This article is general for Shopify, BigCommerce, Wix, WooCommerce, Magento 1, Magento 2.
Searchanise allows customizing the appearance of the Search Results Widget using the Custom CSS feature.
The Custom CSS feature is available on the PRO and Advanced / Game-Changer subscription plans for BigCommerce, WooCommerce, Magento, CS-Cart.
You need to have basic CSS knowledge to use the feature. If you face any troubles, please get in touch with us.
In the article, you’ll learn how to adjust Custom CSS and find the structure of the Search Results Widget that can help you create the CSS rules.
The structure of the widget
To customize CSS correctly, we recommend inspecting the element you would like to change in your store using the web inspector in the Elements tab. In Google Chrome you can go to the web inspector by pressing the F12 key.
General container
The general container wraps all other blocks and has the snize-search-results class. The snize-mobile-design class is added on mobile devices when the Optimize for phones and tablets option is enabled.
The snize-options class is added to the container if the Display options swatches setting is enabled in the Searchanise Search & Filter control panel > Search & Navigation > Search results widget section > Content tab. This setting is available for Shopify only.
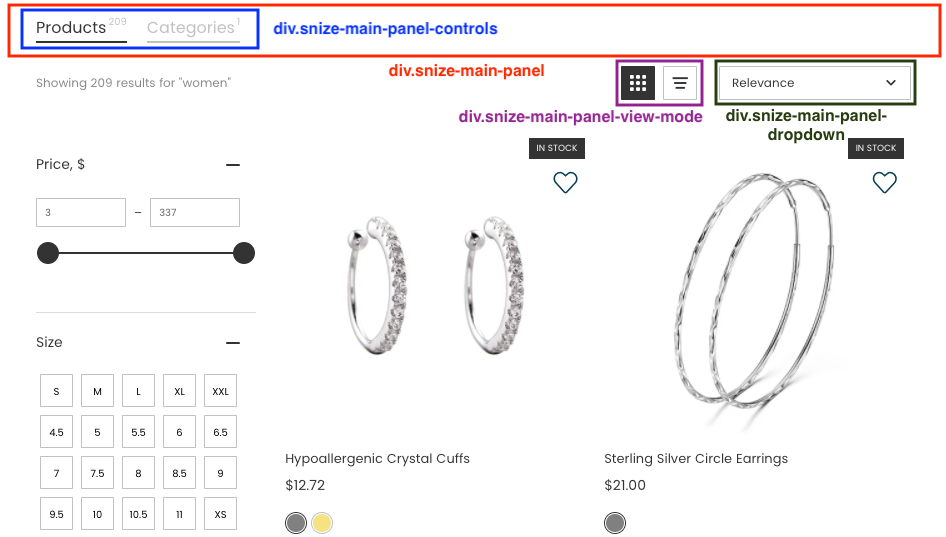
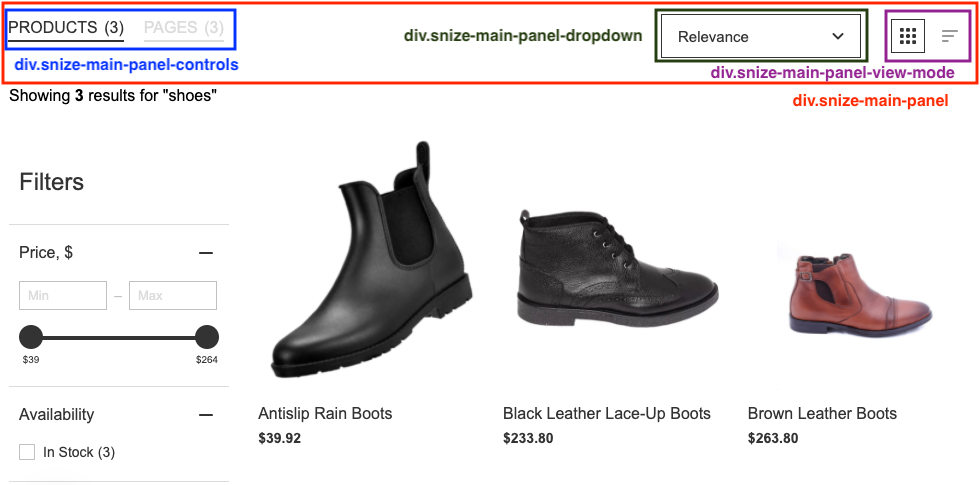
Main panel
The main panel contains products, collections/categories, and pages tabs.
It also contains the sorting drop-down list and the Grid/List view icons for the Modern and Big pictures classic templates and the template on the Wix platform.
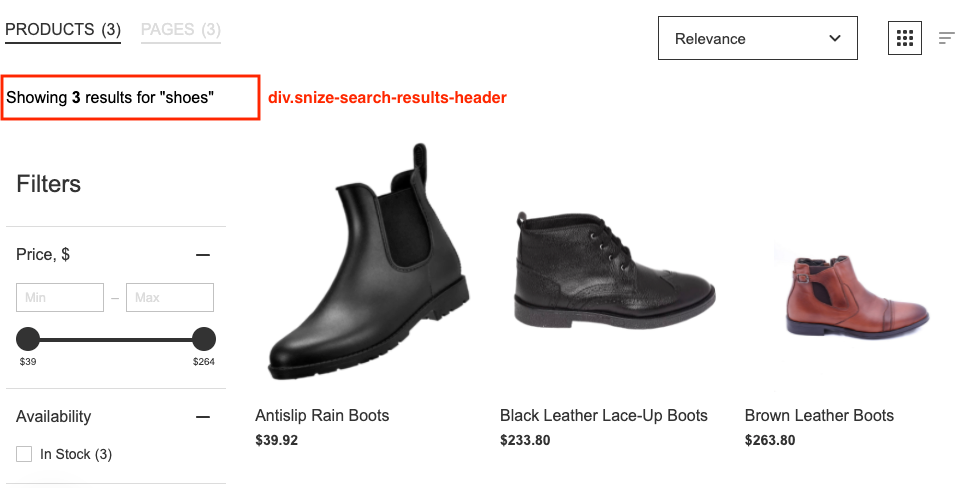
Heading
The heading contains the text with the number of found products.
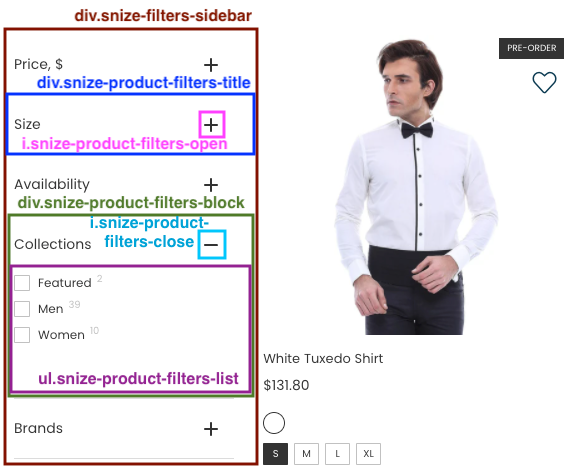
Filters
Desktop
Filters can be displayed at the top of the widget and on the left side.
The image below shows CSS of left side filters schematics:
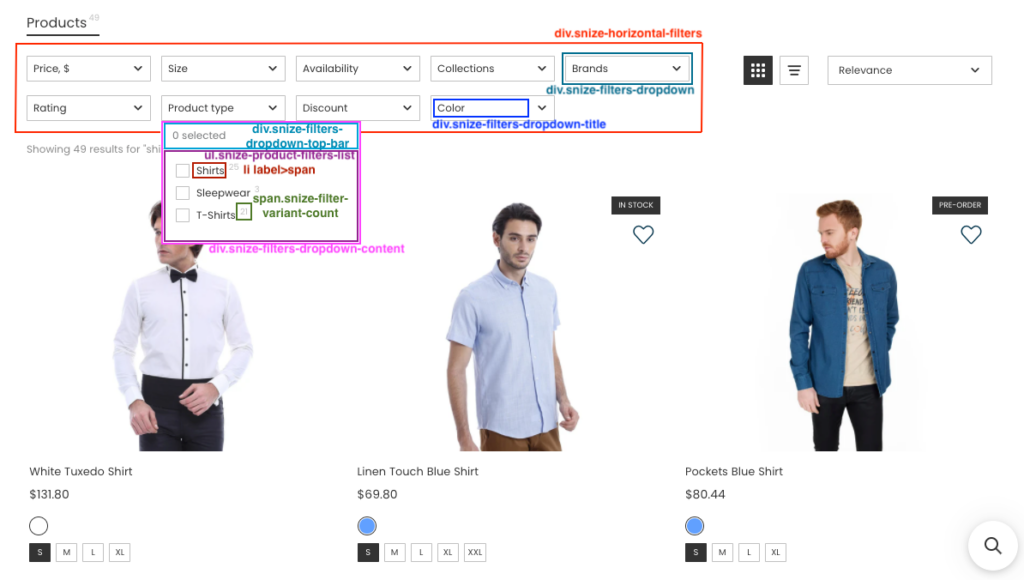
The image below shows CSS of top filters schematics:
Mobile
A different structure is used for Filters on mobile devices. They are displayed in the pop-up window.
CSS selectors:
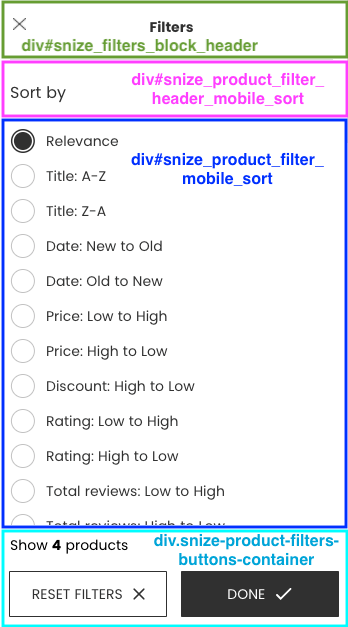
- #snize-modal-mobile-filters-dialog – the pop-up filter window on a mobile device
- #snize-modal-mobile-sortby-dialog – the pop-up sorting window on a mobile device (for the Modern and Big pictures classic templates and the template on the Wix platform)
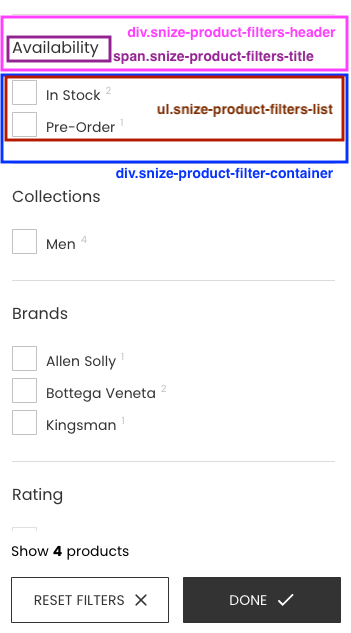
The block with the .snize-product-filter-container class contains filter values.
The image below shows CSS schematics for the Big pictures template on Shopify, WooCommerce, Magento, BigCommerce:
Products
Each product is wrapped in the block with the snize-product class and the snize-product-<ID> ID attribute.
The Grid layout uses the snize-search-results-grid-mode ID attribute.
The number of columns for the Grid layout is defined by the snize-one-column, snize-two-columns, snize-three-columns, snize-four-columns, snize-five-columns classes. The page width defines the class.
The List layout uses the snize-search-results-list-mode ID attribute.
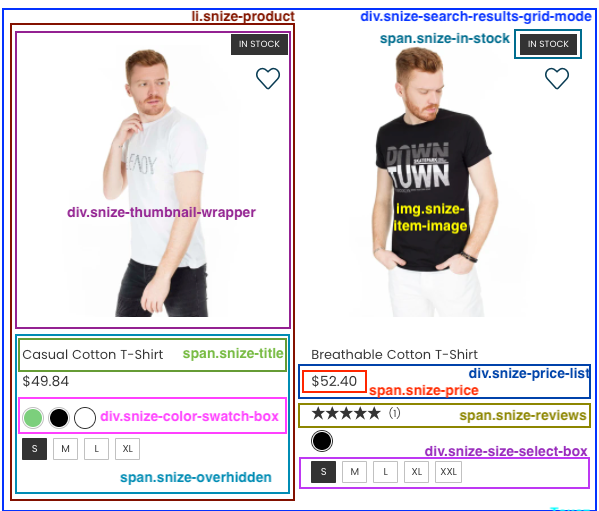
The image below shows CSS schematics:
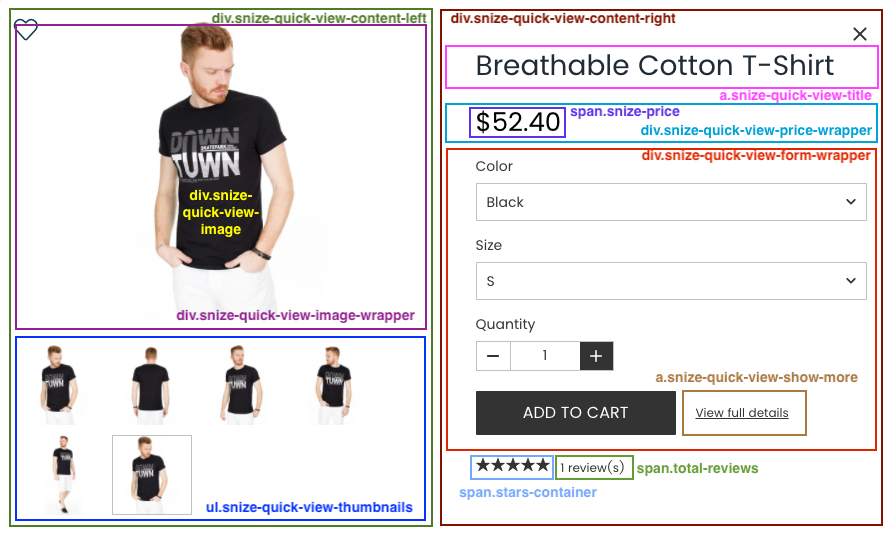
Quick view
The Quick view feature is available on Shopify and BigCommerce only.
The main block of the Quick View pop-up window has the snize-modal class.
The image below shows CSS schematics:
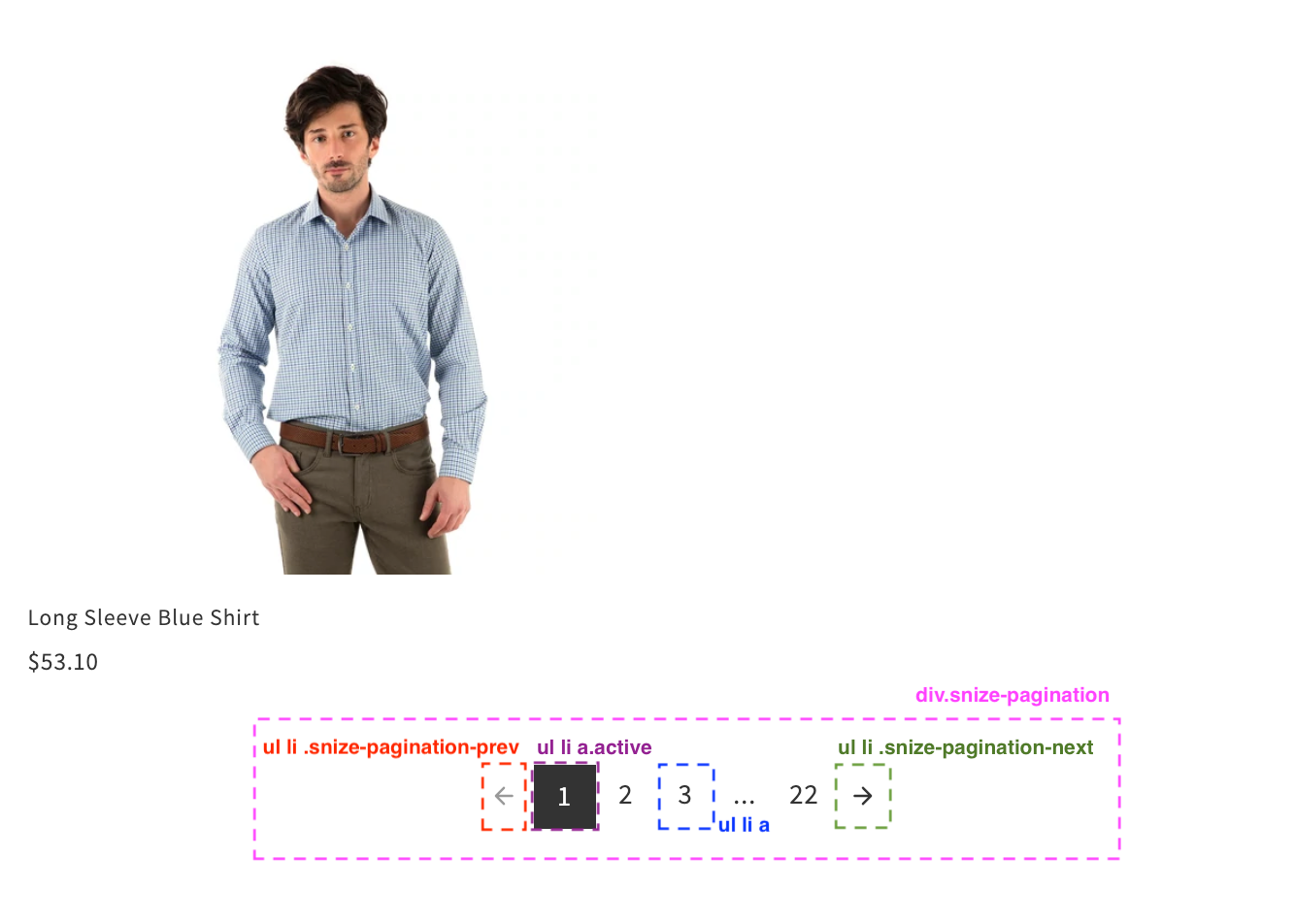
Pagination
The main block of the pagination has the snize-pagination class.
The image below shows CSS schematics:
There are two more pagination methods besides the common numeric pagination variant: Endless scrolling and the Show more button. You can change the pagination method in the Searchanise Search & Filter control panel > Search results widget section > Content tab.
CSS customization examples
How to hide the number in the brackets of filter values?
Add the following CSS rule:
div.snize ul.snize-product-filters-list .snize-filter-variant-count {
display: none;
}How to hide the number in the brackets of tab headers?
Add the following CSS rule:
div.snize div.snize-main-panel-controls ul li a span {
display: none;
}How to increase the number of products per row?
See the instructions here.
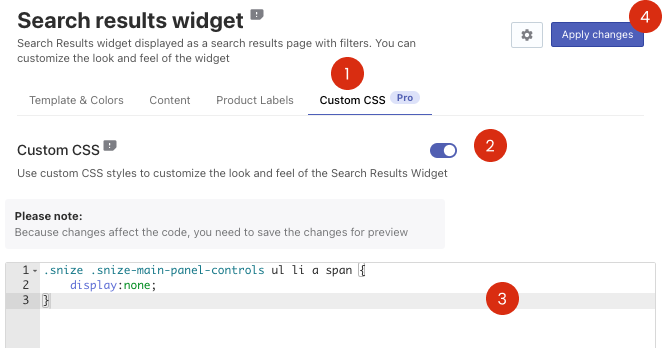
Adjust Custom CSS
Steps:
- Go to the Searchanise Search & Filters control panel > Search & Navigation > Search results widget section > Custom CSS tab.
- Set the Custom CSS toggle to ON if it is OFF.
- Paste your CSS rules into the text area.
- Apply the changes.

If the applied CSS rules didn’t affect the widget appearance well, it’s always possible to switch off the Use custom CSS setting and apply the changes.
If you face any troubles, please contact us, and we will be glad to help you.