1. Installation
You can add our app to your store through the Shopify App Store. To do so, follow these steps:
- Log in to the Shopify App Store.
- Go to the Searchanise Search & Filter app listing page.
- Click the Add app button.
- In your Shopify admin, click Install app to authorize the use of the app.
After the app is installed, the indexation starts to import search data into it. It takes some time. You can view and manage our app using the Searchanise Search & Filter control panel, located in the Shopify admin panel > Apps > Searchanise Search & Filter. In the sidebar of the control panel, you will see the progress of the indexation.
2. Checking if the app working
Once the indexation is complete, you can check how it works. See the instructions on how to do so here.
3. Adjusting the Instant Search Widget
We have changed the left-hand menu of the app’s control panel to make it more convenient for users. In the video, you will see its old version. The Instant search widget section is now inside the Search & Navigation section.
3.1. Adjusting content
You can think up what data to display or hide in the widget and change its default content. It is possible to hide the widget sections: pages, categories, products, or suggestions. It is also possible to hide product prices or SKUs. See the instructions on how to do so here.
3.2. Adjusting look and feel
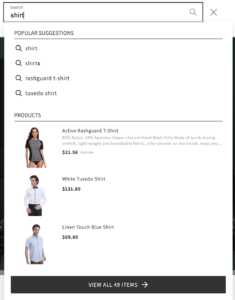
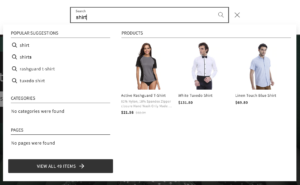
You can choose either a single-column or multi-column widget’s template in the Searchanise Search & Filter control panel > Search & Navigation > Instant search widget section > Template & Colors tab.
Single Column template
Multi-Column template
You can also adjust colors for the widget’s template to suit your store look and feel more. See the instructions on how to do so here.
4. Adjusting the Search Results Widget
We have changed the left-hand menu of the app’s control panel to make it more convenient for users. In the video, you will see its old version. The Search results widget section is now inside the Search & Navigation section.
4.1. Adjusting look and feel
It is set up the up-to-date widget’s template by default. You can change the widget colors to match your store style guide. See the instructions on how to change colors here.
4.2. Adjusting content
As well as in the Instant Search Widget, you can adjust what data to show in the Search Results Widget. See the instructions on how to do so here.
5. Adjusting Filters
There are default filters with the most common attributes like price, vendor (brand), product type, availability, collection, etc. You can adjust them or add new ones. See the instructions on how to do so here.
6. Setting up Filters on collections
The Filters on collections feature is not set up automatically after installing the app. You should do that by yourself to use the app’s Filters on collection pages.
7. Adjusting the search relevance
You can fine-tune your search results and make them more relevant for your shoppers.
It is possible to hide out-of-stock products or adjust showing the ones at the end of the search results, change the product price format, adjust search by metafields, etc. You can do so in the Search & Navigation > Preferences section of the Searchanise Search & Filter control panel.
What is more, you can hide some product details from the search or change their search weight. See the instructions on how to do so here.
8. Going further
The Instant Search Widget and Search Results Widget supply the main functionality of our app. But you can also try to use Banners or merchandising rules to promote products in search results.
If you face any troubles, don’t hesitate to contact us. We will be glad to help you.
We’d appreciate it if you could take some time to leave a review.