This article is general for Shopify and BigCommerce
You can create your own filters and use them in the Search Results Widget or Filters on collections. New filters can be based on standard filters, filters by options, tags, and metafields.
For example, some of the product brands in your store are set in the Vendor field, while others are assigned through tags. To create a single filter for these products and merge the filters’ values, you need to create a new filter based on Vendor and tags.
Creating or merging a filter
- Go to Filters > Filter list > Filters tab.
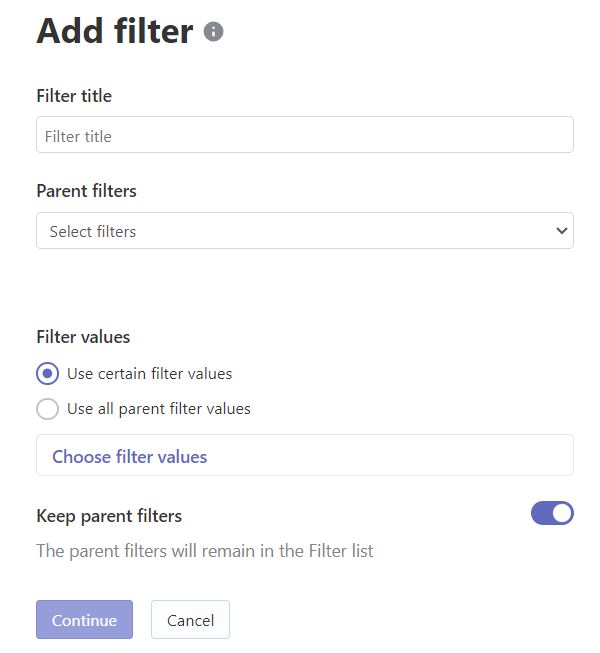
- Click Add filter.

- Type in the new filter’s title.
- Select the parent filters on which you want to base the new one.
- Choose between the following options:
a. Use certain filter values: A list of all parent filters will appear, allowing you to check the ones you need:b. Use all parent filter values: The new filter will include all the values of the parent filters.
- The toggle Keep parent filters set to On means that parent filters will remain in the Filter list (for BigCommerce) or corresponding Filter trees (for Shopify).
Refresh the page to see the filter values and Settings. Optionally, hide the filter values or change their Display name and save the changes.
These values won’t be excluded from standard filters.
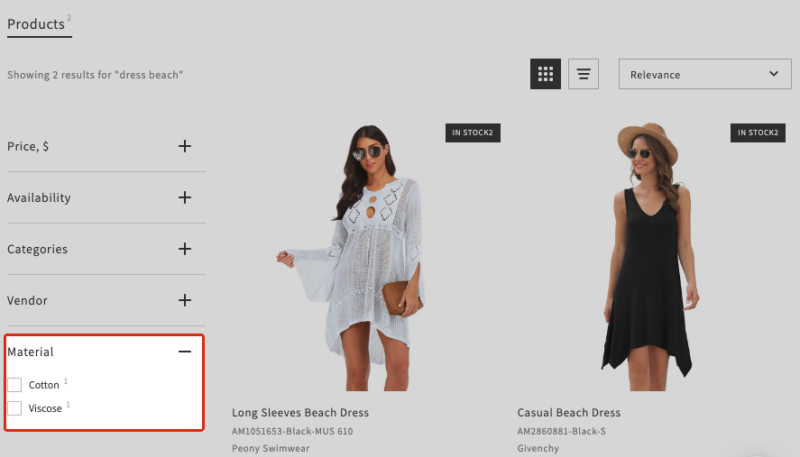
That’s it. The new Custom filter is now displayed on the storefront.
Setting up a filter
To adjust a filter’s settings, click on the pencil icon next to the filter.
On the General tab, you can change:
- The values’ Display name
- for BigCommerce users: Status (Active or Hidden). For Shopify users, the Status is available in the Filter tree settings.
On the Settings tab, you can change:
- Filter title
- Parent filters (Based on)
- Sort values by:
- Default – the default sorting that is set for all filters’ values
- Name (asc) – the sorting by names in ascending order (if a display name is set, then it is considered as a name)
- Name (desc) – the sorting by names in descending order
- Number of items – sorting by the number of products by descending order
- Manual – the sorting according to the order set in the Position column in the list of filter values. The Position column is shown if the Manual sorting is set.
- Appearance (you can also read Setting up color and size filters on Shopify):
- Default – values as text
- Color – color values as color swatches
- Size – size values as text in frames
- Selection operator. By default, multiple filters work by the “OR” logic: products matching any of the selected filter options are shown in the search results (see also How to set up the “AND” logic for the filter values)
- Desktop view (see also How to display collapsible filters closed up)
- More count – the number of visible values. If the actual number of filter values exceeds this number, the Show more button will be displayed
- Show on mobile toggle
- Add new values from parent filters – set to toggle to On, if your new filter values are created later for the parent filters to be added to the new filter.
Apply the changes.
Adding values to a custom filter
It’s possible to add values to the filters you have created based on other filters, or Custom filters, in other words. To do this for the existing filters:
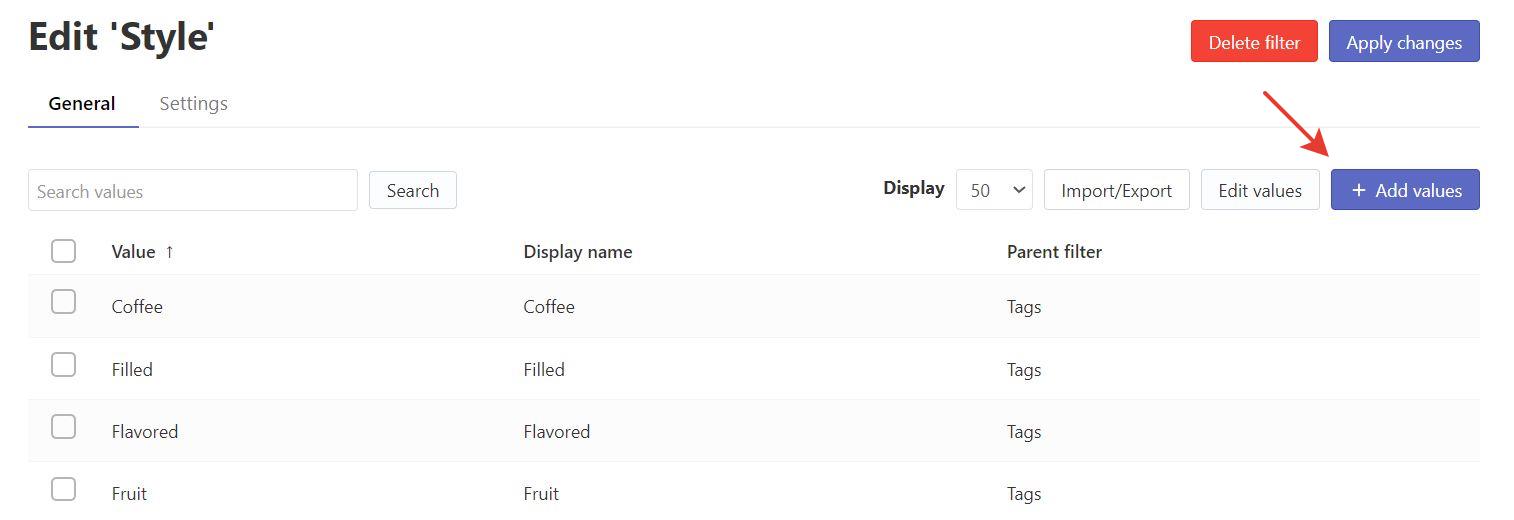
- Click on the pencil icon next to the filter.
- In the top right corner, locate the button Add values:
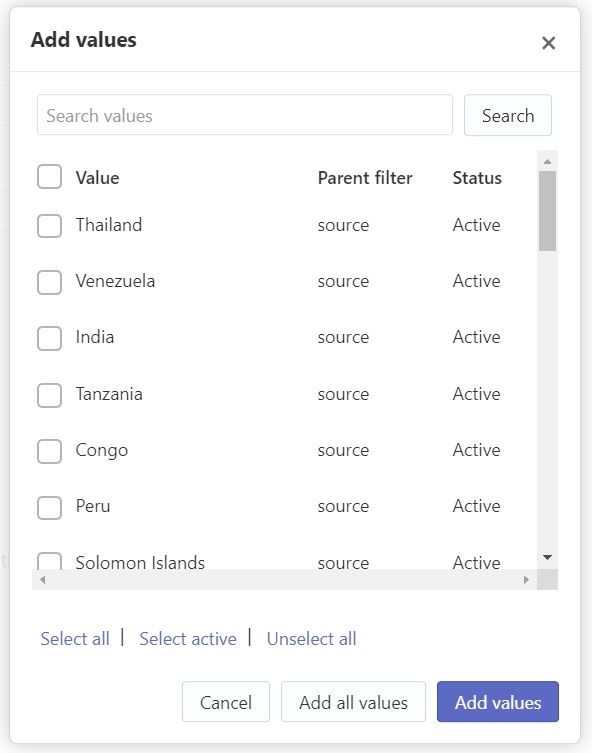
- Select the values you want to add to this Custom filter.
- Apply the changes.
Deleting a filter
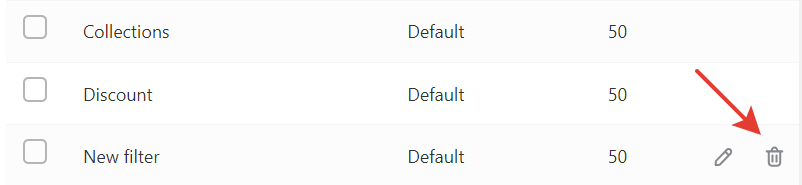
You can delete only filters that were created based on other filters. Click on the Delete button next to the filter.