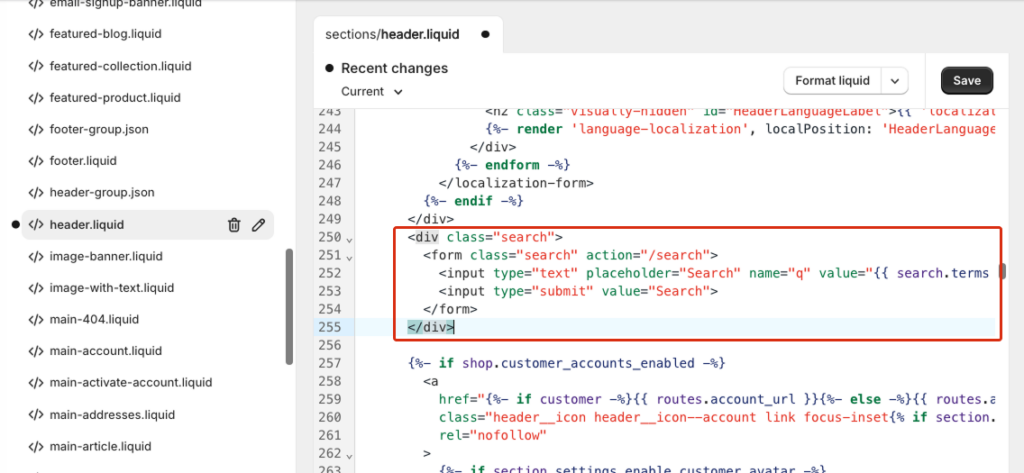
- Copy the following search form’s code and paste it into a suitable HTML element to display the search box.
For example, in the demo theme, the Header code is located in the header.liquid file. Open it and paste the code into the Nav HTML element:

- Add a CSS style block for the search bar before the code if you need to match the search bar with your theme’s design.
- Save the changes.
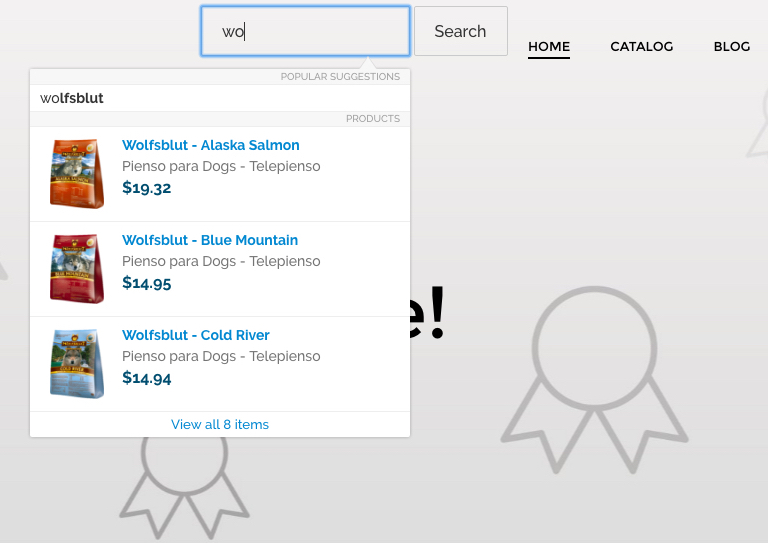
That’s it. You can now visit the storefront and verify that the search box has been added to your Shopify theme and the app is integrated into it.
Adding a search bar instead of a search icon
Using a visible search bar instead of a search icon improves usability and boosts conversions. It increases search visibility, encourages product discovery, supports user intent, and reduces friction, especially for new or less tech-savvy users. This aligns with best UX practices and leads to higher engagement and order value.
This section shows one way to replace the default search icon with a full-width search bar, specifically tailored for Shopify’s Dawn theme. It usually works in most standard themes, but compatibility cannot be guaranteed for every Shopify theme or customization.
If you’d like a more polished solution — or if this method doesn’t work correctly on your storefront — please contact our support team. We’re happy to help you find a setup that best fits your needs.
To add a search bar instead of a search icon, follow these steps:
Before changing the theme template, you should check out the Shopify guide on the matter – Editing theme code
- Go to Shopify admin panel > Online store > Themes.
- Find the theme you want to edit, and then click Actions > Edit code.
- Find and open a file with the HTML code for the search icon. This code is
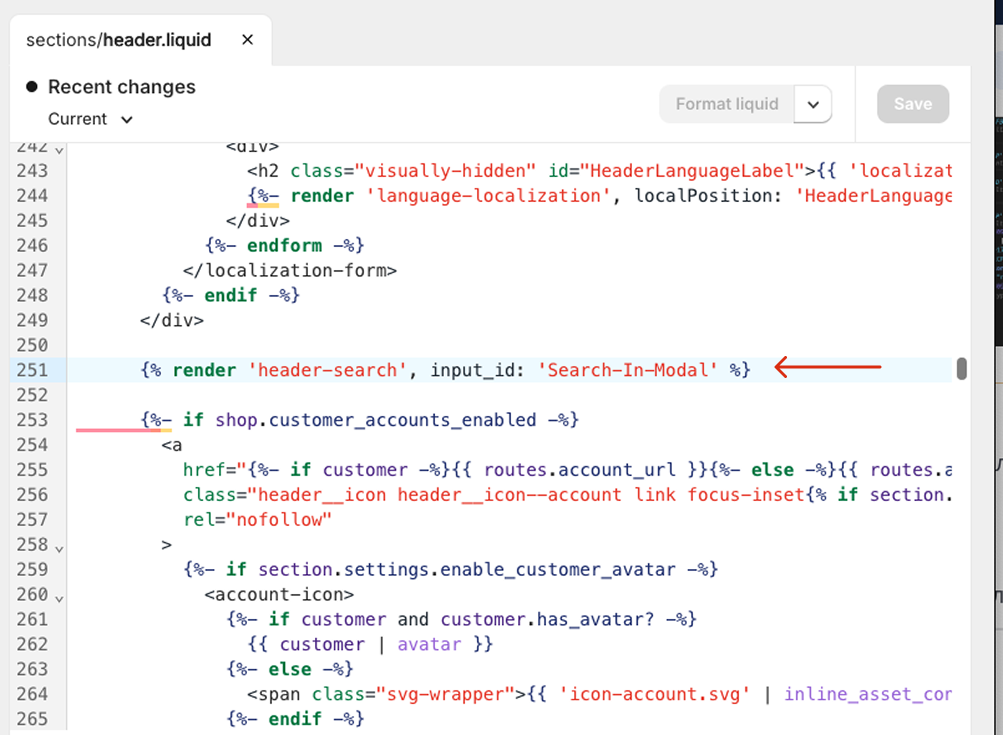
{% render 'header-search', input_id: 'Search-In-Modal' %}. The name and location of the file vary depending on the Shopify theme. - Copy the following search form’s code and replace the
{% render 'header-search', input_id: 'Search-In-Modal' %}line with it. In the Dawn theme, it is the header.liquid file.Important infoThe code is tailored specifically for the Dawn theme. If it doesn’t work with your theme, use the code from the Adding a search bar by editing your theme section, and add a CSS style block to make the search bar match your theme’s design.
<style> :root { --inputs-radius: 20px !important; } .mobile-search { display: none; } .desktop-search { display: block; } @media only screen and (min-width: 769px) { predictive-search[open] .predictive-search { position: absolute; min-width: 768px; left: -768px; transform: translateX(50%); } } @media only screen and (max-width: 768px) { .mobile-search { display: block; } .desktop-search { display: none; } } </style> <div class="mobile-search"> {% render 'header-search', input_id: 'Search-In-Modal' %} </div> <div class="desktop-search"> {%- if settings.predictive_search_enabled -%} <predictive-search class="search-modal__form" data-loading-text="{{ 'accessibility.loading' | t }}"> {%- else -%} <search-form class="search-modal__form"> {%- endif -%} <form action="{{ routes.search_url }}" method="get" role="search" class="search search-modal__form"> <div class="field"> <input class="search__input field__input" id="{{ input_id }}" type="search" name="q" value="{{ search.terms | escape }}" placeholder="{{ 'general.search.search' | t }}" {%- if settings.predictive_search_enabled -%} role="combobox" aria-expanded="false" aria-owns="predictive-search-results" aria-controls="predictive-search-results" aria-haspopup="listbox" aria-autocomplete="list" autocorrect="off" autocomplete="off" autocapitalize="off" spellcheck="false" {%- endif -%} > <label class="field__label" for="{{ input_id }}">{{ 'general.search.search' | t }}</label> <input type="hidden" name="options[prefix]" value="last"> <button type="reset" class="reset__button field__button{% if search.terms == blank %} hidden{% endif %}" aria-label="{{ 'general.search.reset' | t }}"> <svg class="icon icon-close" aria-hidden="true" focusable="false"> <use xlink:href="#icon-reset"></use> </svg> </button> <button class="search__button field__button" aria-label="{{ 'general.search.search' | t }}"> <svg class="icon icon-search" aria-hidden="true" focusable="false"> <use href="#icon-search"></use> </svg> </button> </div> {%- if settings.predictive_search_enabled -%} <div class="predictive-search predictive-search--header" tabindex="-1" data-predictive-search> {%- render 'loading-spinner', class: 'predictive-search__loading-state' -%} </div> <span class="predictive-search-status visually-hidden" role="status" aria-hidden="true"></span> {%- endif -%} </form> {%- if settings.predictive_search_enabled -%} </predictive-search> {%- else -%} </search-form> {%- endif -%} </div>For example, in the Dawn theme, the code is located in the header.liquid file. Open it and replace the
{% render 'header-search', input_id: 'Search-In-Modal' %}line with the code above:
- Save the changes.
That’s it. You can now visit the storefront and verify how your search box looks.
![]()
 | Discover how to optimize the search box in your online store. As a result, it can boost your sales. |
We’d appreciate it if you could take some time to leave a review.