Introduction
At the outset, you have several default filters based on product details, such as product type, collection, price, vendor, etc., and variant options, such as color and size. However, you can make your own filters, if you require more flexibility than what default ones offer. The new filters can be based on:
Filters by variant options
To create filters by variant options in your Shopify store, follow these steps:
- Go to Filters > Filter list > Settings tab.
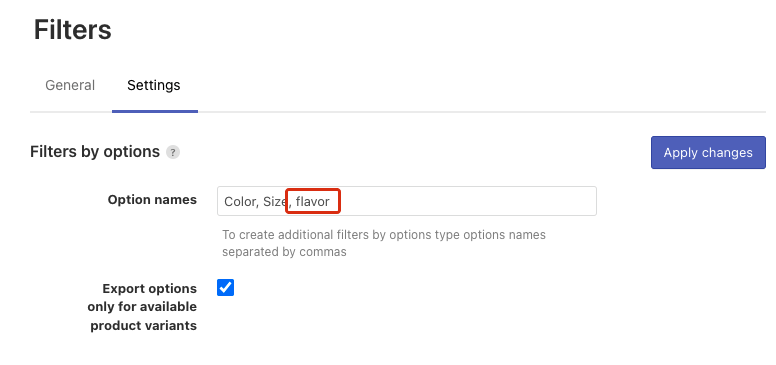
- Type option names separated by commas into the Option names field. The option names are case-insensitive.

- Select or clear the Export option only for available product variants setting. If you select it, the filters will have values from available variants only. If you don’t, it will have values from all variants.
- Apply the changes.
- Click the link at the top or the Force re-indexation button on the left-hand side to start the indexation.
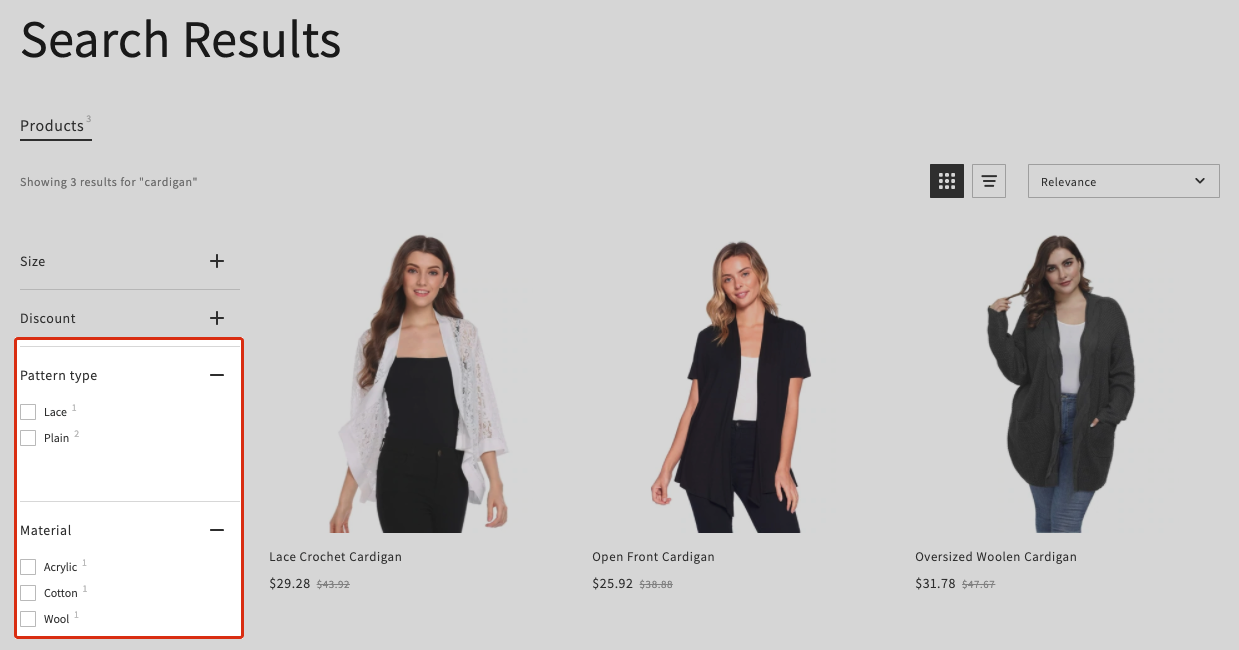
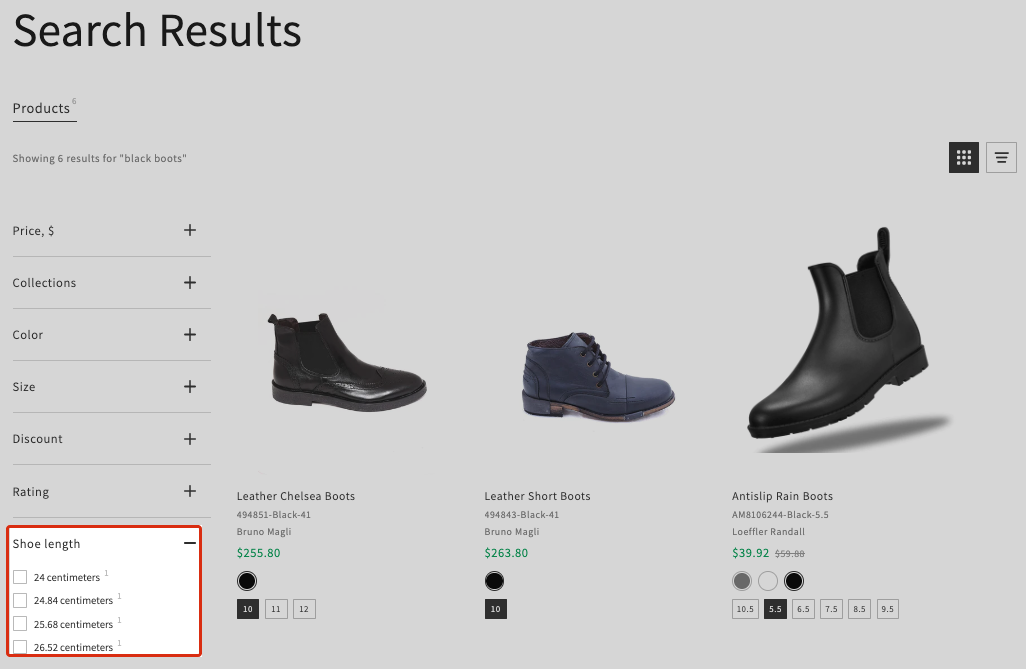
That’s it. After indexation is complete, you can take a look at your new filters in Filters > Filter list > Filters tab and in the Search Results Widget in the storefront. They will have the same names as the values in the Option name field.
Filters by tag prefixes
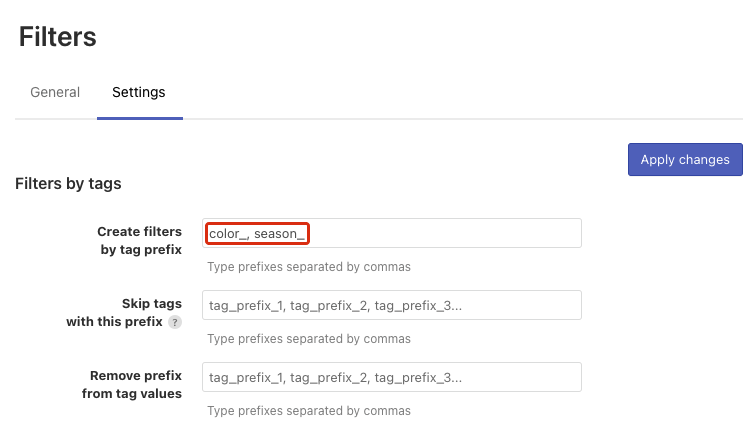
The tag prefix is the first part of the product tag, with the “_” symbol at the end. For example, if you have tags like Color_red, Color_green, Color_blue, the “Color_” part is the tag prefix. In this case, you can create filters with the Color name and values: red, green, blue.
To create filters by tags based on tag prefixes on Shopify, follow these steps:
- Go to Filters > Filter list > Settings tab.
- Type the one tag prefix or multiple tag prefixes separated by commas into the Create filters by tag prefix field. The tag prefixes are case-insensitive.

- Apply the changes.
- Click the link at the top or the Force re-indexation button on the left-hand side to start indexation.
That’s it. After indexation is complete, you can take a look at your new filters in Filters > Filter list section > Filters tab and in the Search Results Widget in the storefront. They will have the same names as the values in the Create filters by tag prefix field, without the “_” symbol.
If you use the filters by tag prefixes, we recommend you hide the default tag filter.
Filters by metafields
You can create filters based on the Shopify Metafields for products/product variants and show their values in Searchanise widgets (instructions).
Creating filters by product metafields
To create filters based on product metafields, follow these steps:
- Go to Filters > Filter list > Settings tab.
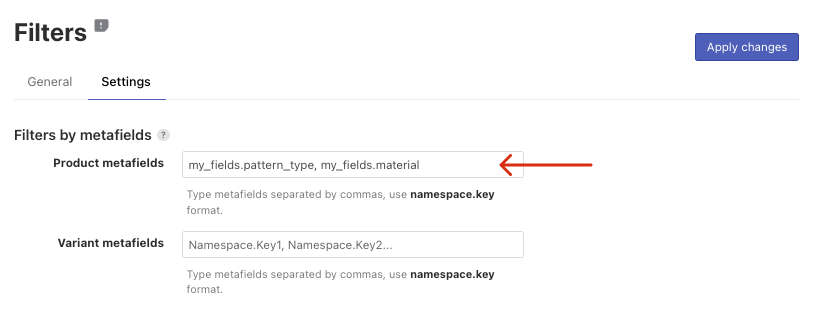
- Type the metafields into the namespace.key format separated by commas in the Product metafields field. The metafields are case-insensitive.

You can see the namespace.key format of your product metafields in the Shopify Admin Panel > Settings > Custom data > Products.
- Apply the changes.
- Click the link at the top or the Force re-indexation button on the left-hand side to start indexation.
After indexation is complete, you can take a look at your new filters in Filters > Filter list > Filters tab. They will have the same names as the values in the Product metafields field.
Next, you should rename these filters, since they are displayed in the namespace.key format by default.
That’s it. Now you can take a look at your new filters in the Search Results Widget in the storefront.
Creating filters by variant metafields
To create filters based on variant metafields, follow these steps:
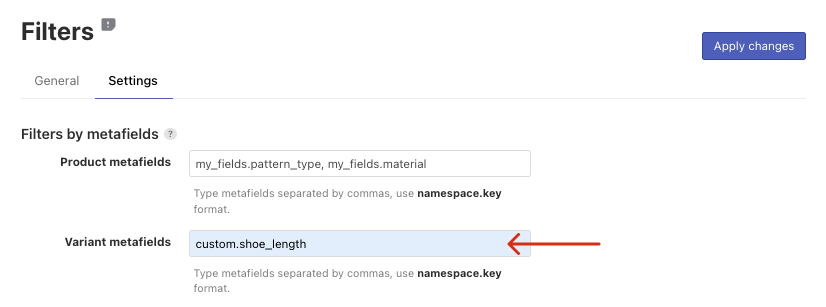
- Go to Filters > Filter list > Settings tab.
- Type the variant metafields into the namespace.key format separated by commas in the Variant metafields field. The metafields are case-insensitive.

You can see the namespace.key format of your product metafields in the Shopify Admin Panel > Settings > Custom Data > Variants.
- Apply the changes.
- Click the link at the top or the Force re-indexation button on the left-hand side to start indexation.
After indexation is complete, you can take a look at your new filters in Filters > Filter list > Filters tab. They will have the same names as the values in the Variant metafields field.
Next, you should rename these filters since they are displayed in the namespace.key format by default.
That’s it. Now you can take a look at your new filters in the Search Results Widget in the storefront.
Adjusting numeric filters by metafields
If the metafields based on which you’ve created filters have the Number (integer, float) content type and the one value type in Shopify settings, they will be created as a slider, like the price slider, by default.
Filters by numeric metafields will appear as sliders only for metafields that have the one value type (not the list of values type) added in the Shopify settings.
The negative numbers of the integer filters by metafields will not be displayed on the storefront.
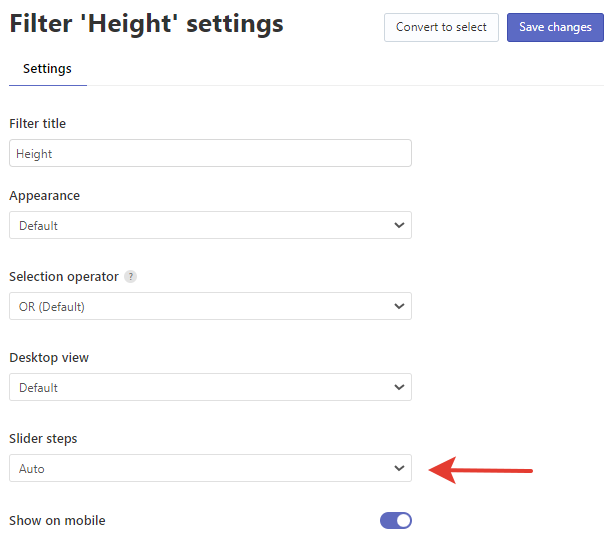
You can adjust the slider filters’ steps from 1 which is auto to 50, and decimals for the float metafields. To do so, follow these steps:
- Go to Filter list > Filters > Filters tab.
- Click the pencil icon next to the filter you’d like to adjust. The editing page will open.
- Optionally, change the Slider steps setting.
- Optionally, change the Decimals setting if you are adjusting the filter with float content type.
- Apply the changes.
Converting numeric filters by metafields into the select filter
If you don’t want the numeric filter by metafields to be a slider, you can convert it into the select filter. To do so, follow these steps:
- Go to Filters > Filter list > Filters tab.
- Click the pencil icon next to the filter you’d like to adjust. The editing page will open.
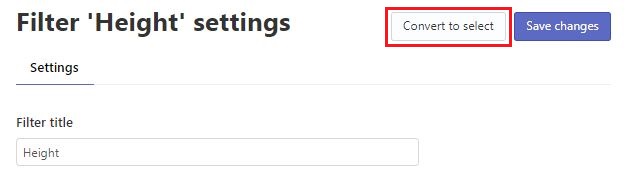
- Click the Convert to select button in the top-right corner.
- Apply the changes.
That’s it. The filter is now shown with the options list on your storefront.
Converting numeric filters by metafields into the slider filter
You can adjust the numeric filter by metafields as a slider if you’ve converted it into the select filter. To do so, follow these steps:
- Go to Filters > Filter list > Filters tab.
- Click the pencil icon next to the filter you’d like to adjust.
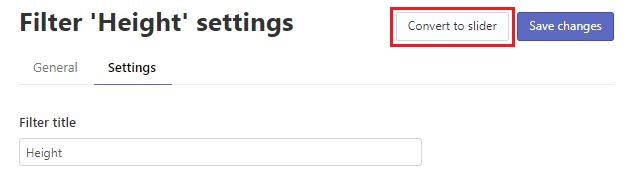
- Go to the Settings tab, and then click the Convert to slider button in the top-right corner.
- Apply the changes.
That’s it. The filter is now shown as a slider on your storefront.
We’d appreciate it if you could take some time to leave a review.