This article is general for Shopify, BigCommerce, WooCommerce, Magento 1, Magento 2, CS-Cart. If you have a store on Wix, you can find the same article here.
You can change colors for some elements of a widget’s template in the Searchanise Search & Filter control panel > Search & Navigation > Instant search widget section > Template & Style tab.
If you don’t like the color changes, you can always reset colors to the default values.
Changing colors
To change widget colors, follow these steps:
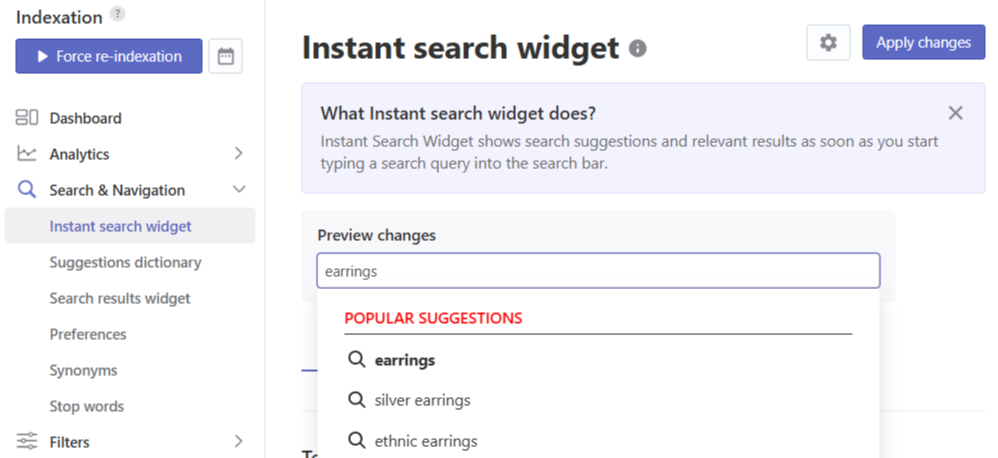
- Go to the Searchanise Search & Filter control panel > Search & Navigation > Instant search widget section > Template & Style tab.
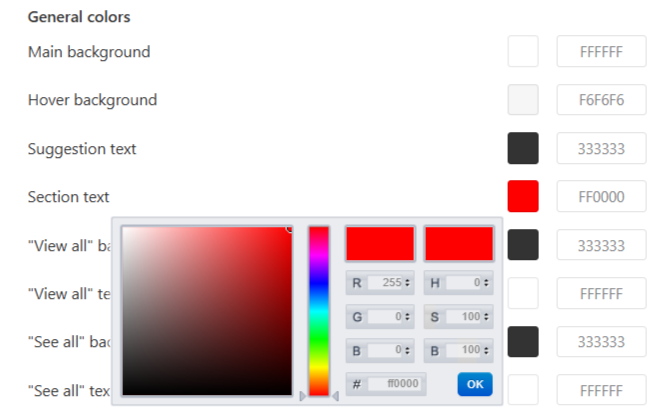
- Enter a hex color in a Color palette field or use a color picker next to the necessary element.
- Type a search term in the preview area to see how it will appear.
- Apply the changes.
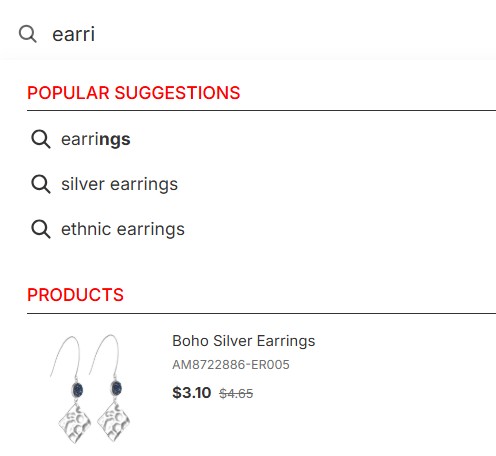
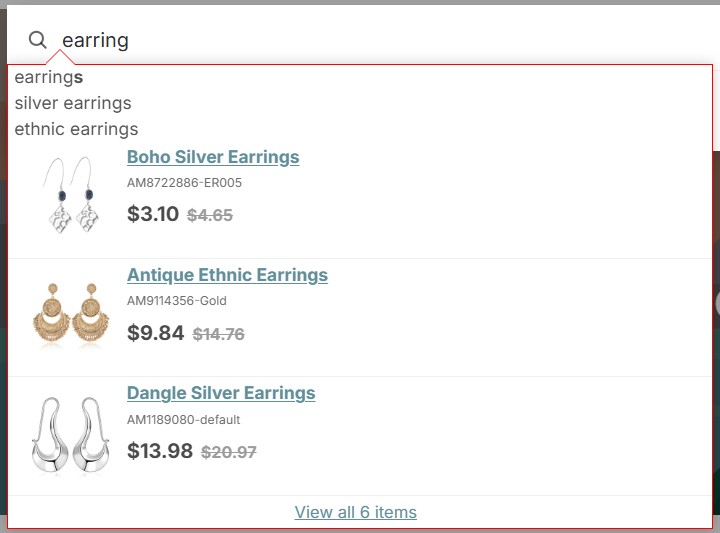
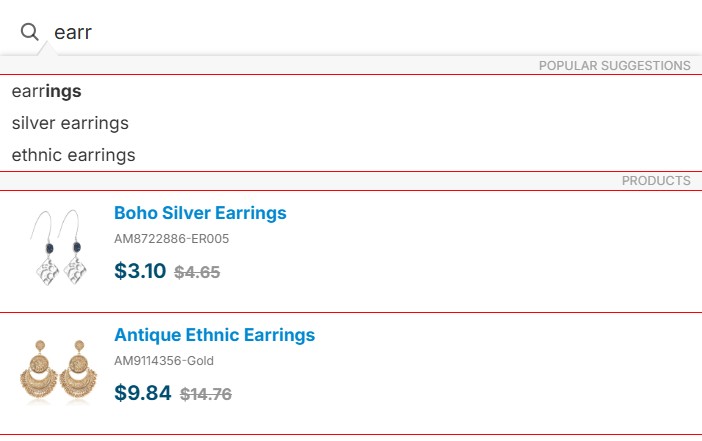
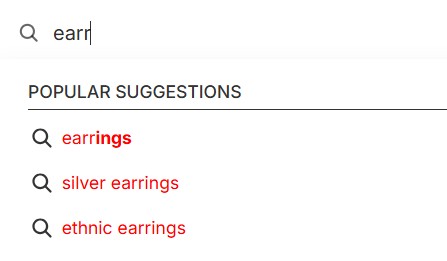
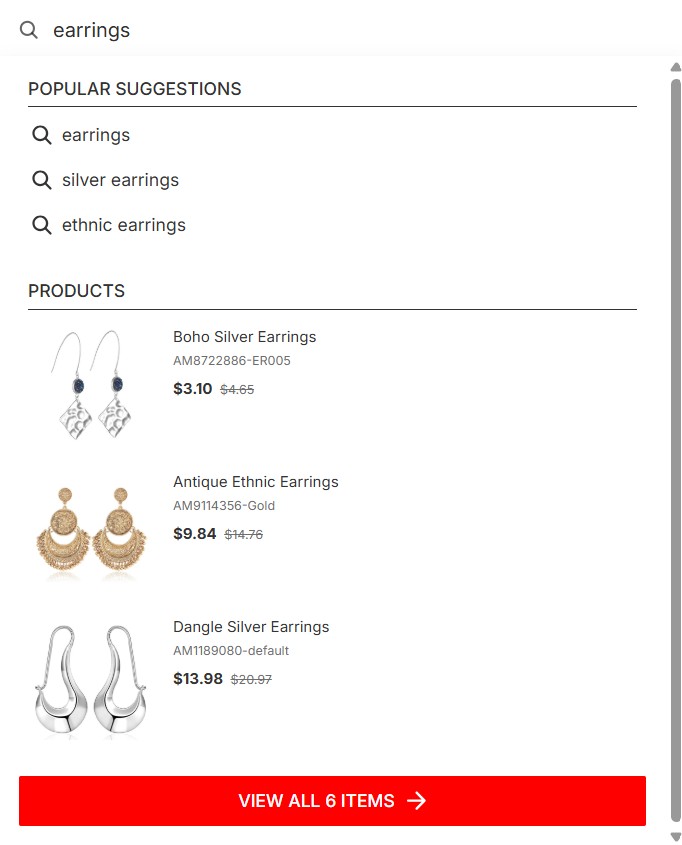
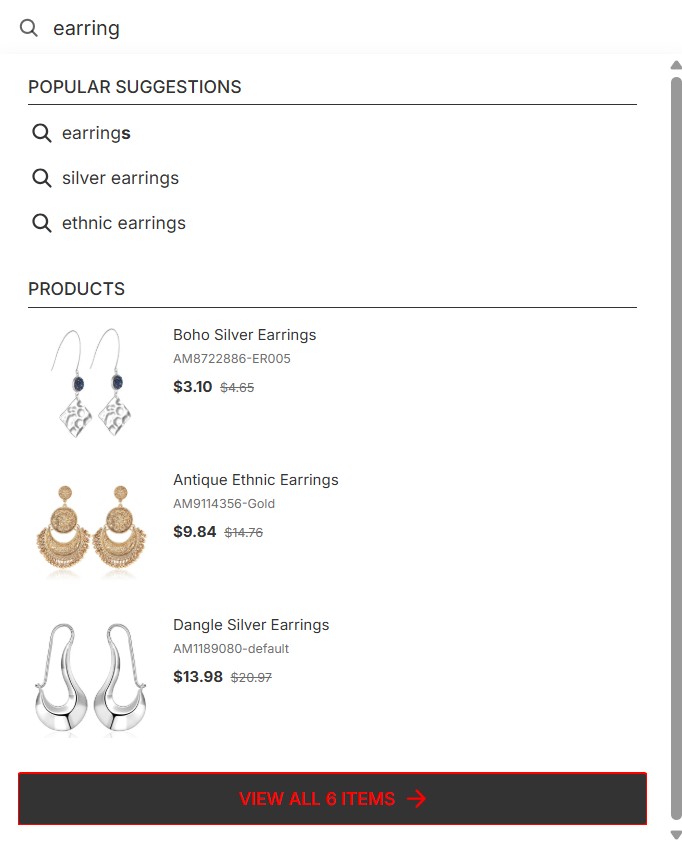
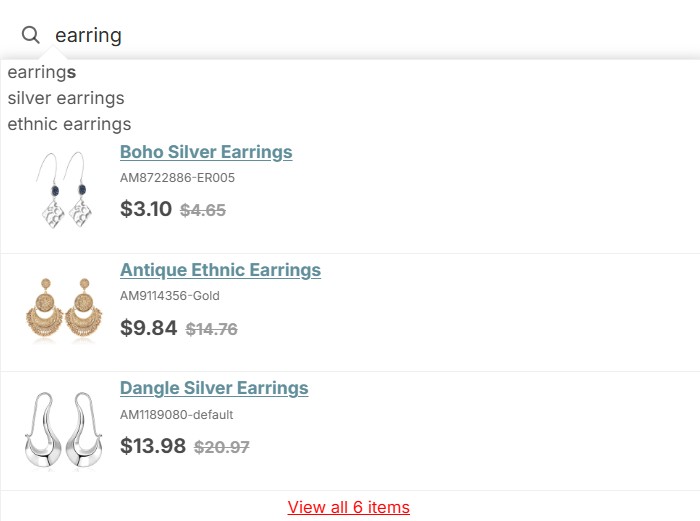
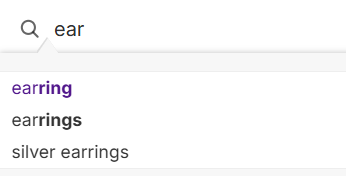
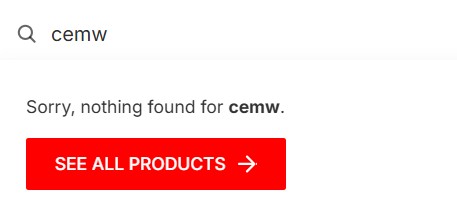
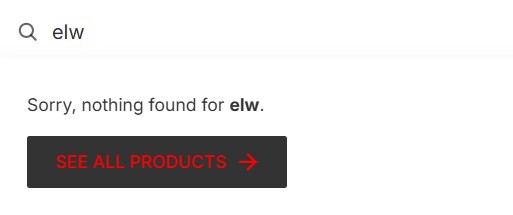
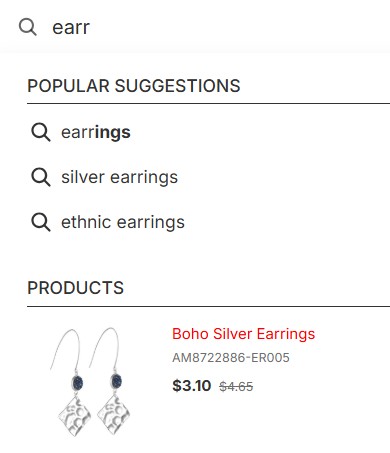
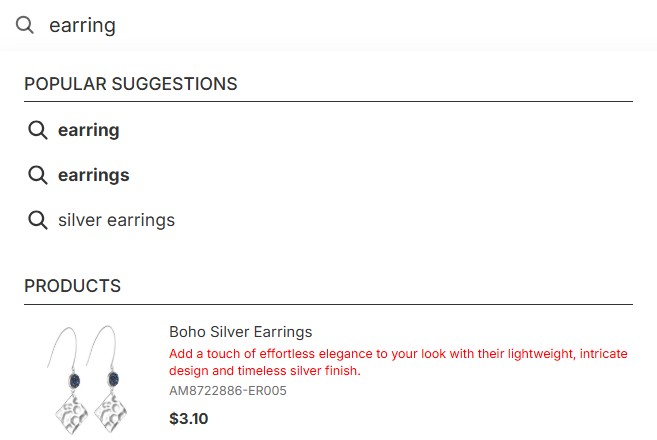
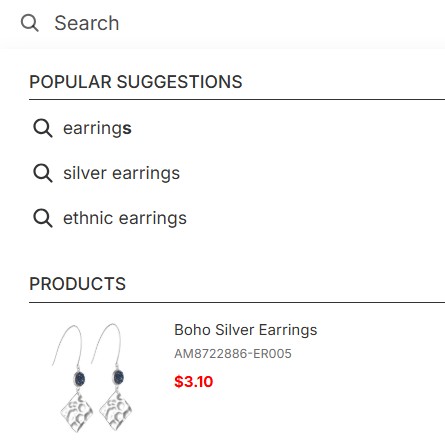
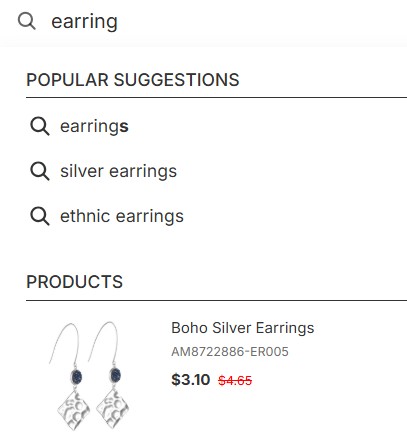
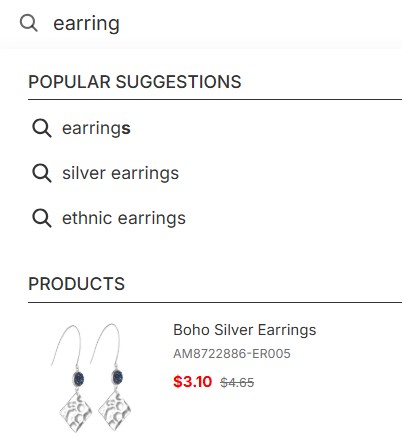
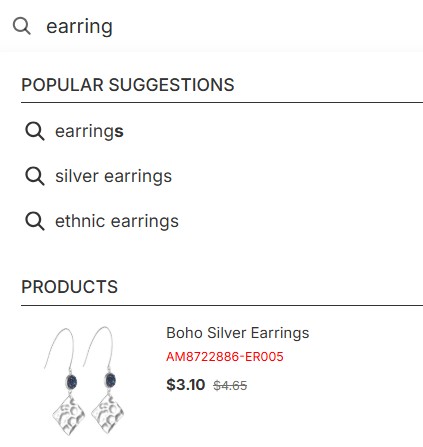
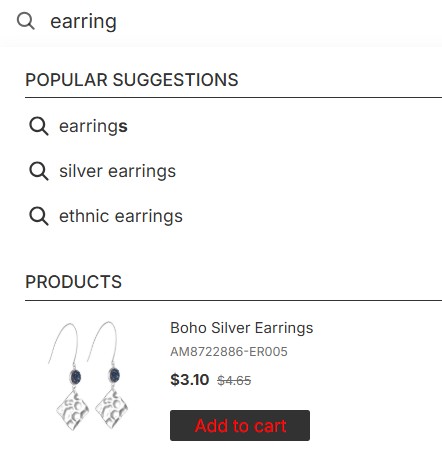
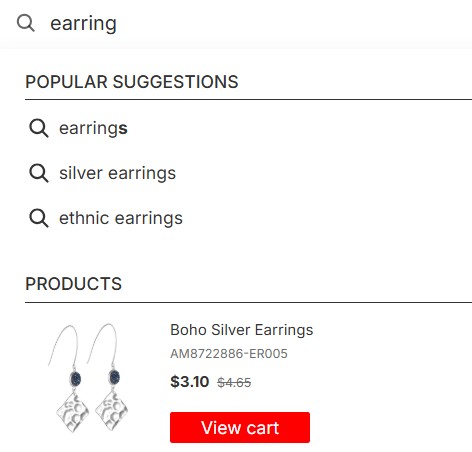
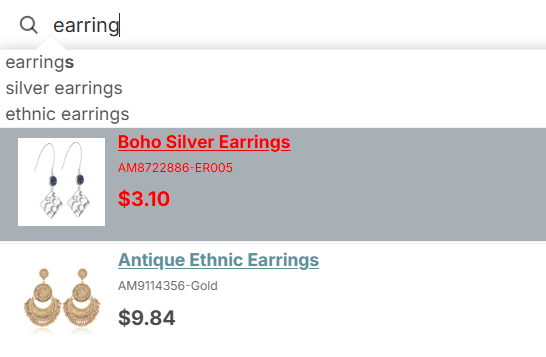
Color palette description
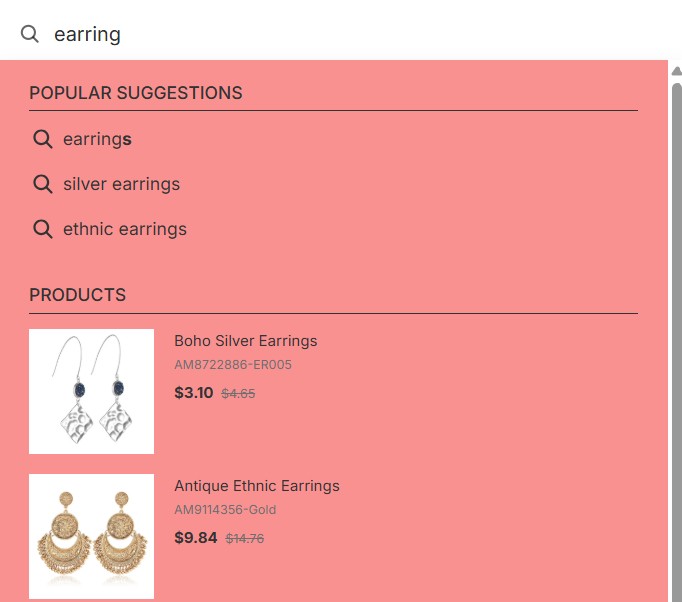
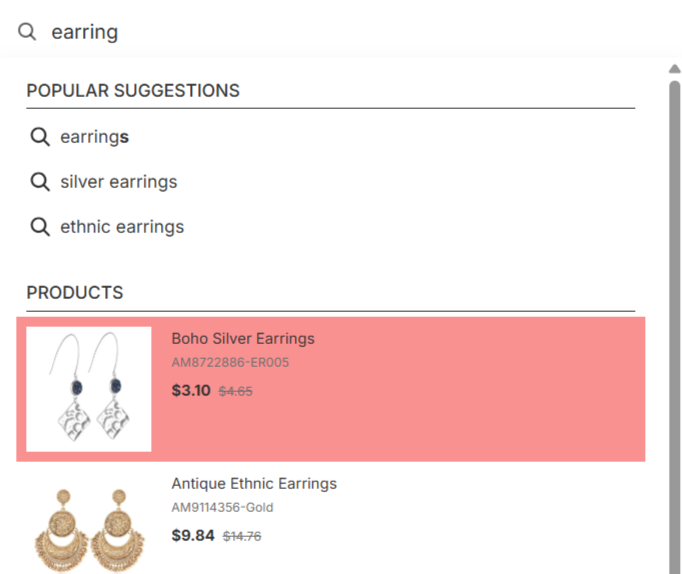
The examples below show color highlights in red-pink for the widget elements that match a particular color option.
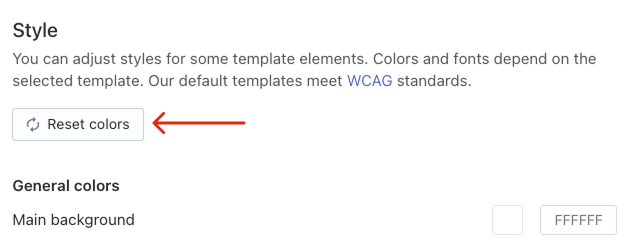
Resetting colors
To reset colors to the default values, follow these steps:
- Go to the Searchanise Search & Filter control panel > Search & Navigation > Instant search widget section > Template & Style tab.
- Click the Reset colors button under the chosen template. All color palettes of the current template will be changed to default values.

- Apply the changes.
We’d appreciate it if you could take some time to leave a review. To do so, follow the link to your respective platform below: