In this article, you’ll learn how to set up Filters on collections through embedding HTML code into Online Store 2.0 themes (Dawn, next-generation themes).
If you use a Vintage theme, you should look for the appropriate instructions here.
There are two ways to set up Filters on collections through embedding HTML code:
- Customize your theme – the easiest one
- Edit your theme code – requires skills to edit theme code
Customizing Online Store 2.0 themes
Customizing your theme is the most straightforward way to set up Filters on Collections. To do that, follow these steps:
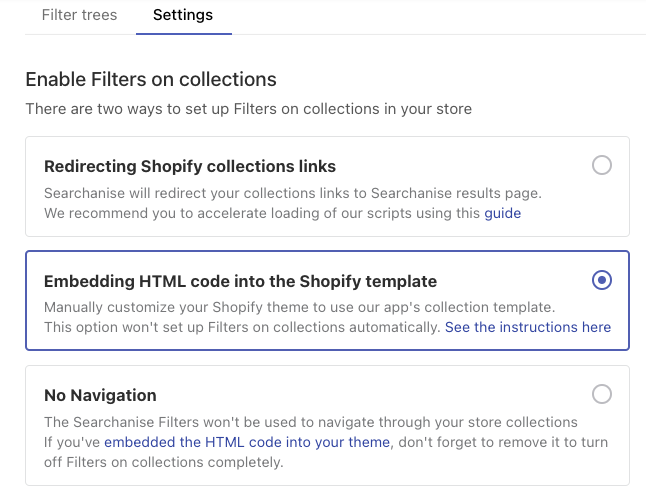
- Go to Searchanise Search & Filter control panel > Filters > Filters on collections section > Settings tab.
- Select the Navigation through embedding HTML into the Shopify template option.
- Apply the changes.
- Go to Shopify admin panel > Online store > Themes.
- Find the theme you want to customize, and click the Customize button.
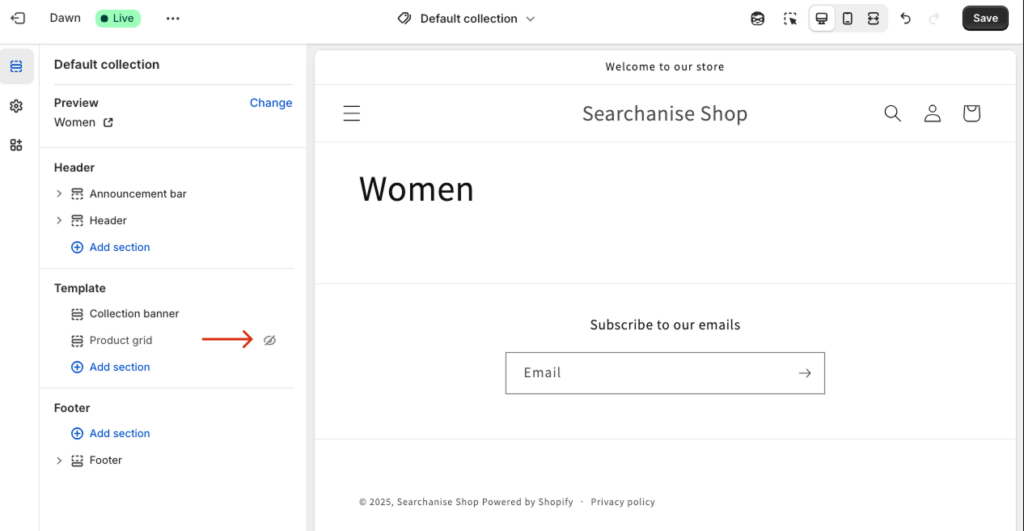
- Go to the collection page.
- Disable the default Product grid section in the sidebar.
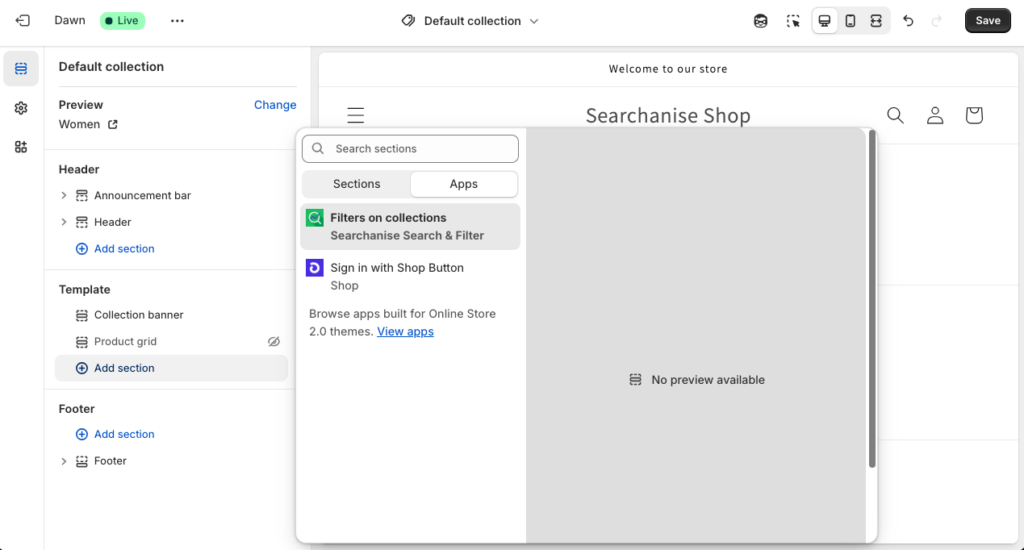
- Add the app’s Filters on collections section.
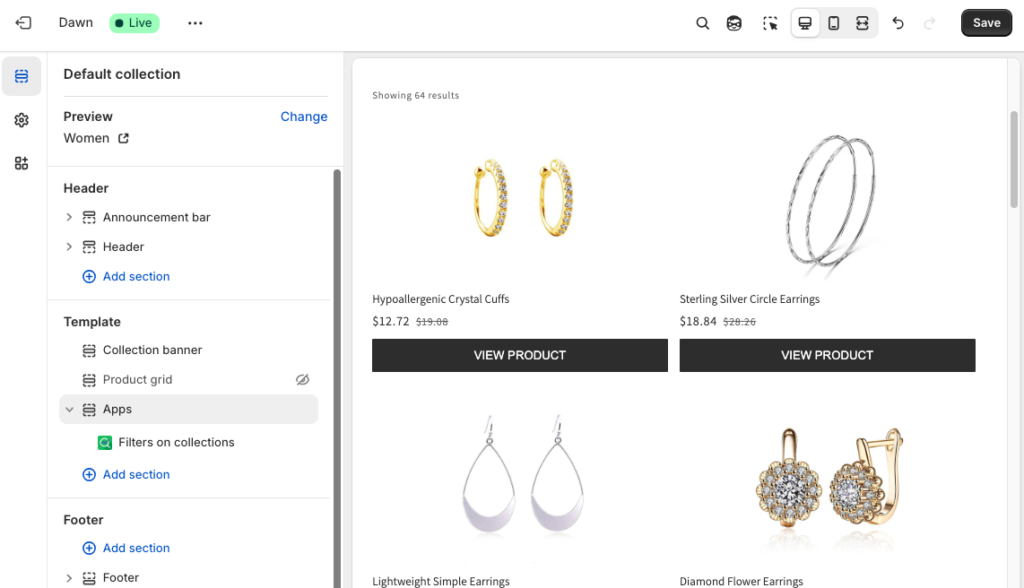
- Save the changes.
That’s it. The Filters on collections feature is set up through your collections.
If you face any trouble setting up the feature, you can contact us. We will be glad to help you.
Editing Online Store 2.0 theme code
Setting up Filters on collections by editing theme code requires more enhanced skills because you need to edit theme code.
To set up Filters on collections follow these steps:
- Go to Shopify admin panel > Online store > Themes.
- Find the theme you want to edit, and click Actions (…) > Edit code.
- Create a snippet with the Searchanise code that will be used instead of the Shopify code. To do so, follow these steps:
-
- Go to the Snippets directory, then click on the Add a new snippet link.
- Enter searchanise-navigation.liquid name for the snippet and click the Create snippet button.
- Copy and paste the code from this file to the created snippet.
- Save the changes.
-
- Replace the Shopify code that shows collections with the Searchanise code from the created snippet. See the instructions here.
- Go to Searchanise Search & Filter control panel > Filters > Filters on collections section > Settings tab.
- Select the Navigation through embedding HTML into the Shopify template option.
- Apply the changes.
That’s it. The Filters on collections feature is set up. You can go to your collections in the storefront and check out how it works.
If the content of collection pages loads slowly after installing Filters on collections, we recommend accelerating the loading of the app’s scripts using this guide.
If you face any trouble setting up the feature, you can contact us. We will be glad to help you.
Replacing Shopify code in the theme template
To replace the Shopify code in Themes 2.0, follow these steps:
We recommend backing up the files before changing them. If you disable the Navigating through embedding HTML code into the Shopify template option or delete the app, you’ll have to insert the code you removed back.
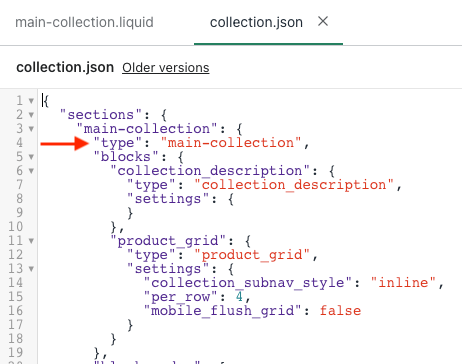
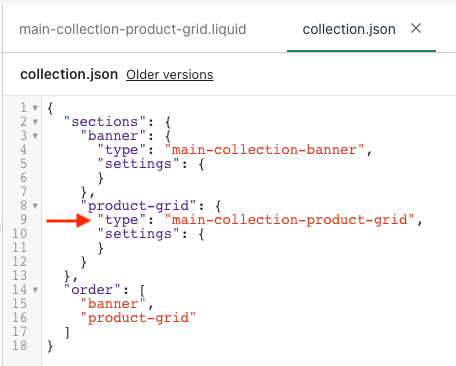
- In the Templates directory of the Code Editor click collection.json.
- Find the collection’s section name that shows products in the type attribute:
- Open the file with the found name in the Sections directory. In the examples above, it is main-collection.liquid, or main-collection-product-grid.liquid, but your theme may have another file name.
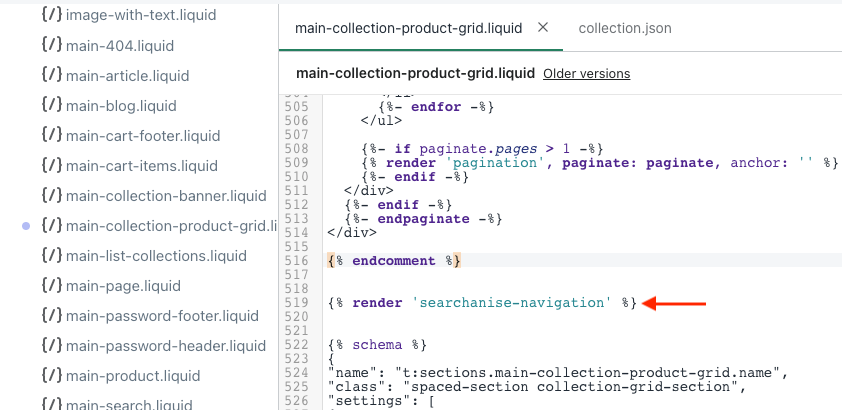
- Replace the Shopify code with the code from the created snippet, using the following code:
{% render 'searchanise-navigation' %}. For example, comment out all the code except the schema’s code and paste the Searchanise code:TipTo exclude a specific collection from Filters on collections, add liquid conditions to the template that will regulate when the inserted code should be implemented. See an example:
{% if collection.handle == '[collection_handle1]' or collection.handle == '[collection_handle2]' %} //keep here the default collection template code {% else %} {% render 'searchanise-navigation' %} {% endif %}Paste your collection handles instead of [collection_handle1], [collection_handle2]
- Save the changes.
That’s it. Go to the fifth step of the main instructions.