This article is general for Shopify, BigCommerce, Wix, WooCommerce, Magento 1, Magento 2, CS-Cart.
The Searchanise app allows customizing the appearance of the Instant Search Widget using the Custom CSS feature.
The Custom CSS feature is available on the PRO and Advanced subscription plans.
You need to have basic CSS knowledge to use the feature. If you face any troubles, please contact us.
In this article, you’ll learn how to adjust Custom CSS and will find the structure of the Instant Search Widget that can help you create the CSS rules.
The widget’s structure
To customize CSS correctly, you need to view the current widget’s structure in your store using the web inspector in the Elements tab. In Google Chrome you can go to the web inspector by pressing the F12 key.
The snize-ac-results class is used for the general container. The snize-ac-results-mobile class is added for mobile devices when the Optimize for phones and tablets option is enabled.
The app automatically calculates the widget position based on the search bar location.
General container
The general container wraps all other blocks in the drop-down widget. There are 2 template types for the general container (Single Column, Multi Column), which you can select in the Search & Navigation > Instant Search widget section > Template & Style tab.
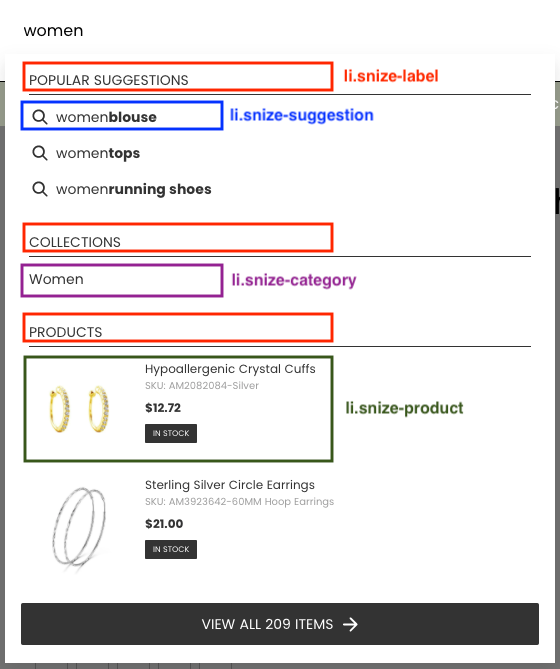
Single Column template
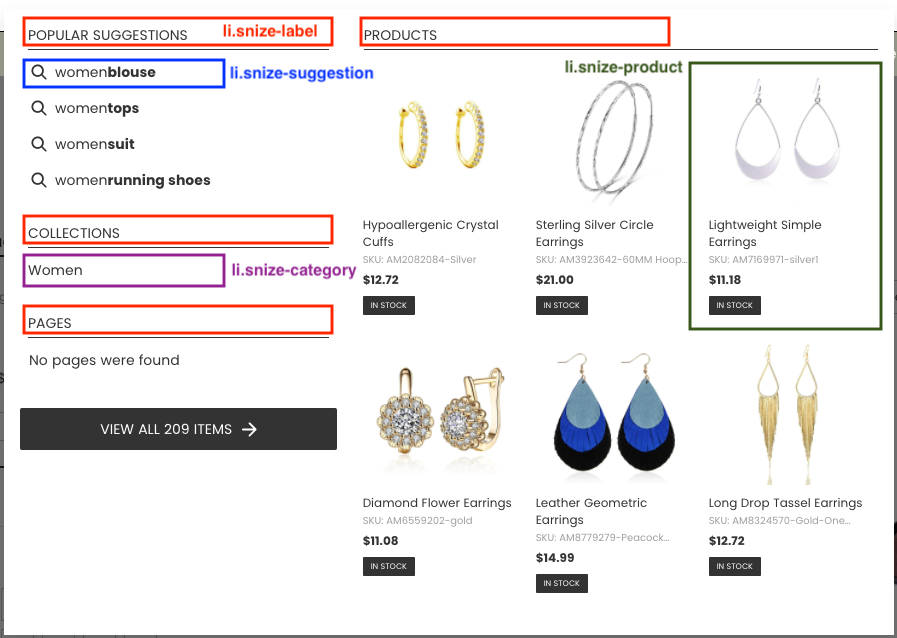
Multi Column template
Did you mean
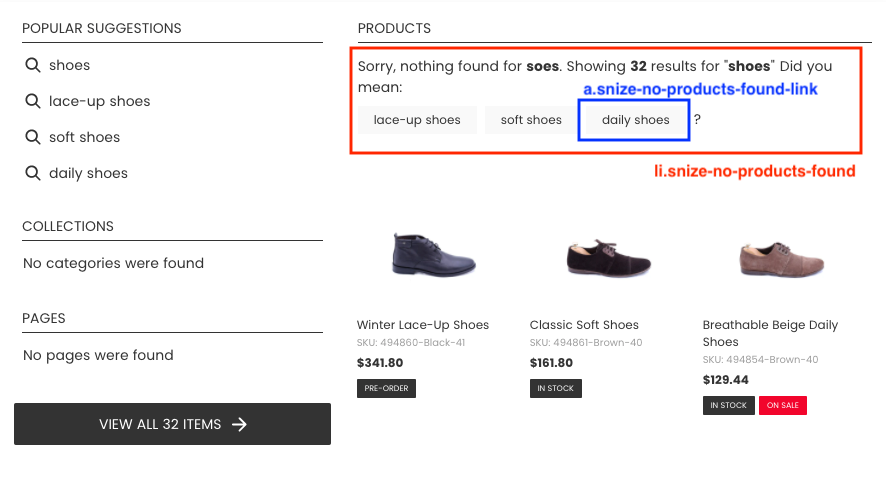
This block contains possible autocorrections for the user query and is displayed if the search query returns no results. The mentioned block is not displayed if the Auto spell correction option is checked in the Search & Navigation > Preferences section > Products tab.
Suggestions
Each suggestion is wrapped in a block with the snize-suggestion class.
Collections/Categories
Each category/collection is wrapped in a block with the snize-category class.
Pages
Each page is wrapped in a block with the snize-page class.
Products
Each product is wrapped in a block with the snize-product class and has an ID attribute with the snize-ac-product- prefix, which contains the product ID.
For each discounted product the snize-price-with-discount class is added to the <span class=”snize-price”> element along with the discounted price. In case the Discount Label is shown, it will be added to the <div class=”snize-product-label snize-product-discount-label”> element.
Nothing found
The Nothing found block is displayed when the search returns no results. You can change the message in the Translations section or use the “Nothing found” content setting of the Custom HTML feature.
Custom CSS examples
How to add text to product prices?
See the instructions here.
How to hide the price of a certain product?
Add the following CSS rule and replace <ID> with the ID of the necessary product:
#snize-ac-product-<ID> .snize-price-list {
visibility: hidden;
}If you use Shopify, you can find the product ID in the Shopify admin panel on the product page in the address bar. An example of the product ID: shop.myshopify.com/admin/products/3708537765993. The product ID is the last numeric part.
Adjust Custom CSS
Steps:
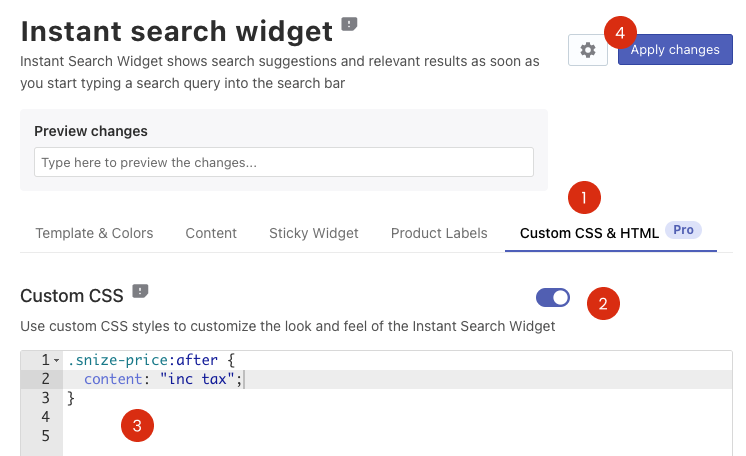
- Go to the Searchanise Search & Filter control panel > Search & Navigation > Instant search widget section > Custom CSS & HTML tab.
- Select the Custom CSS checkbox if it is disabled.
- Paste your CSS rules into the text area.
- Apply the changes.

If the applied CSS rules didn’t affect the widget appearance well, it’s always possible to switch off the Use custom CSS setting and apply the changes.
If you face any troubles, please contact us, and we will be glad to help you.
We’d appreciate it if you could take some time to leave a review. To do so, follow the link to your respective platform below: