A Free Shipping Bar is a full-width banner that sticks to the top or bottom of your Shopify page and informs visitors that a free shipping offer is available if they reach a certain order amount. The banner displays progressive messages relevant to the visitor’s shopping cart value, which the built-in cart calculator automatically computes. When a certain order amount is achieved, the visitor will see a notification that a free shipping offer is available.
Example of a Free Shipping Bar:
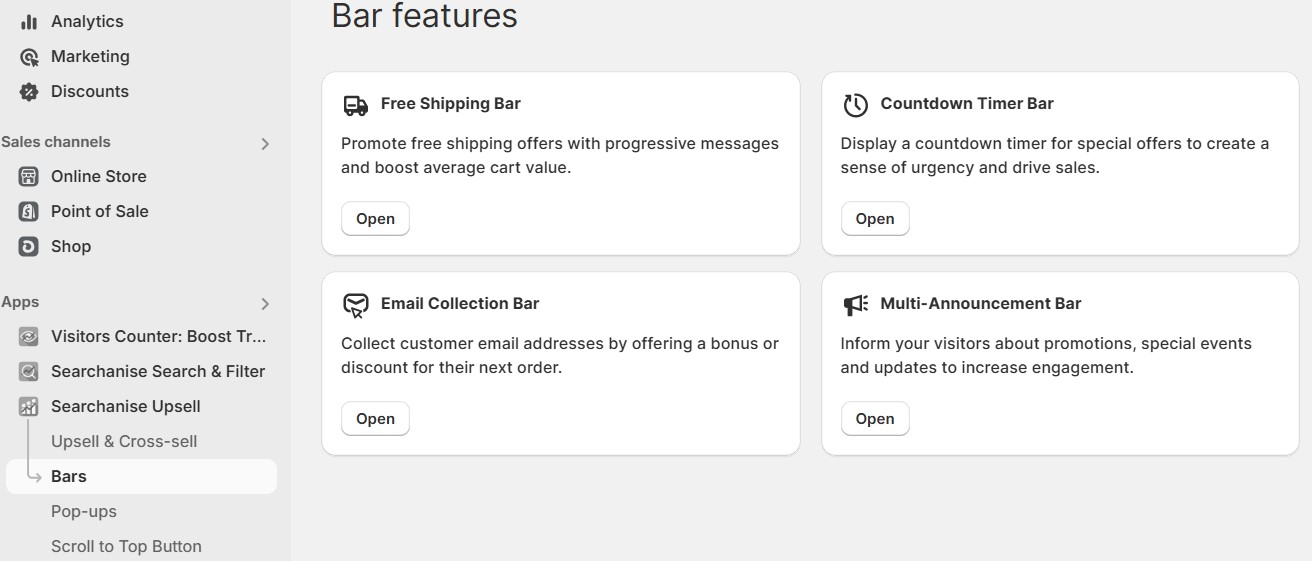
The feature is located: Shopify admin > Searchanise Upsell & Marketing > Bars > Free Shipping Bar.
Activation in the Theme Editor
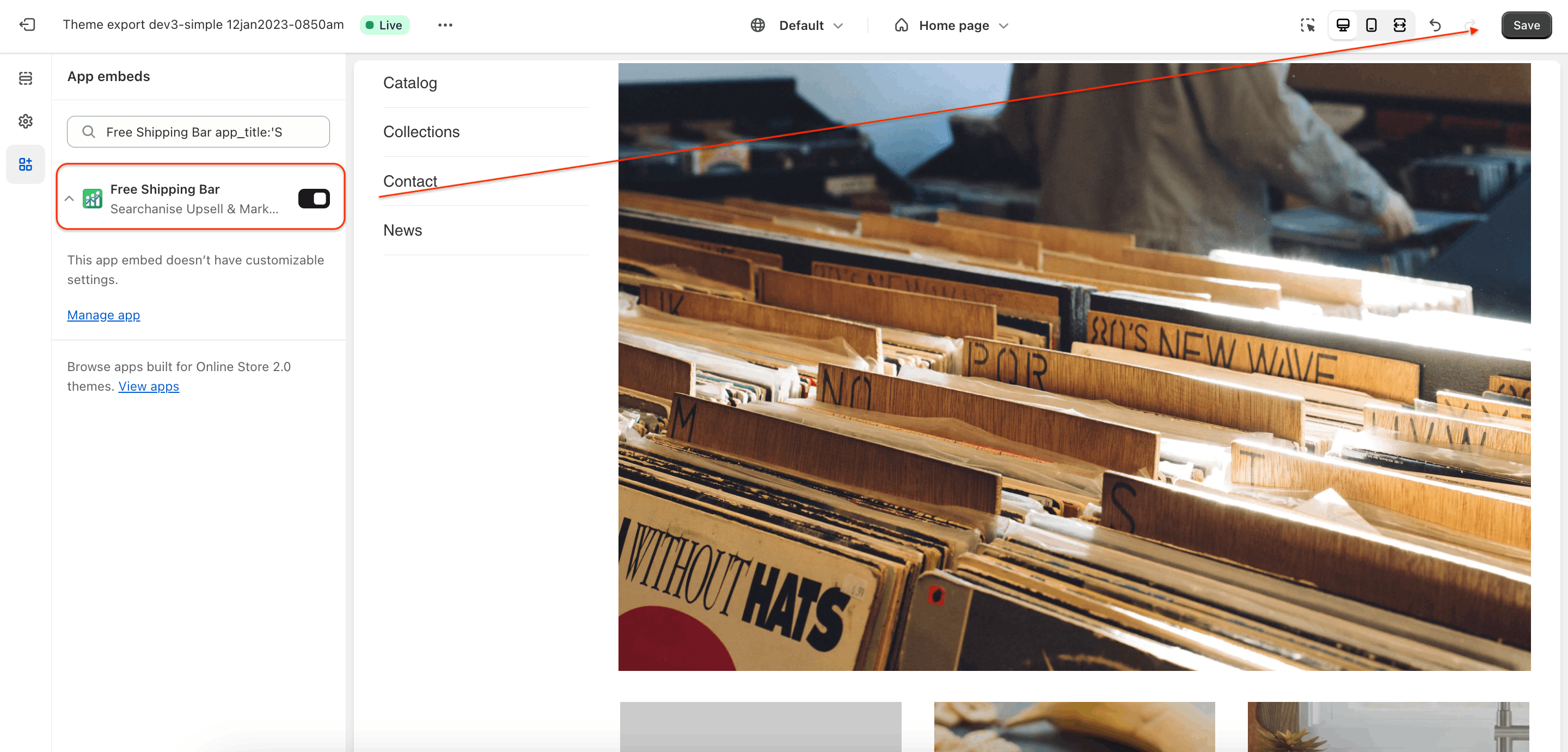
You can activate the Free Shipping Bar by clicking the button at the upper right. The app will display a bar in your Online Store if it has a visible status.
After you hit Activate app, the app redirects you to the theme editor’s App embeds tab. To activate the app, switch the toggle on and save the changes.
To deactivate the app, follow the steps above and switch the app embed off.
Creating a Free Shipping Bar
If the customer reaches the shipping goal, the free shipping coupon will remain in the customer’s cart even if you deactivate or delete the bar.
You can easily add a Free Shipping Bar to your Shopify store. To create a bar, follow these steps:
- From your Shopify admin, go to the Searchanise Upsell & Marketing admin.
- Open the Free Shipping Bar app.
- Click Create Bar.
A new bar is added to the top of the bar list.
By default, the status of a new bar is set as hidden. You can activate its display by clicking on the status name, which switches its value to visible. A dialog box will ask you to confirm the action.
You can also clone an existing bar by clicking on the duplicate icon in the Action column of the bar list. The bar you cloned is added to the list and contains the same title as the original bar plus the clone mark.
To find an existing bar, enter its title in the Search and Filter box provided at the top of the bar list.
Configuring a bar
You can configure a bar from the Edit Bar page by clicking the pencil icon in the Action column of the bar list. Here, you can configure the bar design, content, and display rules.
- Specify the Bar title, which is only visible to you for your guidance. The Bar title is hidden from your store visitors. By default, the bar you create has an auto-generated title consisting of a set of letters and numbers.
- Set the Bar status to manage its visibility in your Shopify store.
- Click Preview at the upper right to see how the bar appears to your customers.
Currency options
Select the Currency that appears in the bar message from the drop-down list of world currencies.
If you’re using the native multi-currencies feature in your Shopify, you can quickly adapt the Bar message to your store currencies by enabling the Auto Currency Conversion. The message will update when a visitor selects a different currency from Shopify’s currency selector.
Before activating Auto Currency Conversion, edit your Shopify Payments settings to enable selling in multiple currencies.
Bar template
You can select one of the ready-made design templates for the banner or set your color to match your store’s style.
Display position
- Bar padding: Adjust the height of the bar by changing the bar padding.
- Select the bar display position on your Shopify store page from the following options:
- Top relative: The bar sits at the top of your site and fades into and out of view as the site page scrolls
- Top fixed position: The bar is always displayed at the top of your site
- Bottom relative: The bar sits at the bottom of your site and fades into and out of view as the site page scrolls
- Bottom fixed position: The bar is always displayed at the bottom of your site
Display rules
You can control the bar visibility based on custom conditions. Here, you can decide how and when to display the shipping offer notification in your Shopify store:
- Select the visitor target device to display the bar on: mobile and/or desktop
- Restrict the availability of your special shipping offer for some Shopify store pages
| Display the bar on | Do NOT display the bar on |
|---|---|
| All pages Home page Product page Search results page Cart page Collections Custom link (add any page link of your store) Keywords (add any keyword from the store page URL) | Off Home page Product page Search results page Cart page Collections Custom link (add any page link of your store) Keywords (add any keyword from the store page URL) |
- Select the display time option: permanent or custom
If you want to show the banner according to a particular schedule, follow these steps:
- Select the custom value in the Display time selector.
- Set up your schedule using the Start and end display time options for banner display.
- Optional: apply User timezone detection by user IP address or select a time zone for a specific plan from the drop-down list.
Geolocation
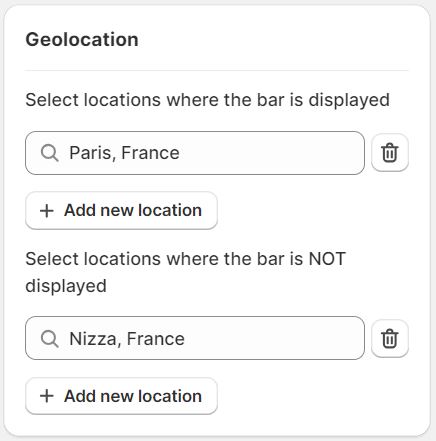
If you want to restrict the display of the bar to your visitors in different countries, you can add locations where the banner can be displayed or exclude them based on the IP address of the visitor:
- Location where the Free Shipping Bar is displayed
- Click Add new Location.
- Start entering a location and then select one of the options suggested.
- Location where the Free Shipping Bar is not displayed
- Click Add new Location.
- Start entering a location and then select one of the options suggested.
If you want to remove the location, hit the delete icon. A dialog box will ask you to confirm the deletion.
Deleting a bar
If you want to delete a bar, click on the delete icon in the Action column of the bar list.