If you use Shopify Metafields for your products, you can show one of them in the Instant Search Widget or Search Results Widget as an additional product field. To do so, follow these steps:
Step 1. Add product fields based on metafields in the app
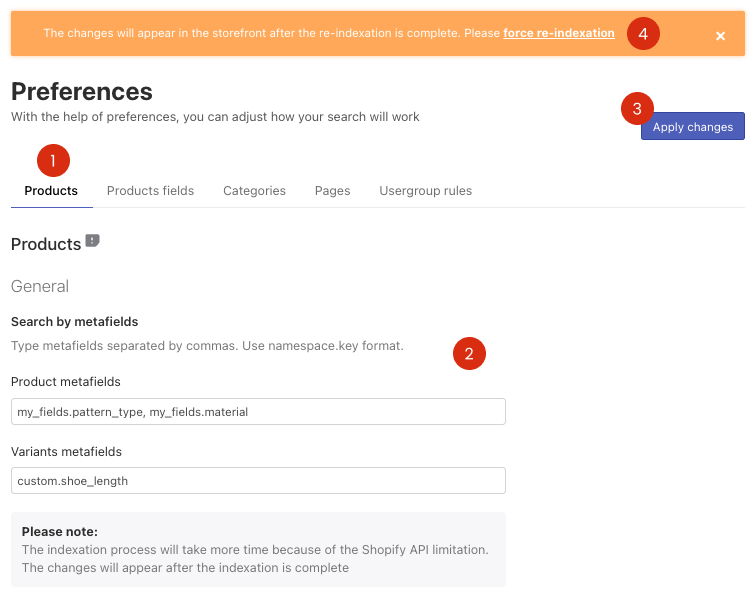
- Go to the Searchanise Search & Filter control panel > Search & Navigation > Preferences section > Products tab.
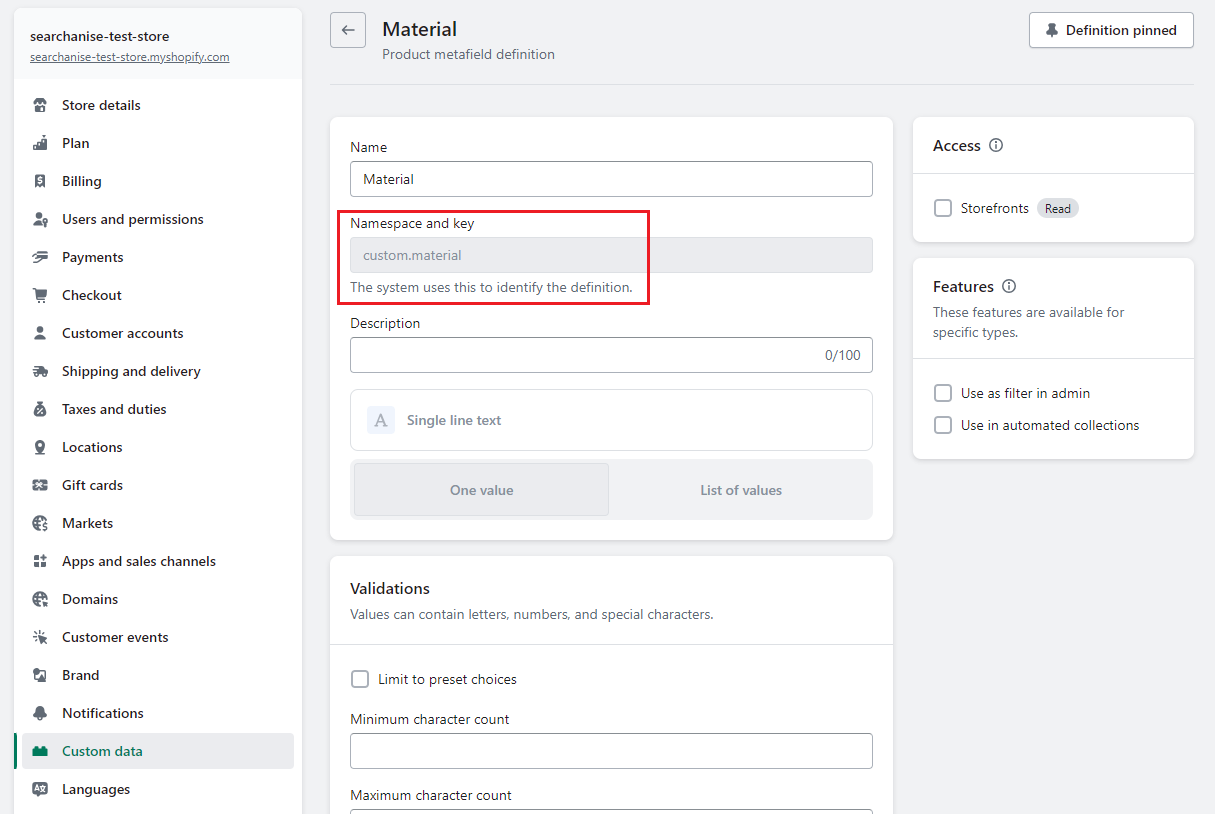
- Enter the metafields into the namespace.key format separated by commas in the Product metafields field or Variant metafields field (the Search by metafields part). The metafields are case-insensitive. You can see the namespace.key format of your product meta fields in the Shopify Admin Panel > Settings > Custom data > Products:
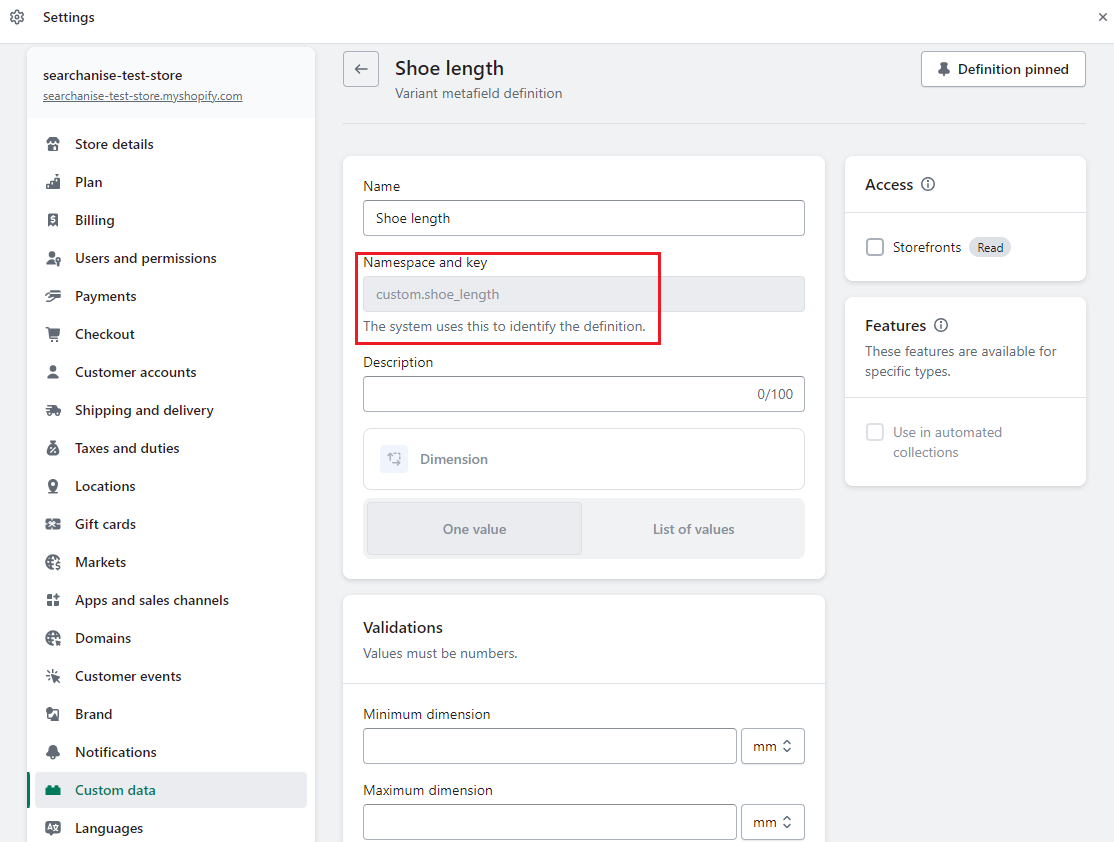
You can see the namespace.key format of your variant metafields in the Shopify Admin Panel > Settings > Custom data > Variants:
- Apply the changes.
- Click the link in the notification at the top or the Force re-indexation button on the left-hand side to start indexation.
After the indexation is complete, the added metafields will appear in the Searchanise control panel > Search & Navigation > Preferences section > Product fields tab, and your customers will be able to look for relevant products by typing the metafield values into the search box. You can hide product fields based on metafields from the search. See the instructions on how to do so here.
Step 2. Show a product metafield value in the Instant Search Widget
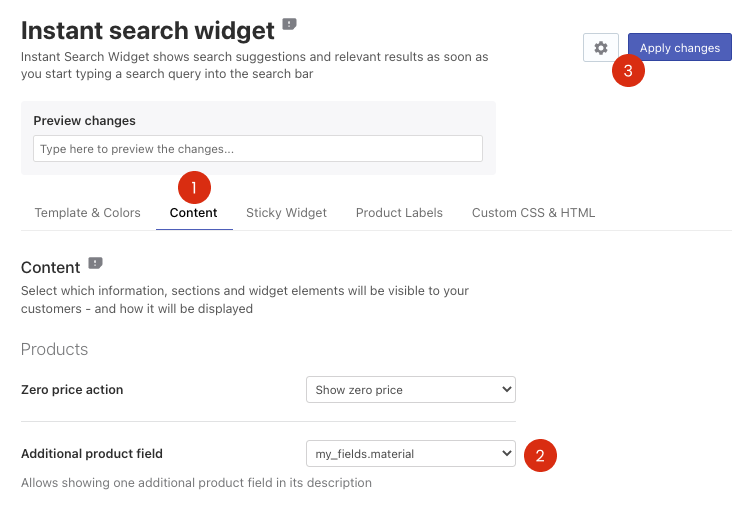
- Go to the Searchanise Search & Filter control panel > Search & Navigation > Instant search widget section > Content tab.
- Select the metafield you want to display in the widget in the Additional product field dropbox list.
- Apply the changes.

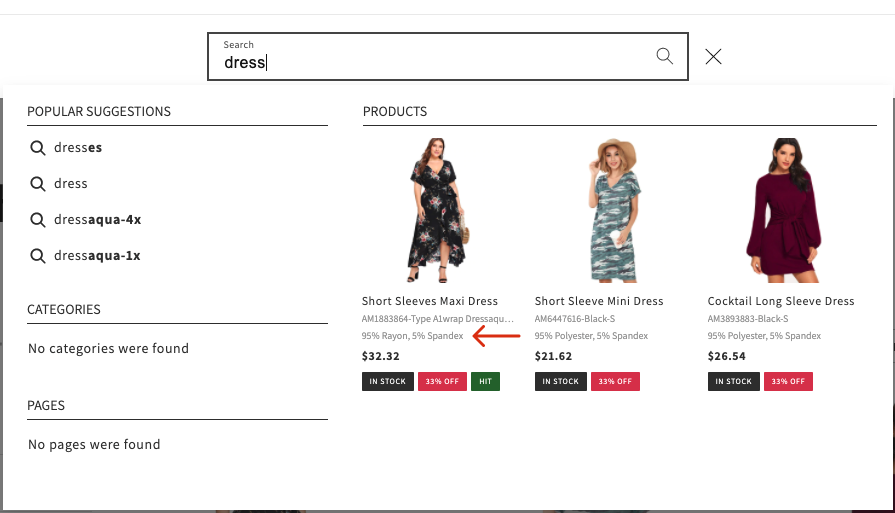
That’s it. The metafield is shown as an additional product field in the product cards in the Instant Search Widget on the storefront.
You can set the label for the field in the Searchanise Search & Filter control panel > Translations & Texts section > Instant Search Widget tab > Additional product field text box.
Step 3. Show a product metafield value in the Search Results Widget
- Go to the Searchanise Search & Filter control panel > Search & Navigation > Search results widget section > Content tab.
- Select the metafield you want to display in the widget in the Additional product field dropbox list.
- Apply the changes.
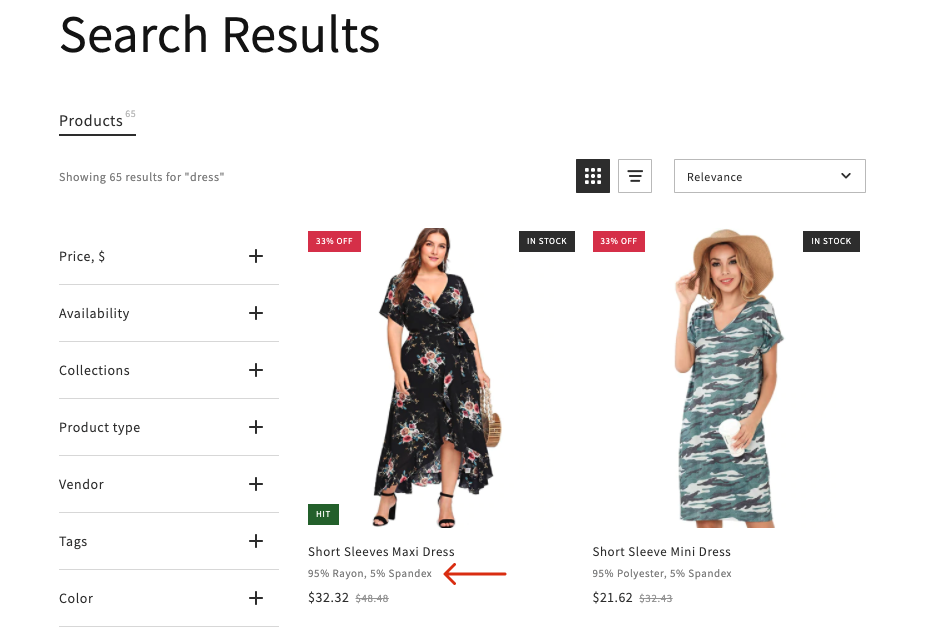
That’s it. The metafield is shown as an additional product field in the product cards in the Search Results Widget on the storefront.
You can set the label for the field in the Searchanise Search & Filter control panel > Translations & Texts section > Search Results Widget tab > Additional product field text box.
We’d appreciate it if you could take some time to leave a review.