A Scroll to Top Button is a sticky button on the store page that allows users to navigate the site easier. Customers can quickly scroll to the top of any given webpage with one button click. The button scrolls quickly through the webpage and has a smooth animation.
Activation in the Theme Editor
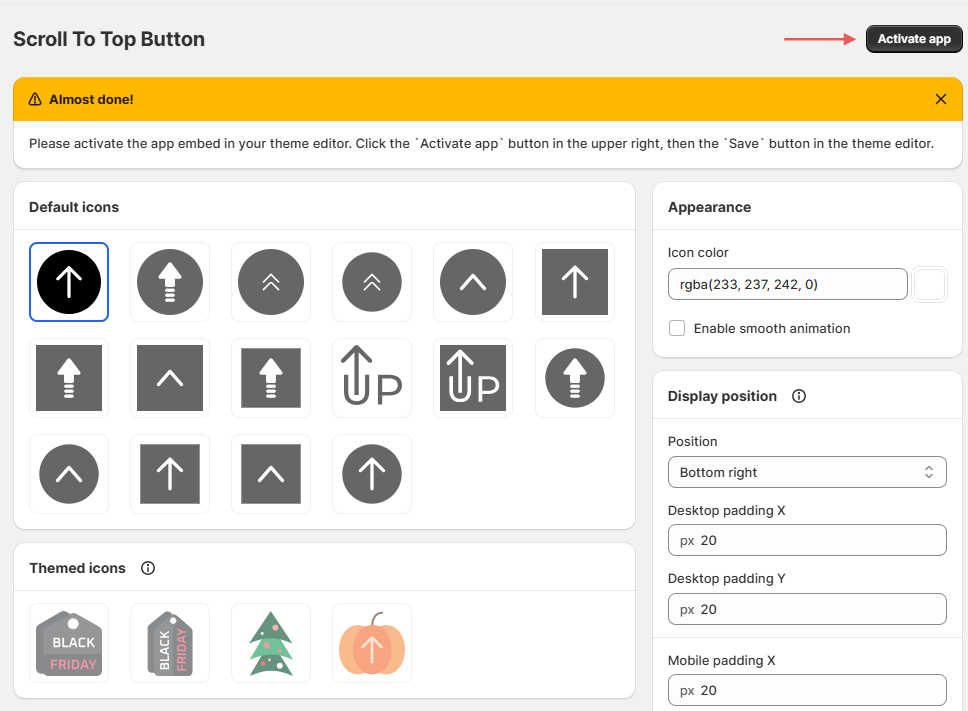
You can activate the Scroll to Top Button by clicking the button at the upper right.
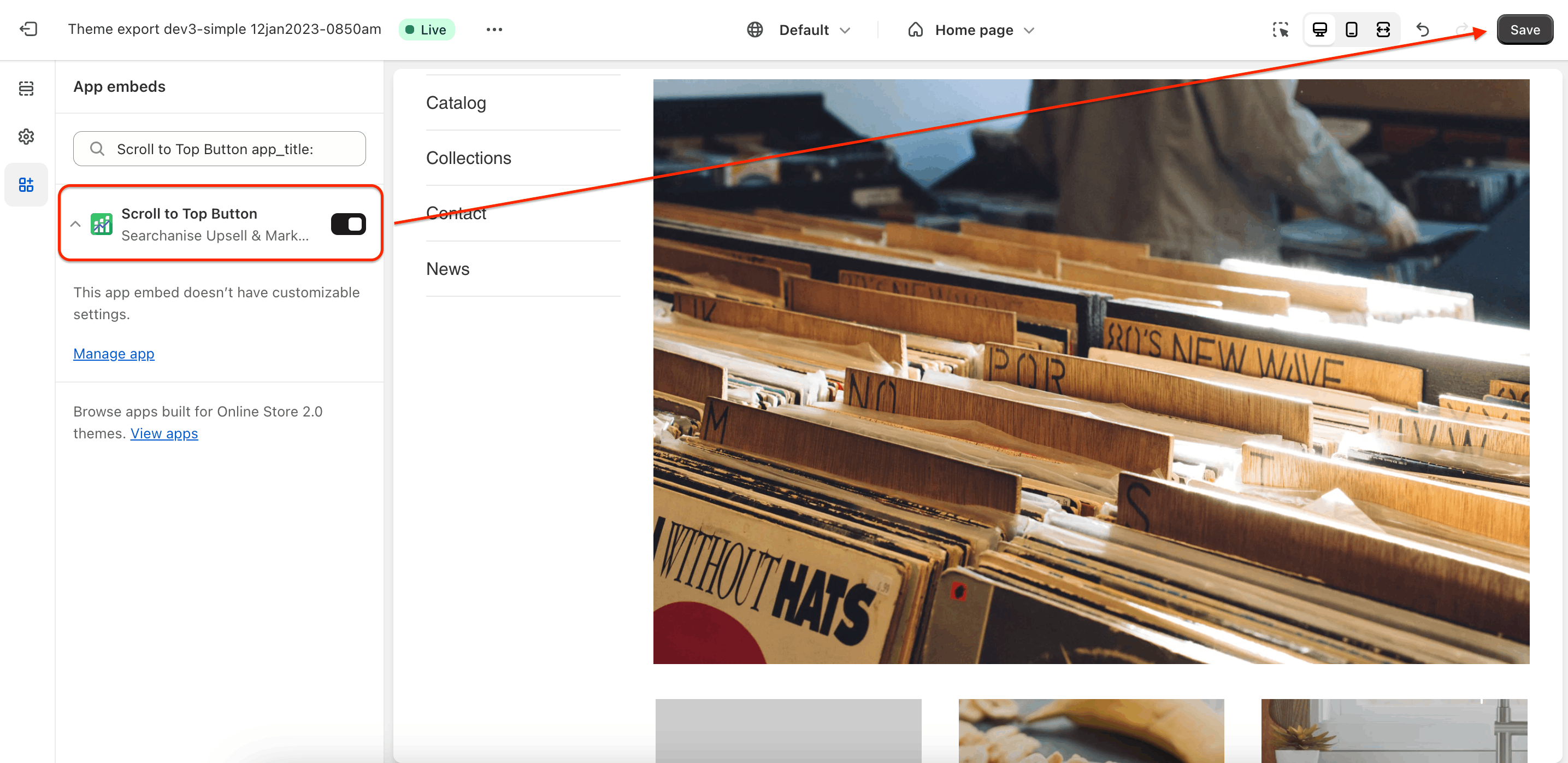
After you hit Activate app, the app redirects you to the theme editor’s App embeds tab. To activate the app, switch the toggle on and save the changes.
To deactivate the app, follow the steps above and switch the app embed off.
Configuring button appearance
You can easily configure the Scroll to Top Button display and to make your button look good and fit your theme by following these steps:
- From your Shopify admin, go to the Searchanise Upsell & Marketing admin.
- Open the Scroll to Top Button app.
Here, you can customize the button design template and choose its display position on the Shopify store page.
After you’ve made changes to the settings, a pop-up notification will appear at the top of the page reminding you to save them: “Unsaved changes”. You can then Save or Discard them.
Design template
A Scroll to Top Button can be an arrow of any type or shape. You can select from the following ready-made templates:
- Default icons: Select a standard icon that best fits your store theme.
- Themed icons: Select an icon for special event offers, for example, Black Friday, Halloween, or Christmas sales.
If you want to use your own image as the button icon, you can upload it by adding a file to a Custom icon.
A Custom icon should be in PNG or SVG format. Max resolution is 500 × 500 pixels.
Appearance
Here, you can change the Icon color of the default button icon. You can select it on the palette or enter the color hex code.
You cannot change the background color for Themed icons.
If you want to make the page scroll smoothly, then check Enable smooth animation.
Display position
You can also select a button position on the page to improve your customer user experience. There are the following position options:
- Top right
- Top left
- Bottom right
- Bottom left
You can also adjust the padding for desktop and mobile devices.