This article is general for Shopify, BigCommerce, WooCommerce, Magento 1, and Magento 2.
The Sticky filters feature provides seamless navigation for your users by keeping the side filters fixed in one place. This allows shoppers to easily return to the filters while scrolling through search results, reducing the time needed for purchases and preventing frustration. Let’s look into the settings and things to consider.
Setting up Sticky filters
The Sticky filters setting affects both filters for the Search Results Widget and Filters on Collections.
- Go to Search & Navigation > Search Result Widget > Content.
- In the Sticky filters section switch on the toggle.
- Select the devices for which you want to apply Sticky filters:
- On desktop
- On mobile
- On desktop and mobile
Sticky filters can be set up for both sidebar and top-section filters. However, a long list of sidebar filters makes the Sticky filters not noticeable on the storefront. In that case, you can either convert the filters’ position to the top or make the filters closed by default (Filters > Filters list > Settings > Other > Default desktop view).
Possible issues
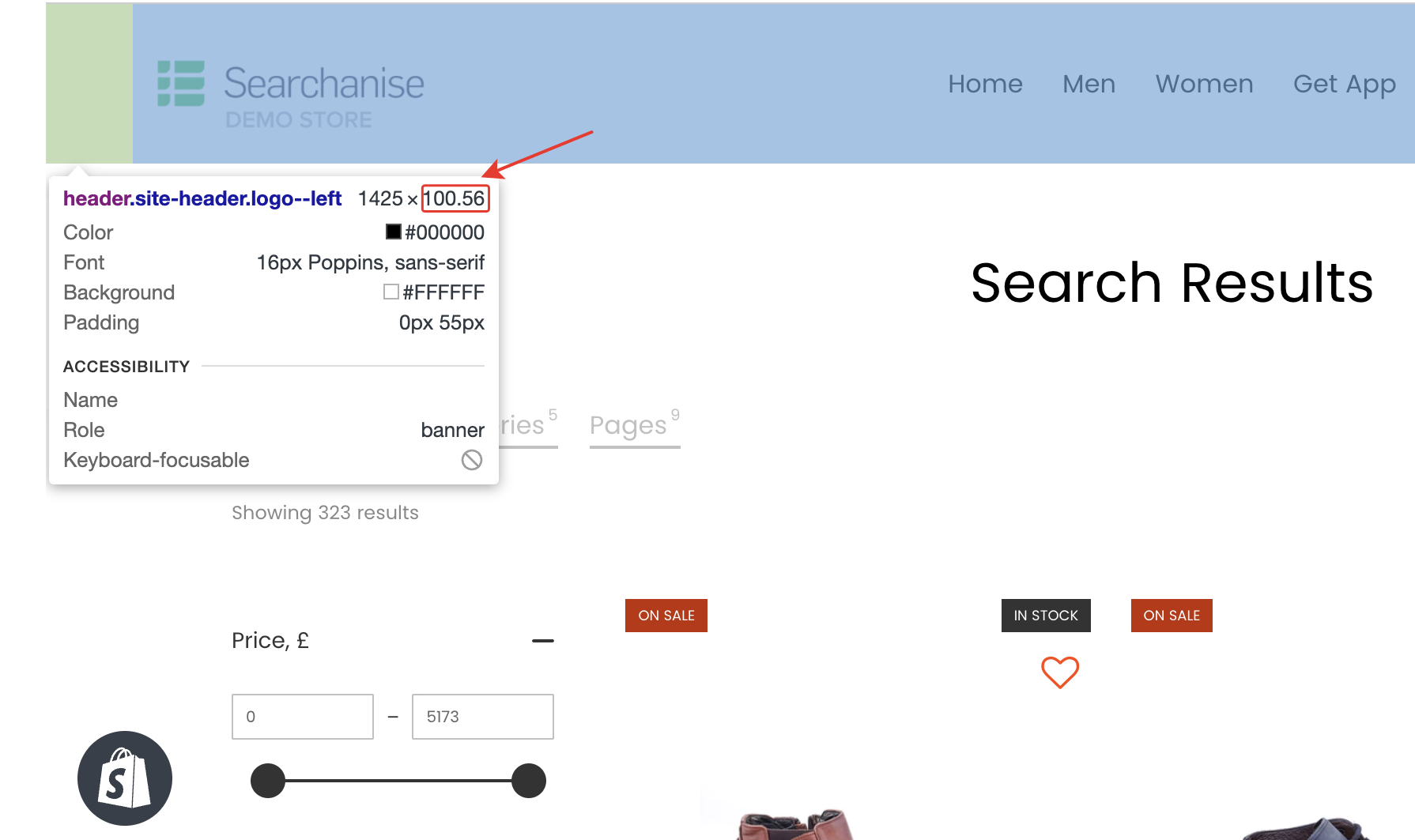
- Sometimes, Sticky filters may overlap the website header. In such cases, you can set an indent equal to your header or reach out to our support. You can find the header’s width in the Elements tab when you open your browser’s dev tools:
- Press F12 or right-click on the header and select Inspect from the context menu.
- Hover over the header.
- A tooltip appears showing the dimensions (length x width). Note down the second number, which represents the width.
- Input this number in the indent settings: Search & Navigation > Search Result Widget > Content > Sticky filters > Sticky filters indent.
If you encounter difficulties finding the header’s width, do not hesitate to contact us for assistance.
- In some themes, the website background is gradient. In such cases, the filters on mobile devices appear without a background. The elements of the Sticky filters will still function and be clickable.