There are 3 ways to disable Searchanise temporarily:
- Disable the Instant Search Widget and the Search Results Widget in the Searchanise Search & Filter control panel. In this case, the widgets won’t be displayed in all themes.
- Disable the app in a Shopify theme in the app’s control panel > Search & Navigation > Preferences section > Themes tab. Here you can see a list of your store themes and disable widgets for a specific theme.
- Paste the Searchanise code into a Shopify theme. In this case, the Searchanise Search & Filter app will be switched off in a specific theme. It can be helpful if you adjust the app and don’t want to use it in the live theme until the adjustment is completed.
Disable the Instant Search Widget
Steps:
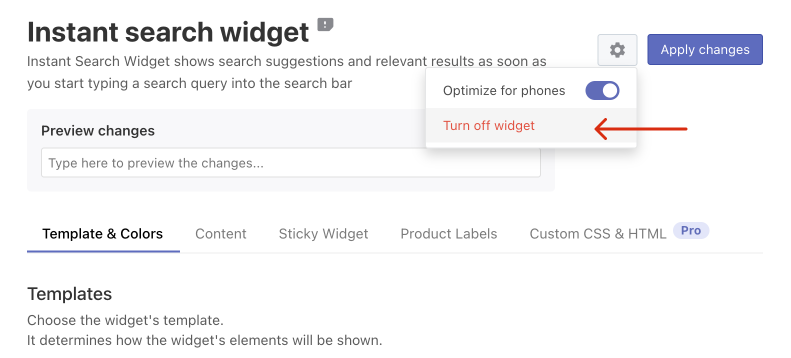
- Go to the Searchanise Search & Filter control panel > Search & Navigation > Instant search widget section.
- Click the gear icon in the top right corner, and then click Turn off widget in the drop-down list.

Disable the Search Results Widget
Steps:
- Go to the Searchanise Search & Filter control panel > Search & Navigation > Search results widget section.
- Click the gear icon in the top right corner, and then click Turn off widget in the drop-down list.
Disable the app in a Shopify theme
You need to remove the code for faster loading if you want to change the toggle DEACTIVATE app’s widgets.
Steps:
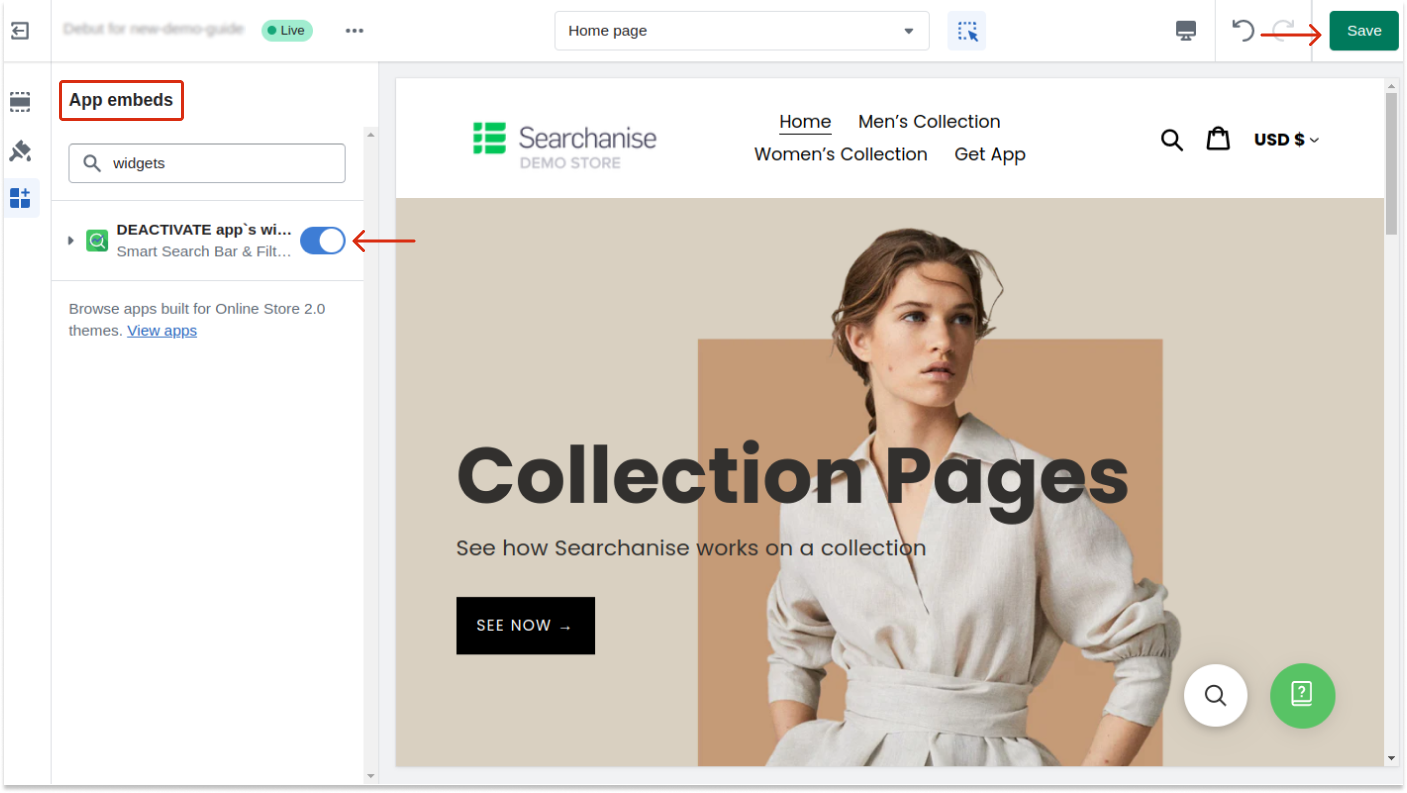
- Go to the Searchanise Search & Filter control panel > Search & Navigation > Preferences section > Themes tab.
- Find the theme where you would like to switch off the app and click Change app status.
- Make sure the toggle is enabled for DEACTIVATE app`s widgets app embed.
- Save the changes.
That’s it. The app is now switched off in the theme.
Paste the Searchanise code into a Shopify theme
Steps:
- Go to Shopify admin panel > Online store > Themes.
- Find the theme in which you want to switch off the app, and then click Actions > Edit code. The Code Editor will be opened.
- Open the
theme.liquidfile - Paste the following Searchanise code before the
{{ content_for_header }}line:<script> window.SearchaniseIncluded = true; </script> - Save the changes.
That’s it. The app is now switched off in the theme. To switch on the app back, you need to delete the Searchanise code pasted above from the theme.
We’d appreciate it if you could take some time to leave a review.