A Multi-Announcement Bar is a full-width slider with banners that appears at the top or bottom of the visitor’s browser window as the site loads. The slider includes notification messages, promotional or store updates, and a button with a call to action. When your customers click on the button, it redirects them to the page you want to promote.
Example of a Multi-Announcement Bar:
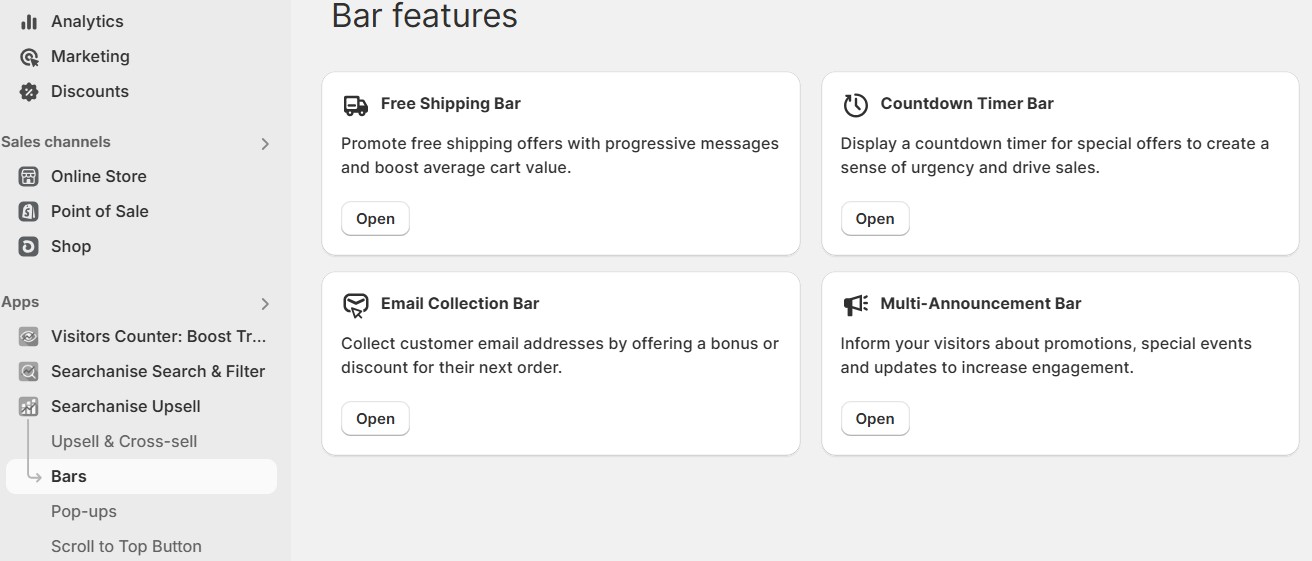
The feature is located: Shopify admin > Searchanise Upsell & Marketing > Bars > Multi-Announcement Bar.
Activation in the Theme Editor
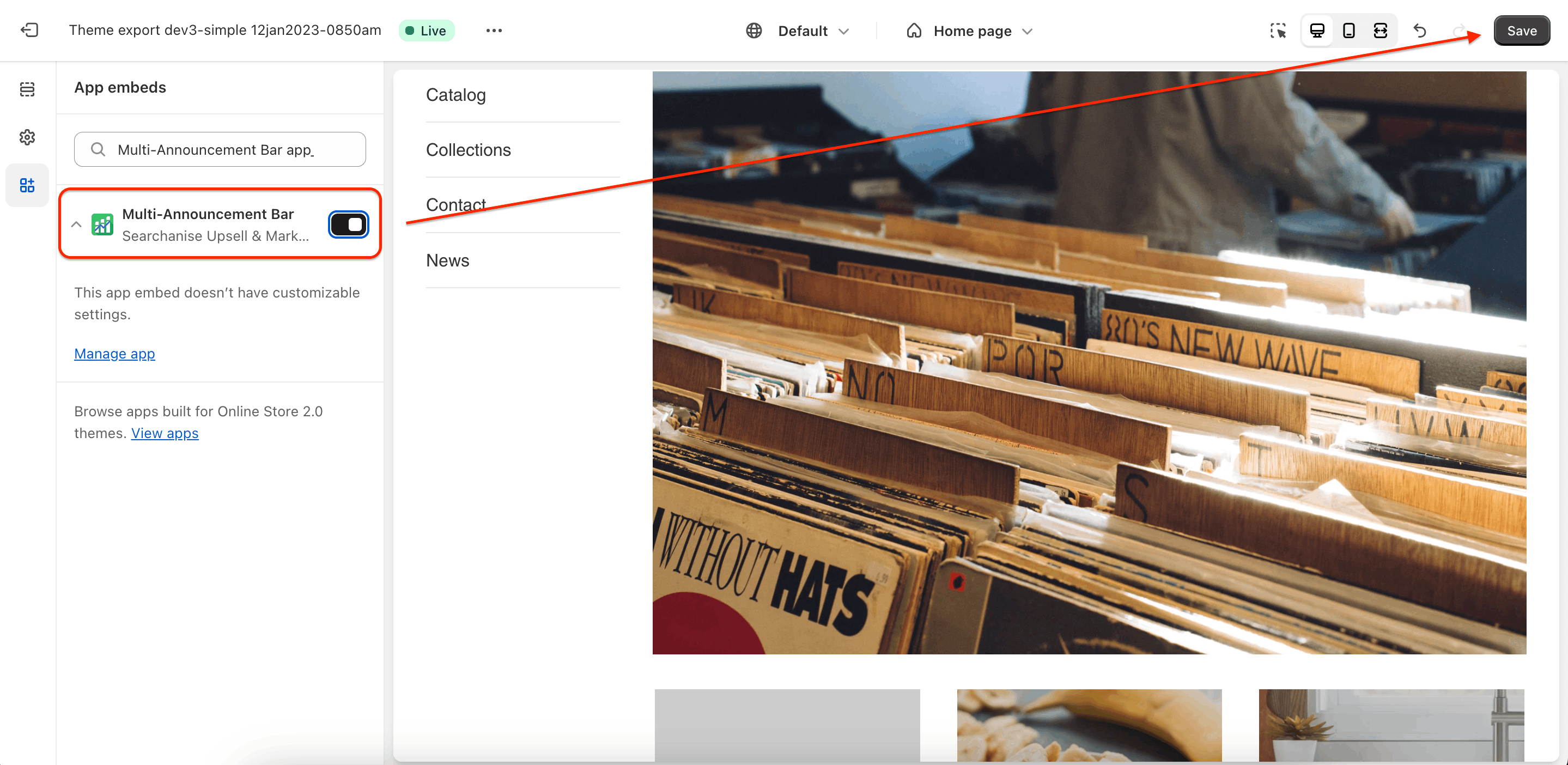
You can activate the Multi-Announcement Bar by clicking the button at the upper right. The app will display a bar in your Online Store if it has a visible status.
After you hit Activate app, the app redirects you to the theme editor’s App embeds tab. To activate the app, switch the toggle on and save the changes.
To deactivate the app, follow the steps above and switch the app embed off.
Creating a Multi-Announcement Bar
You can easily add a Multi-Announcement Bar to your Shopify store. To create a bar, follow these steps:
- From your Shopify admin, go to the Searchanise Upsell & Marketing admin.
- Open the Multi-Announcement Bar app.
- Click Create Bar.
A new bar is added to the top of the bar list.
By default, the status of a new bar is set as hidden. You can activate its display by clicking on the status name, which switches its value to visible. A dialog box will ask you to confirm the action.
You can also clone an existing bar by clicking on the duplicate icon in the Action column of the bar list. The bar you cloned is added to the list and contains the same title as the original bar plus the clone mark.
To find an existing bar, enter its title in the Search and Filter box provided at the top of the bar list.
Configuring a bar
You can configure a bar from the Edit Bar page by clicking the pencil icon in the Action column of the bar list. Here, you can configure the bar design, content, and display rules.
- Specify the Bar title, which is only visible to you for your guidance. The Bar title is hidden from your store visitors. By default, the bar you create has an auto-generated title consisting of a set of letters and numbers.
- Set the Bar status to manage its visibility in your Shopify store.
- Specify the Slide delay for a slide change.
- Display close button: Allows you to add a close button to the banner and set up the closing time after closing the bar before displaying it for the second time.
- Click Preview at the upper right to see how the bar appears to your customers.
All slides
Edit the Slide #1 content and style:
-
- Add your message text, which will appear on the announcement banner of your Shopify store. By default, the message contains placeholder values.
- Change the text font, style (bold, italics, underline), and color.
-
Customize the background. You can:
- set up a plain color in the color-picker
-
select one of the ready-made design templates
-
upload your image for the banner background (you can also add a color overlay to make the text easy to read)
- Configure the interactive button:
- Bar clickable: The button can be added to or removed from the banner
- Button text and background color
- Action link: The page link that will open when hitting the button. You can enable the option to open the link in a new tab.
- Button animation: Dynamic display of the button: on or off
- Animation type: Motion pattern of the animated button
Click Add new slide if you want to create a multi-announcement banner.
- You can also clone an existing slide with the settings by clicking on the duplicate icon.
- Click on the delete icon to remove a slide.
- Drag and drop slides manually to create an order of their appearance in your store.
Display position
- Bar padding: Adjust the height of the bar by changing the bar padding.
- Select the bar display position on your Shopify store page from the following options:
-
- Top relative: The bar sits at the top of your site and fades into and out of view as the site page scrolls
- Top fixed position: The bar is always displayed at the top of your site
- Bottom relative: The bar sits at the bottom of your site and fades into and out of view as the site page scrolls
- Bottom fixed position: The bar is always displayed at the bottom of your site
Display rules
Decide how and when to display the announcement notification in your Shopify store:
- Select the visitor target device to display bar on: mobile and/or desktop
- Restrict availability of your special shipping offer for some Shopify store pages
| Display the bar on | Do NOT display the bar on |
|---|---|
| All pages Home page Product page Search results page Cart page Collections Custom link (add any page link) Keywords (add any keyword from the store page URL) | Off Home page Product page Search results page Cart page Collections Custom link (add any page link) Keywords (add any keyword from the store page URL) |
- Select the display time option: permanent or custom
If you want to show the banner according to a particular schedule, follow these steps:
- Select the custom value in the Display time selector.
- Set up your schedule using the Start and end display time options for banner display.
- Optional: apply User timezone detection by user IP address or select a time zone for a specific plan from the drop-down list.
Geolocation
If you want to restrict the display of the bar to your visitors in different countries, you can add locations where the banner can be displayed or exclude them based on the IP address of the visitor:
- Location where the Multi-Announcement Bar is displayed
- Click Add new Location.
- Start entering a location and then select one of the options suggested.
- Location where the Multi-Announcement Bar is not displayed
- Click Add new Location.
- Start entering a location and then select one of the options suggested.
If you want to remove the location, hit the delete icon. A dialog box will ask you to confirm the deletion.
Deleting a bar
If you want to delete a bar, click on the delete icon in the Action column of the bar list. A dialog box will ask you to confirm the action by clicking Delete.