The Instant Search Widget can’t work in some Shopify themes on mobile devices. In this case, you can add the .snize-custom-widget-opener class to the search icon or other element of your storefront using the Theme Editor, and the Instant Search Widget will be displayed when you click on it.
To do so, follow these steps:
- Inspect the element to which you want to add the
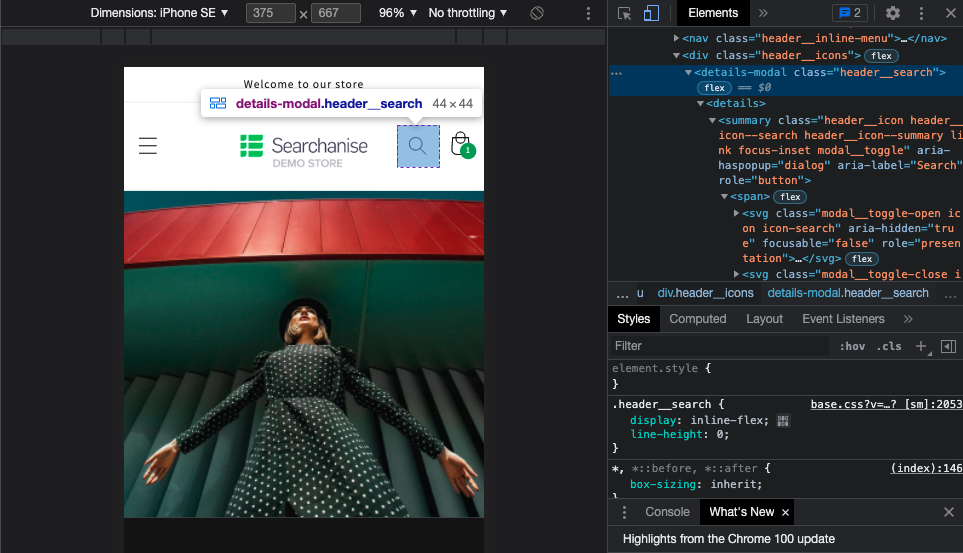
.snize-custom-widget-openerclass in the mobile version (in our case it is the search icon), and find its CSS class.NoteYou need to view the structure in the mobile version using the web inspector in the Elements tab. In Google Chrome you can go to the web inspector by pressing the F12 key.
- Go to Shopify admin panel > Online store > Themes.
- Find your theme, and then click Actions > Edit code. The Theme Editor will be opened.
- Open the
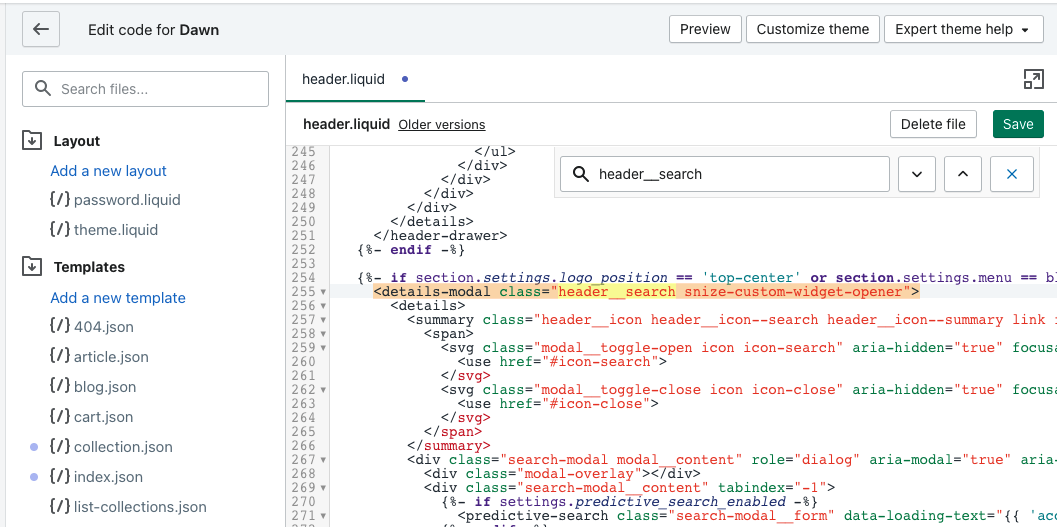
header.liquidfile and find the element with the class you’ve inspected on the first step.Important infoIn most cases, it will be in the
header.liquidfile, but sometimes it can be in another file. - Add to this element the
.snize-custom-widget-openerclass and save the changes.
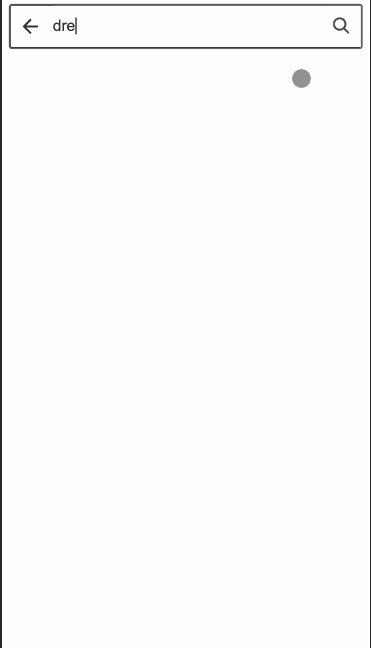
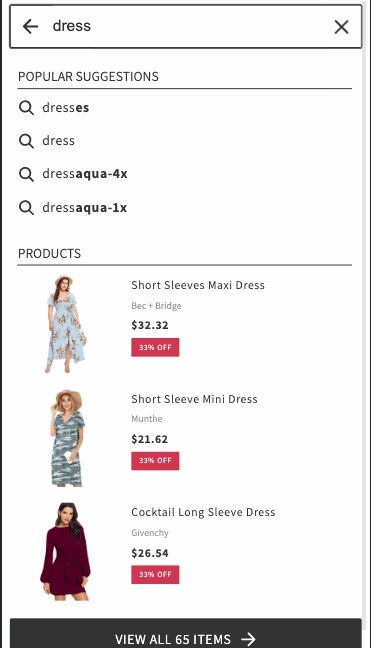
That’s it. The Instant Search Widget is now shown by clicking the search icon on the storefront on the mobile device.

Searchanise widgets only load after the entire page is loaded. If the Instant search Widget still doesn’t appear after clicking the search icon, we recommend you speed up the loading of the app’s scripts using this guide.
If you need help with that, feel free to contact us. Our support team will gladly help you.