Introduction
Filters on collections is a feature, which allows adding Searchanise Filters to your store collection pages. So, customers will be able to filter and sort collections based on product attributes.
There are pre-installed filters with the most common attributes like price, product type, vendor, availability, etc. You can add and use as many filters as you need.
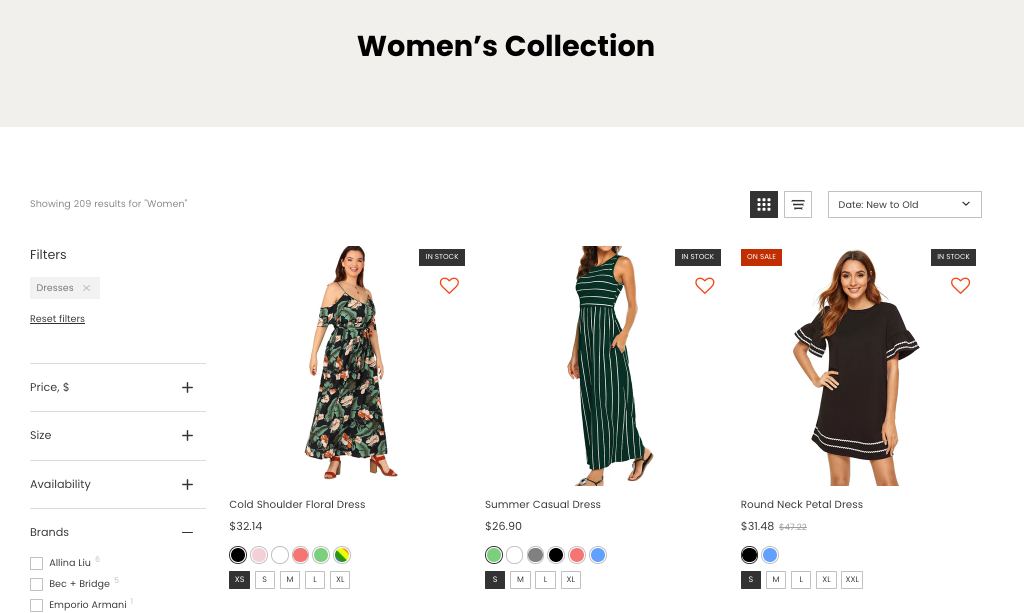
Example of a collection page with Filters on collections:
With Filters on collections, customers can narrow down the search in just a few clicks and choose something suitable in your online store.
Setting up Filters on collections
There are two ways to set up Filters on collections in your store:
- Through redirecting Shopify collection links – the app will replace all links to collections ([store_url]/collections/…) in your store with the links that lead to the page with the Search Results Widget ([store_url]/pages/search-results-page?collection=…). Therefore, by clicking on the collection link, you will view products in the Search Results Widget.
- Through embedding HTML code into the Shopify template – the theme code should be modified to use the collection template of our app instead of the theme default one. In this case, you will view collection products in the Search Results Widget as in the first way, but collection links won’t be changed.
You can pick the most convenient way and follow the instructions.
Through redirecting Shopify collection links
The links are replaced using the custom code that starts executing only after the page is loaded. To avoid it we recommend you accelerate the loading of the app’s scripts using this guide.
To set up Filters on collections through redirecting Shopify collection links, follow these steps:
- Go to the Searchanise Search & Filter control panel > Filters > Filters on collections section > Settings tab.
- Select the Navigation through redirecting Shopify collection links option.
- Apply the changes.
- Optionally, hide the Search Results title in the collection pages and display your collections titles.
The Filters on collections feature is set up. You can go to your Shopify collections in the storefront and check out how it works.
If you face any troubles with setting up the feature, you can contact us. We will be glad to help you.
Hiding Search Results Title
To hide the Search Results title in the collection pages and display your collections titles, follow these steps:
- Go to Shopify admin panel > Online store > Themes.
- Find the theme you want to edit, and then click Actions > Edit code.
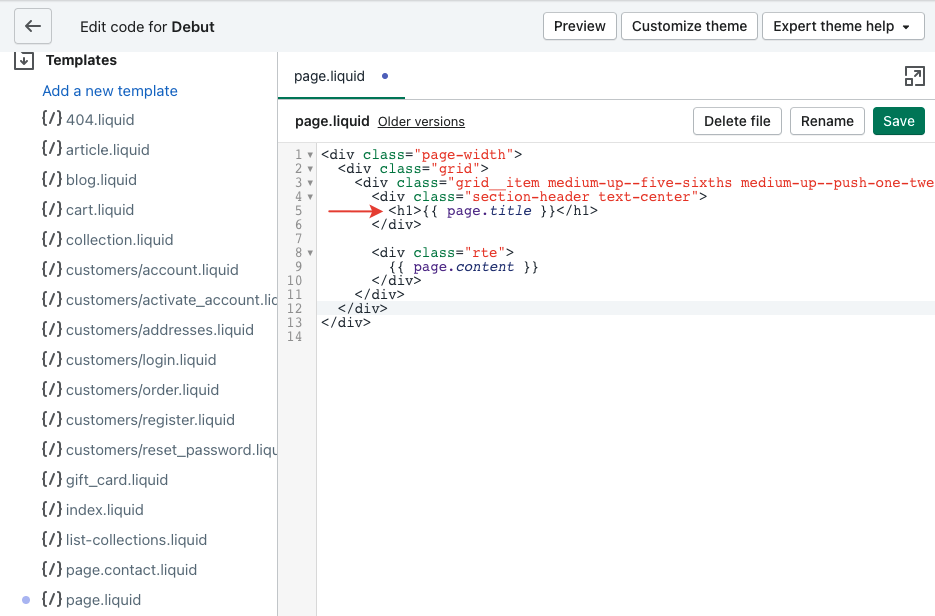
- In the Templates directory click page.liquid.Important info
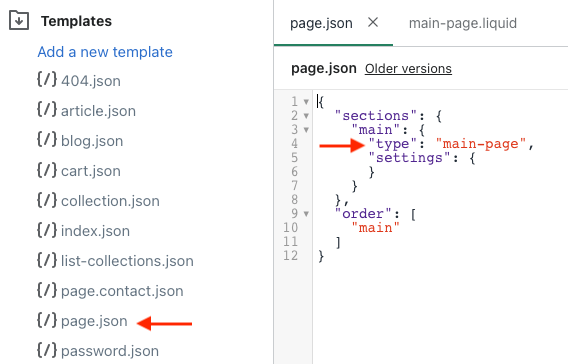
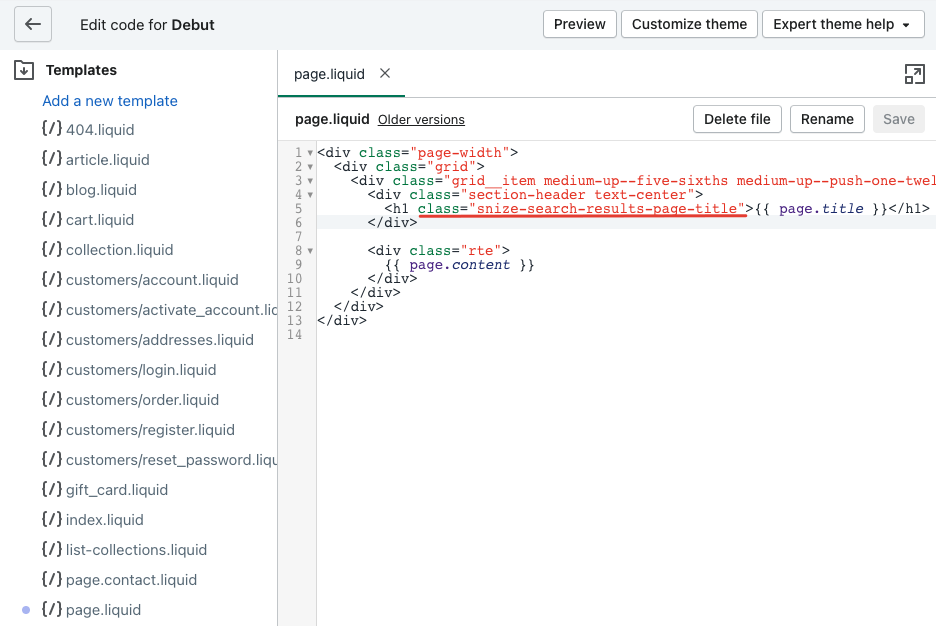
If your theme is Online Store 2.0 (Dawn, next-generation themes), it has a different structure. In this case:
- Find the line with the page title:
- Add snize-search-results-page-title CSS class to the element that contains the page title:
- Save the changes.
Through embedding HTML code into the Shopify template
To set up Filters on collections this way, you need to edit or customize your theme. Below you can find the instructions for Vintage and Online Store 2.0 (Dawn, next-generation themes) themes:
Disabling Filters on collections
To disable Filters on collections, follow these steps:
- If you enabled the Navigating through embedding HTML code into the Shopify template option, then reverse the changes in the collection.liquid file.
- Go to the Searchanise Search & Filter control panel > Filters > Filters on collections section > Settings tab.
- Select the No navigation option.
- Apply the changes.
That’s it. The Filters on collections feature is disabled.
Settings
There are some settings for Filters on collections. You can manage them in the Searchanise Search & Filter control panel > Filters > Filters on collections section > Settings tab.
| Setting | Description |
|---|---|
| Sorting | |
| Collection sorting rule | Changes the default collection sorting, either as specified in Shopify settings or selected separately for Searchanise. |
| Show out of stock products at the end of list | Moves the out-of-stock products to the end of the products list. The option is disabled by default. |
| SEO | |
| Include collection part in product url | Includes the collection’s handle into the product URL, for example, your_store.com/collections/watches/products/watch_1. The setting is enabled by default. |
| Override collection SEO information | Overrides the page titles and meta descriptions of your store with the Searchanise SEO settings: the Searchanise Search & Filter control panel > Translations & Texts section > Search Results Widget tab > SEO part. The setting is disabled by default. If it is disabled, it will be used SEO data, adjusted in Shopify. |